
小
-
微信小程序多位验证码输入框
编程
实现思路: 1、放置一个输入框,隐藏其文字和位置,同时设置支付输入框(表格)样式 2、当点击输入框时设置输入框为聚焦状态,唤起键盘,点击空白处,失去焦点,设为失去焦点样
2021-12-01 19:00:07【编程】
立即下载 -
微信小程序使用npm安装第三方包
编程
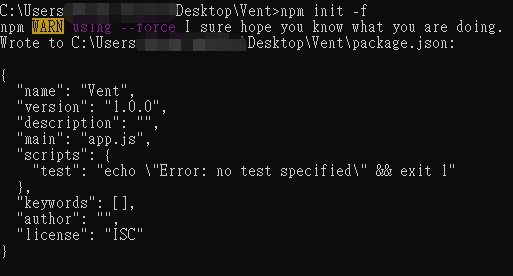
官方文档写的教程不够详细,根据查找到的成功方法重新整理出一个完整步骤 案例是安装Vant Weapp 一个小程序的UI库,参考网址(https://youzan.github.io/vant-weapp/) 首先使用npm当然要安装node.j
2021-12-01 19:00:02【编程】
立即下载 -
微信小程序如何获取wx:for列表中点击行的信息
编程
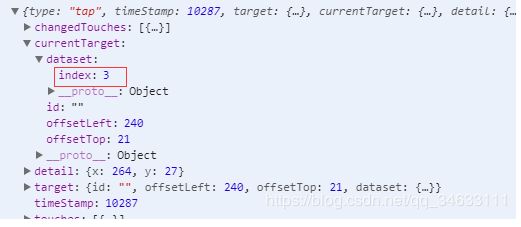
1.如果想要获取点击行的索引(即for循环数组的索引) view class=chooseTitle view class=choose wx:for={{monArray}} wx:for-index=bindex wx:key=item.id view class=itemName bindtap=switchTab data-bindex={{bindex}} data-id={{item.
2021-12-01 18:00:14【编程】
立即下载 -
微信小程序列表加载
编程
小程序中如何添加列表? 数据加载 js数据: 添加一个array名称的列表 1 Page({2 data: {3 array: [C#, Java, Python, Nodejs, Electron]4 }5 }) wxml前端: 绑定array列表,使用微信封装的for循环遍历数据。
2021-12-01 18:00:09【编程】
立即下载 -
微信小程序订阅消息注意事项
编程
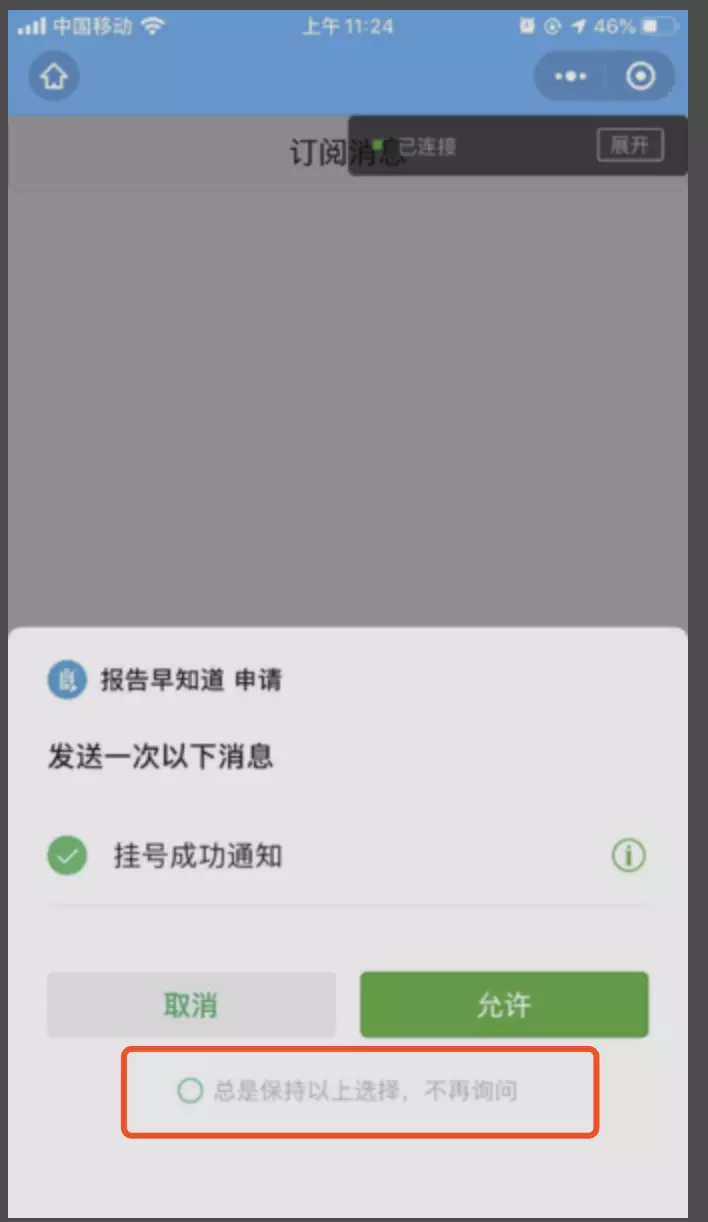
由于小程序模板消息能力将于2020年1月10日下线,需要将模板消息切换为订阅消息,近期,我们收集订阅消息开发过程的注意事项: 使用方法如下: wx.requestSubscribeMessage({ tmplIds: [模板消
2021-12-01 18:00:02【编程】
立即下载 -
微信小程序中使用的iconfont阿里矢量图库
编程
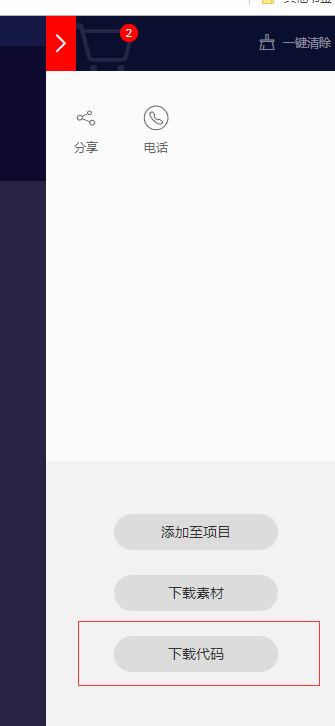
1.登录进去iconfont官网:https://www.iconfont.cn,把icon加入到购物车,然后选择下载代码 2.在项目下创建一个iconfont.wxss文件,把压缩包里的iconfont.css里面的内容复制进去 3. 在app.wxss文件中引
2021-12-01 17:00:14【编程】
立即下载 -
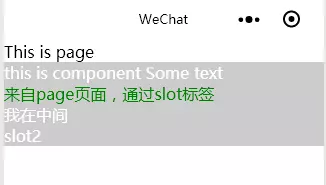
微信小程序定制组件
编程
组件的定义 配置文件 要编写一个自定义组件,首先需要在json文件中进行自定义组件声明(将component字段设为true)。 使用用已注册的自定义组件前,首先要在页面的json文件中进行引用
2021-12-01 17:00:07【编程】
立即下载 -
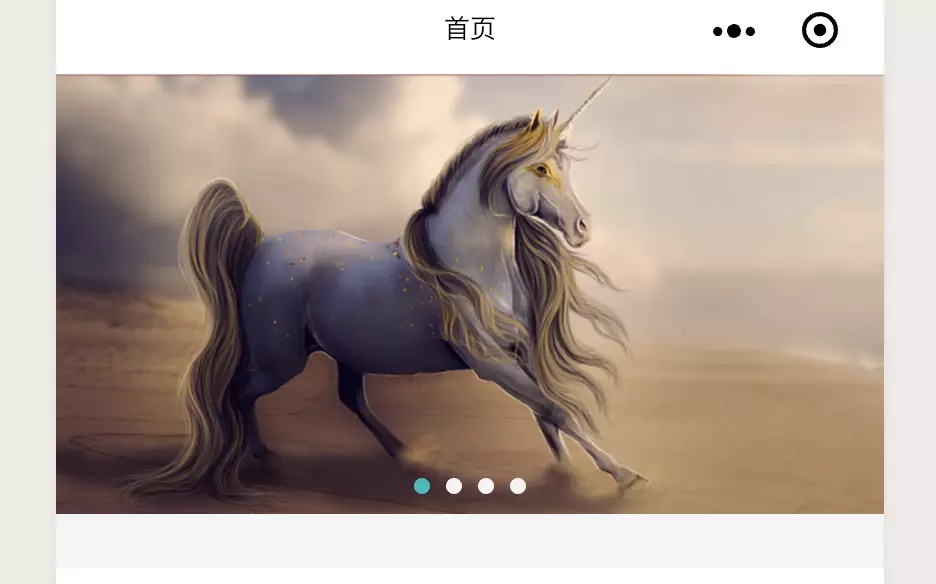
微信小程序轮播图开发
编程
一、js data: { host: getApp().globalData.baseUrl, carouselList:[], }, onLoad: function (options) { this.requestCarouselListData();//请求轮播图 }, //请求轮播图 requestCarouselListData(){ var that = this;//注意this指向性问题
2021-12-01 17:00:02【编程】
立即下载 -
微信小程序-祝酒信息提示框
编程
效果: toast hidden={{onOff}} duration=1000 bindchange=clickTap 默认/toast btnclick:function(){ wx.showToast({ title:成功, icon:success, duration:2000 });} 具体参数: title:提示的内容。 icon:图标,只支持 success
2021-12-01 16:00:20【编程】
立即下载 -
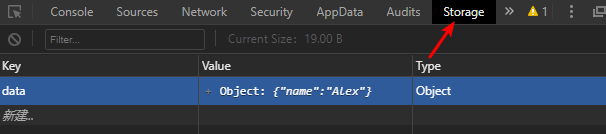
H5和微信小程序中的本地存储的区别
编程
1.H5的本地存储 !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 meta name=viewport content=width=device-width, initial-scale=1.0 meta http-equiv=X-UA-Compatible content=ie=edge titleDocument/title/headbody !-- h5的本地存储 1 会话存
2021-12-01 16:00:11【编程】
立即下载 -
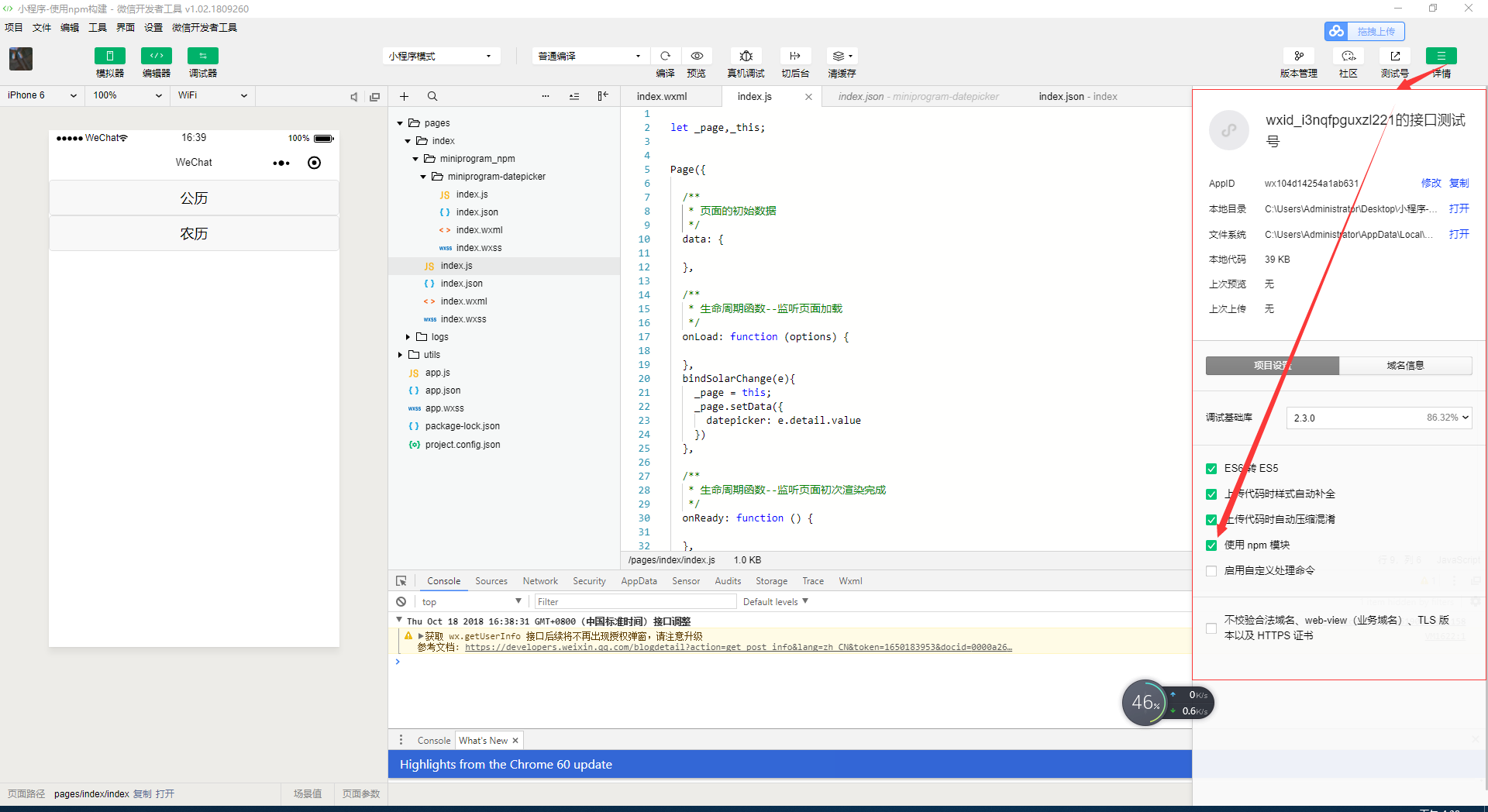
微信小程序使用npm第三方包
编程
小程序现在支持直接通过npm安装包了,点击这里了解更多。 记录一下我自己的安装步骤及安装过程中遇到的一些问题。希望能够帮助到正在阅读此篇文章的你~ 我就直接通过在项目根目
2021-12-01 16:00:02【编程】
立即下载 -
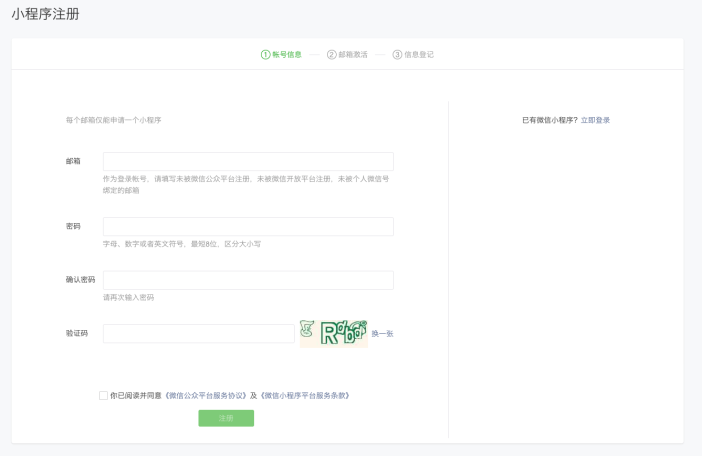
微信开发者工具创建和导入小程序
编程
一、开始 开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。 跟随这个教程,开始你的小程序之旅吧! 二、申请帐号 进入 小程序注册页 (
2021-12-01 15:00:16【编程】
立即下载 -
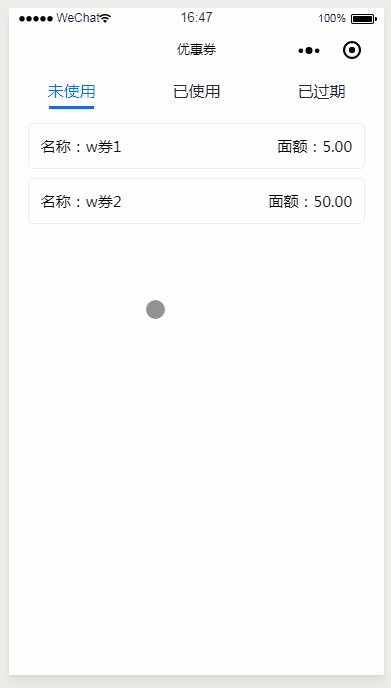
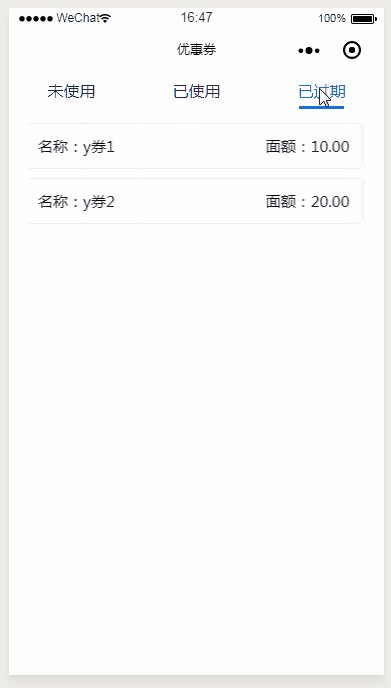
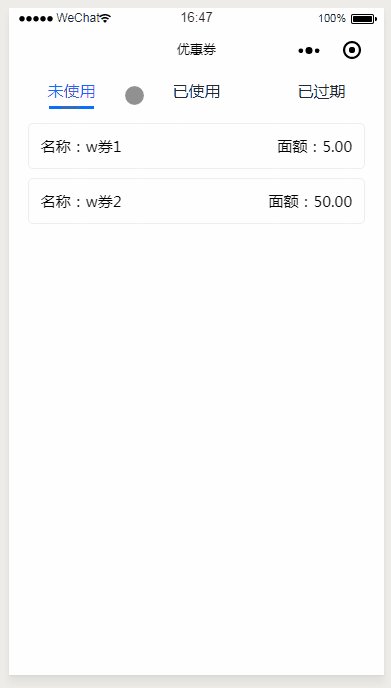
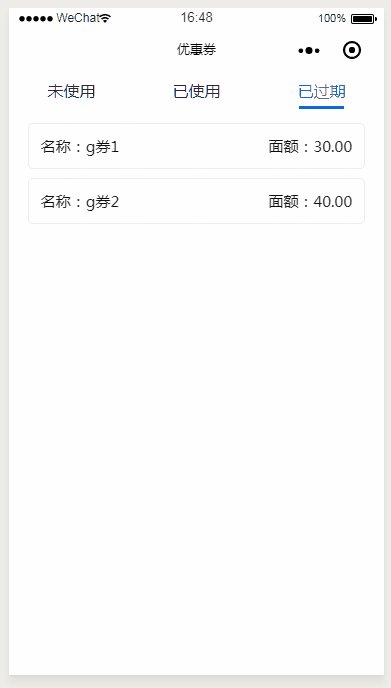
微信小程序-实现标签
编程
小程序开发中,有很多封装好的控件供开发者使用,但是,很常见的tab选项卡居然没有,只能自己搞一个。 实现原理也很简单,无非是用给view(tab)设置一个点击事件bintap,并且给view(
2021-12-01 15:00:08【编程】
立即下载 -
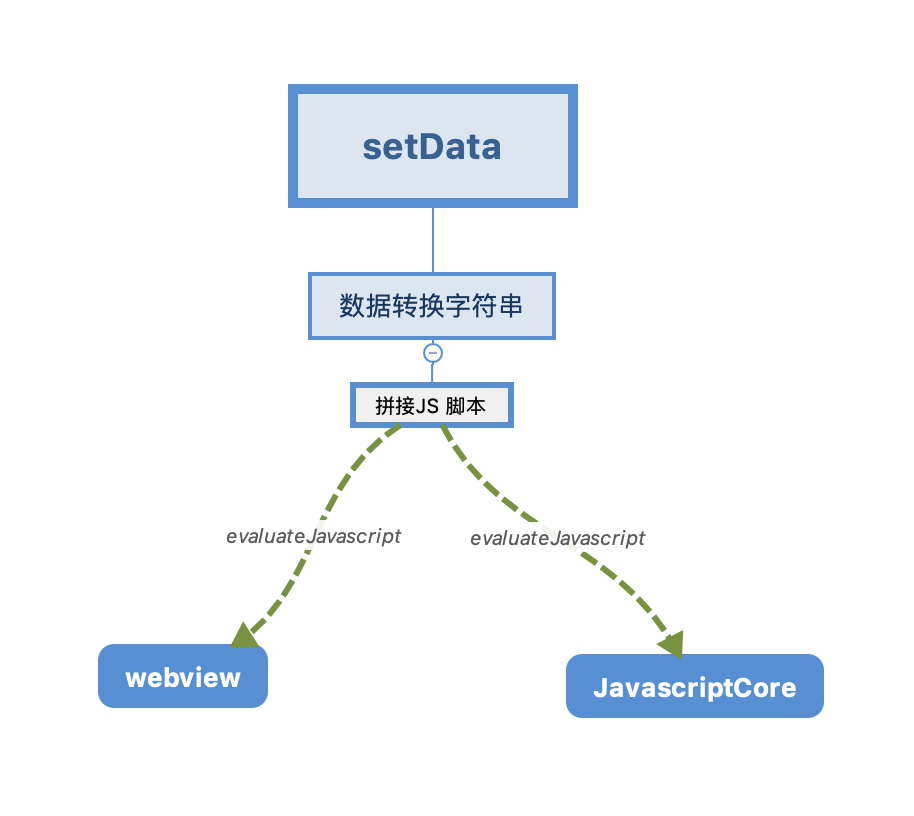
微信小程序的setData
编程
由于微信小程序诞生于vue.js和react.js之后,所以他们在当初设计代码架构的时候也是借鉴了vue.js和react.js的想法,也遵循的组件化的方式,延用了setData的机制去把视图层和逻辑层做一个
2021-12-01 15:00:02【编程】
立即下载 -
鼠标滚轮的几个小技巧
常识
在浏览较长的网页、文档,或文件较多的文件夹时,只要上下拨动鼠标滚轮就可以方便的进行翻页,省去了拖拽右侧滚动条的麻烦。其实,在Win7系统中,除了用来翻页浏览,鼠标滚轮还
2021-10-01 14:31:48【常识】
立即下载