微信小程序定制组件
组件的定义
配置文件要编写自定义组件,首先需要在json文件中声明自定义组件(将组件字段设置为true)。在使用注册的自定义组件之前,您应该首先在页面的json文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径(标签名只能是小写字母、中破折号和下划线的组合,组件根名称不能以“wx-”为前缀)。//自定义组件component . JSON { ' component ' : true }//page . JSON { '使用组件' : ' { '组件-标记-名称' 3360 './component/component'}} WXML文件可以在组件模板中提供一个槽节点,用来在承载组件引用时提供。默认情况下,组件的wxml中只能有一个槽。当需要使用多个插槽时,可以声明在组件js中启用option : { multiple slot : true },可以通过不同的名称来区分。-这是自定义组件(component.wxml)的内部WXML结构-view class=' wapper' text这是组件/text插槽名称=' slot 1 '/插槽我在中间插槽名称=' slot 2 '/插槽/view!-以下是对自定义组件(page.wxml)的引用-查看文本这是页面/文本组件-标签-名称内部-文本=' sometext ' class=' page-component ' View slot=' slot 1 ' class=' slot '从页面,通过slot选项卡viewslot=' slot1视图/组件-标签-名称/视图。
Wxss文件//component . wxss . wapper { background-color : # CCC;宽度: 100%;height:auto}.插槽{ color:red}//page . wxss . page-组件{ color: # fff//有效,继承样式padding:10px//无效}。插槽{ color3360green}js文件//component . js component({ options 3360 { multiple slot 3360 true//定义组件时在选项中启用多槽支持},properties 3360 {//这里定义了innerText属性。您可以指定属性值innertext: {type3360string,value:' default value ',//当此属性不存在时}},data 3360 {//下面是组件someData: {}的一些内部数据,Methods: {//下面是自定义方法CustomMethod : function () {}})组件构造函数API。

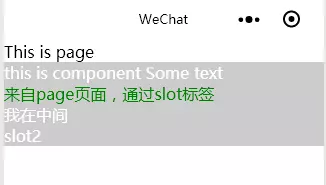
从上面的代码和显示结果可以看出:
在的影响下,槽样式显示为绿色。page.wxss中的槽,并在的影响下显示红色。组件中的槽。wxss继承样式,如字体和颜色,将从组件外部继承到组件内部。除了继承的样式,app.wxss中的样式和组件所在页面的样式对于自定义组件无效。在该示例中,的color:#fff。page-component可以生效,但padding不能。
Page与Component数据交互
提示:页面指组件页面,组件指自定义组件。
Page componentpage在引用组件时可以通过属性值进行设置,在properties中可以获取component.js。引用组件时页面由data-xxx设置,组件. js在此. dataset中获取!-page . wxml-component-tag-name from page=' from page ' data-other=' from dataset '/component-tag-name component({ properties : { form page 3360 String//缩写/* myproperty : {/attribute name type : String,//type(必需的),当前接受的类型包括:字符串、数字、布尔值、对象、数组、null(代表任何类型)值3360 ' '、//属性初始值(可选的),如果未指定,则为//也可以用数据访问属性//用setdata()this . setdata({ from page : ' changed ' })设置属性值;console . log(this . properties . FromPage);//通过dataset获取data-other值console . log(this . dataset . other);}}})参考文档:微信小程序-自定义组件

















