修杰实务课程系列《五》:实务课程的会计应用开发(续)
起源:昨天官方开发更新了v0.10.101100,Picker的模式属性已经支持日期和时间(背景图的bug也修复了),所以更新了这个实例。
目标:实现集成日期组件
如图所示

官方文件来源:https://MP . weixin . QQ . com/debug/wxadoc/dev/component/picker . html。
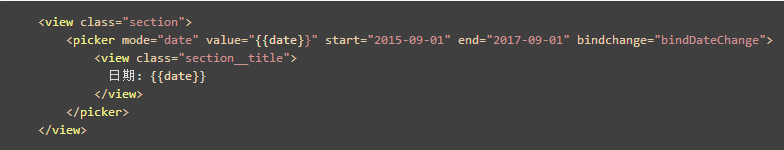
步骤,在item.wxml文件中添加一个选择器组件,如下所示:

数字

从图中可以看出:
1.日期为空,默认显示今天的日期;2.单击“确定”,它不会显示在组件上。您需要实现bindDateChange方法。
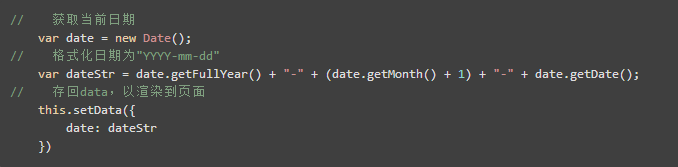
因此,我们需要在item.js文件中声明一个数据值date,以便与wxml中的{{date}}绑定相关联。
然后在onLoad中以字符串格式初始化日期值。有关详细信息,请参见注释:

经过上述处理后,日期组件已显示为当前日期。
数字

此时,我们仍然需要修复一个逻辑错误,即组件的结束日期不应超过当天,这也很简单。我们只需要在wxml文件中将picker的日期属性end从2017年9月01日更改为{{date}}。
picker mode=' date ' value=' { { date } } ' start=' { { date } } ' end=' 2017-09-01 ' BindChange=' BindDateChange '吐出来。官方拾音器还是有bug,根本不听起止。你仍然可以选择任何日期,暂时忽略它。
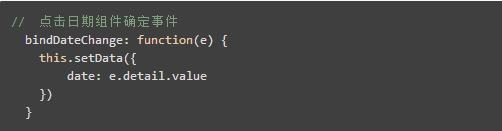
接下来,处理日期组件单击确认事件bindDateChange。
回到item.js文件
声明一个bindDateChange方法,并添加以下代码来写回数据中的日期值。

到目前为止,集成的日期选择器组件已经实现。剩下的就是像前面的标题、类型、金额字段一样存储在json中,然后本地存储在setStorage中,这里不再赘述。
版权声明:修杰实务课程系列《五》:实务课程的会计应用开发(续)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















