微信小程序使用npm安装第三方包
公文里写的教程不够详细,按照找到的成功方法重新整理了一个完整的步骤。
案例是安装Vantwapp小程序的UI库,参考网站(https://youzan.github.io/vant-weapp/)
首先,要使用npm,当然要安装node.js现在,让我们开始正式的步骤。
1.控制台进入小程序的目录。
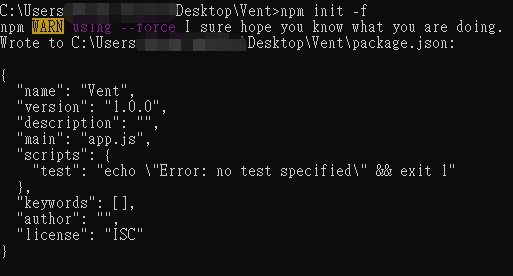
2.初始化项目。成功后,将被示教到小程序目录下的package.josn文件中。
1 npm init -f-f的意思是force,也就是所有的初始化都是按照默认值进行的,而如果不添加-f,就需要填写一些项目信息,因为添加-f只是为了一个实验省事。
执行结果:

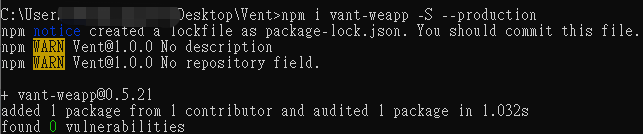
3.安装第三方依赖,这里是安装Vantwapp。
1 NPM ivant-weapp-s-生产执行结果:

执行后,将在applet目录中创建新的node_modules,vant-weapp的文件将存储在该文件夹中。
4.检查微信开发者工具中的使用npm模块。

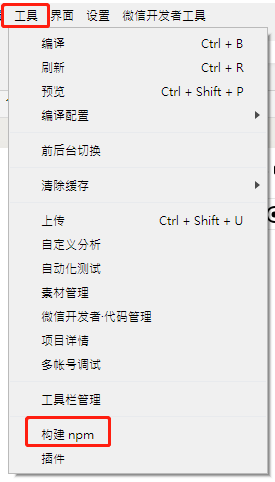
5.构建npm,点击微信开发者工具的工具选项中的构建npm。



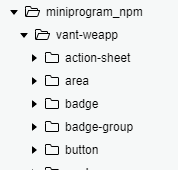
构建完成后,小程序目录中会多一个文件夹,如下图,然后里面的组件就可以直接引用了。

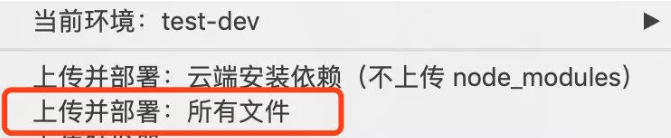
如果小程序的云功能使用npm,不需要初始化,但是需要先安装依赖项。
n安装-上传生产时选择

版权声明:微信小程序使用npm安装第三方包是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















