一起脱掉小程序的外衣和内衣——微信小程序架构解析
腾讯高级工程师屈宏伟,从事Web前端开发5年,曾负责企鹅电竞、腾讯视频VIP、腾讯OA开发框架、腾讯微信HR助手等项目。丰富的Web前端架构和设计经验。NET架构。
|微信小程序公测掀起学习小程序开发浪潮。它自然是跨平台的,随时可以走,堪比原生体验、完善的文档和高效的开发框架。小程序给开发者带来了很多惊喜。通过这篇文章,我们将分析小程序的架构并分享开发经验。
一、小程序介绍
1.小程序的特点

2.小程序演示
地址:https://v.qq.com/x/page/w0353d7co6y.html
3.小程序为什么这么快?

页面
本机预先加载一个额外的网络视图。当打开指定的页面时,它将直接用默认数据呈现。当请求数据返回时,本地更新返回显示历史视图退出小程序,视图状态不被破坏。
4.小程序入口

将代码扫描到小程序中
搜索小程序
将小程序发送到桌面(安卓)
发送给朋友
二、小程序架构
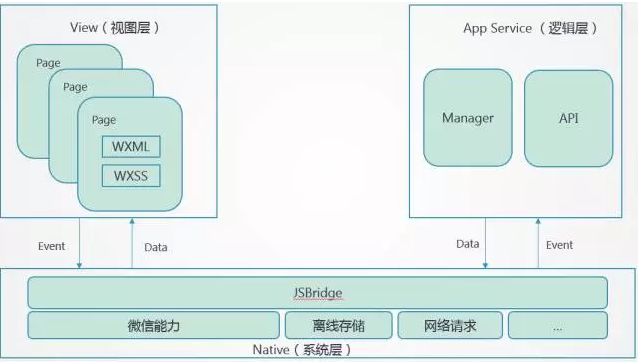
微信小程序的框架由两部分组成:视图视图层和App Service逻辑层。视图层用于呈现页面结构,应用服务层用于逻辑处理、数据请求和接口调用。它们分成两个线程运行。
视图层由WebView渲染,逻辑层由JSCore运行。
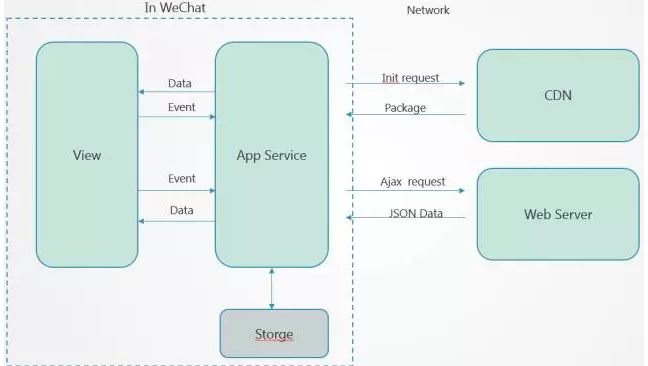
视图层通过系统层的JSBridage与逻辑层进行通信。逻辑层将数据更改通知给视图层,并触发视图层的页面更新。视图层通知逻辑层业务处理的触发事件。

当小程序启动时,小程序的完整包将从CDN下载。

三.视图(页面视图)
视图层由WXML和WXSS编写,由组件显示。
将逻辑层的数据反映到视图中,并将视图层的事件发送到逻辑层。
1、视图- WXML
版权声明:一起脱掉小程序的外衣和内衣——微信小程序架构解析是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















