微信小程序收音机不能改尺寸?那我自己写一个
小程序自带的收音机似乎无法调整大小,在项目中使用不方便,往往会影响整个界面的效果。为了解决这个问题,我使用了文本标签和图标标签相结合的方式来实现广播效果。
这里我们实现了一个用于选择区域的单选按钮。
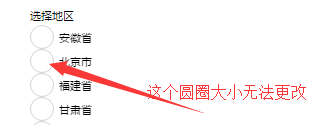
1.使用无线电的效果

可以清楚地看到,圆圈的大小与字体的大小不协调。至于如何实现广播,这里就不细说了。你可以在官方教程中学习简单的教程-applet。
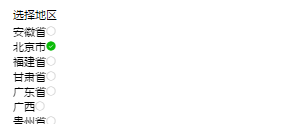
tyle="word-wrap: break-word; margin: 0px 0px 20px; padding: 0px; border: 0px; color: rgb(44, 62, 80); font-family: "PingFang SC", "Hiragino Sans GB", "Helvetica Neue", "Microsoft Yahei", "WenQuanYi Micro Hei", sans-serif; font-size: 16px; line-height: 27px; background-color: rgb(249, 249, 245);">2.使用text加 icon实现radio效果先上效果图

这里的icon可以调整大小,调整位置。
接下来看看如何实现的吧。
思路:左边一个< text>右边一个< icon>来实现radio效果。以列表方式排列所有地区area,给地区设置isSelect属性,如果isSelect=true则显示的icon 的type为success否则icon的type显示circle。当text被点击时,根据area的id来确定被点击的text,被点击的text对应的area的isSelect属性设置为true否则设置为false。
先附上wxml文件代码部分:
版权声明:微信小程序收音机不能改尺寸?那我自己写一个是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















