娇娇jojojo:微信小程序踩坑记录:画布、发帖请求、页面刷新
授权地址
现在,微信公测不知道过了多少天了。反正感觉自己已经被埋在微信小程序的坑里很久了,公司的项目终于要结束了。现在,腾出一些时间来记录我的收获,希望能给你一点帮助。
我几乎做所有画布的事情,所以先说一下这个坑和一些解决方案,还有一些解决方案是解决不了的。希望大家能提出更多的解决方案。
Pit 1:画布改编
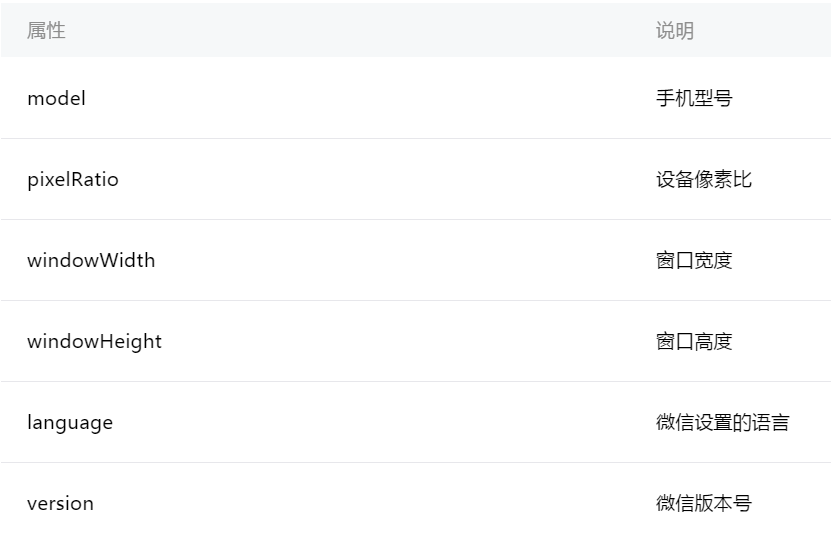
刚开始做这个的时候,总觉得拿不到型号和手机的宽度和高度,所以就把画布的宽度和高度设置为固定的320px。想想在一个巨大的平板电脑上有320那么大有多丑,产品估计想把我活活掐死。幸运的是,我不小心翻了翻文档,看到了方法wx.getSystemInfo(OBJECT)。有三种对象参数:

如果成功,它将返回:

示例代码:
wx . getsysteminfo({ success : function(RES){ console . log(RES . model)console . log(RES . pixel ratio)console . log(RES . windowWidth)console . log(RES . window height)console . log(RES . language)console . log(RES . version)})不管别的,看到那个window width,我的眼睛瞬间亮了起来,自然,画布的适配问题就解决了。
pit 2:wx . canvastotemfilepath()

官方文件太马虎,我在坑里堵了很久才找到正确的方法。
起初,我这样写道:
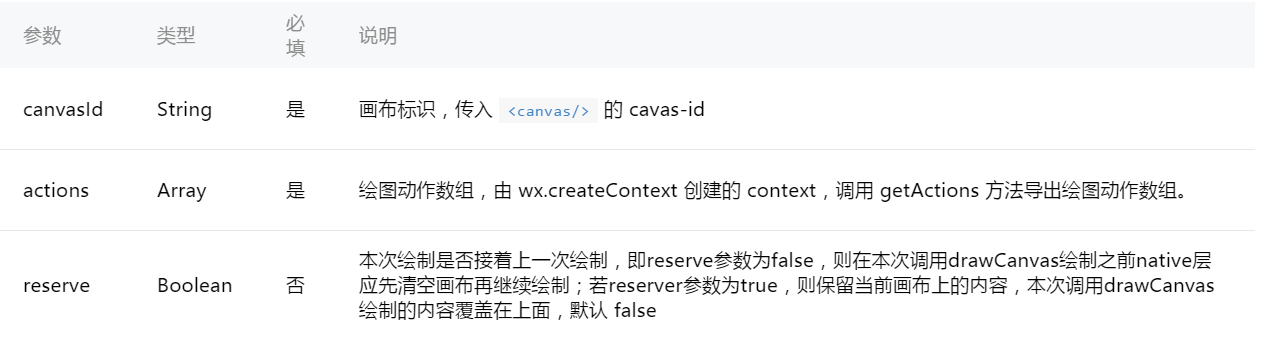
wx . canvastotemfilepath(' 1 ');然后就是各种错误和挫折。不知道大家是不是一开始就写对了。无论如何,在我找到正确的方法后,我有一种想掐死边肖的冲动。至少给我一个代码的例子,不然我靠那句话想不到那么多。以下是正确的写法:
wx . canvastotemfilepath({ canvasid : ' 1 ',success : function(RES){ var tempFilePath=RES . tempFilePath;console . log(tempfile path);},fail:函数(RES){ console . log(RES);}});换句话说,我突然想到,这个问题引起的另一个问题是,当画布设置为隐藏时,这个方法将不起作用。显而易见,文档中隐藏的描述只是为了控制显示和隐藏,组件将始终呈现。既然渲染了,我很郁闷wx.canvasToTempFilePath()方法不工作。现在我没有做过这个功能,所以没有深入研究。遇到同样情况的可以给我回复。
坑3:帆布刷厚度
当时我做了画图的功能,在微信开发者工具里都是不错的,但是到了真机以后,每次选择画笔的粗细,
候,就画不出来东西了,当时也是郁闷好久,后来也不知道怎么找到原因的,但最后解决了。因为当时画笔的粗细我传的是字符串类型的,后来改成数字类型的就好了,不知道是微信太严格,还是没注意到这个小缺口。同样的,画笔颜色也只能是16进制的写法,直接red,green或者缩写成#ccc这样的都不生效,大家注意点就行了。坑四:context.clearActions()
不知道是不是我写的有问题,这个方法一直不生效,所以我就用另外一个方法代替了:
- context.clearRect(0, 0, 320, 320);
也是同样的效果,清除画布。
坑五:wx.drawCanvas()
- context.clearRect(0, 0, 320, 320);wx.drawCanvas({
- canvasId: 'firstCanvas',
- actions: context.getActions() // 获取绘图动作数组
- })
官方文档上举的栗子一直是这样的,所以我觉得是误导了n+1个人,出现的问题就是:后面画的一笔会把前面画的一笔给覆盖掉。我一开始也是这样,所以还痴痴的认为微信机制和js机制不一样,后来还想着每画一笔就把这一笔保存到一个数组中,然后画第二笔的时候,将这个数组全都展示出来,肉眼上看起来就像是一笔一笔画上去的一样,实际上是每画一笔,就把整个数组都渲染一遍。
直到有天又看了下官方文档,才发现大可不必那么麻烦,微信有现成的方法:

reverse方法置为true就可以解决这个问题了。
- wx.drawCanvas({
- canvasId: id,
- actions: context.getActions(),
- reverse:true
- })
canvas的坑就暂时告一段落,接着说一说其他方面的坑吧。
坑六:post请求不生效
记得当时我是这样写的:
- wx.request({
- url: url,
- method:"POST",
- data: {
- "paintId":0,
- "limit":10,
- "openId":openid
- },
- header:{'content-type': 'application/json'},
- success: function(res) {
- console.log(res)
- }
- })
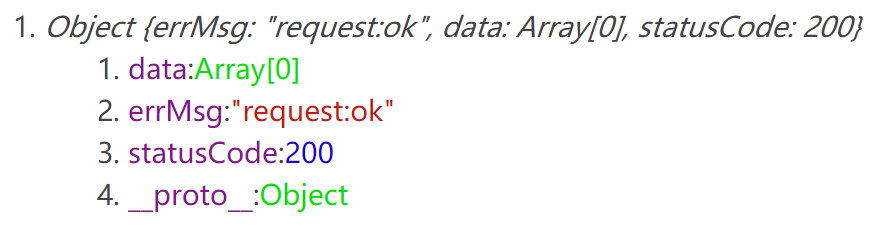
每次都会返回下面这个结果:

提示request:ok,但data偏偏是Array[0]。后来微信开发者工具升级了好几次说是修复了post请求问题,但实际上还是没完全修复,得再改一点点东西就可以了:将header的content-type改成application/x-www-form-urlencoded就可以了。
- wx.request({
- url: url,
- method:"POST",
- data: {
- "paintId":0,
- "limit":10,
- "openId":openid
- },
- header:{'content-type': 'application/x-www-form-urlencoded'},
- success: function(res) {
- console.log(res)
- }
- })
之前有各种说法,说application/json会被自动过滤掉,或者又加上一个application/json,成了2个,所以之前的解决办法是直接将header去掉不写就可以请求成功了。现在微信修复了bug后,要把content-type改成application/x-www-form-urlencoded才可以。
坑七:刷新页面
刷新页面的坑其实挺多的,我罗列一下:
1、以前总有双击tabBar就能刷新页面,现在没法控制tabBar,这个也就没办法实现了;
2、只有下拉刷新的样式(三个点转呀转那个),但没有上拉加载的样式(这个只能照着官方文档的样式自己去设计了);
3、下拉刷新在开发者工具上是好使的,3s后会自动拉回去,但在真机上就不生效,那三个小点点就回不去了,必须手动拉回去;
4、从页面A跳到页面B,再从B返回到A,想让A自动刷新,这个怎么做呢?
先说下小程序页面刷新的原理吧:小程序的框架逻辑比较类似react和vue框架,属于数据驱动界面刷新,所以想让页面刷新的关键就是setData(),但这只是被动的让页面刷新。想让页面返回的时候就刷新,那就要用到onShow这个生命周期函数了,onShow是每次打开页面都会调用一次,然后再和setData()结合就完美了。
坑八:背景图只能是绝对路径
应该不止一个人遇到这个问题了,背景图写的相对路径,在开发者工具上显示是正常的,但一到真机上就显示不出来,其实只要改成绝对路径就行了,也就是将图片先上传到自己的服务器,然后写这个路径就可以了。
坑九:传对象到后台不生效
当时传了一组对象到后台,结果后台收到的就是[Object Object]这个鬼样子,一直很郁闷,后来知道了JSON.stringify()方法,用了这个方法就OK了,因为传给后台的数据要提前字符串化。虽然现在是好使的,但中间其实也是波折不断,不过结果是好的,也就开心了,哈哈哈。顺便普及一下字符串转对象的方法:JSON.parse()。
今天就写这么多吧,一直在踩坑中,上面也还有很多没解决的问题以及可能不对的地方,希望大家多多给我提意见哈。
版权声明:娇娇jojojo:微信小程序踩坑记录:画布、发帖请求、页面刷新是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















