Mjw:微信小程序、wx.request、wx.uploadFile的第一趟
感谢作者@ mjwUploadFile让很多人困惑。这篇文章可以作为参考之一。希望mjw的同学能继续提高。如果你有解决wx.request和wx.uploadFile的经验,请分享!微信公测已经有一段时间了,但是里面的坑一个接一个的踩,我的心已经够累了。本文讨论了wx.request和wx.uploadFile响应请求的不同性能。
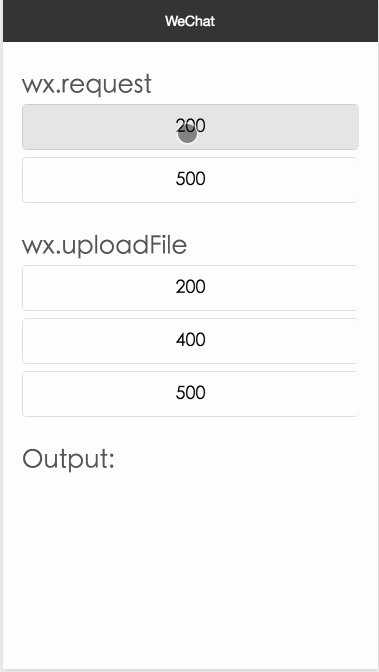
请求
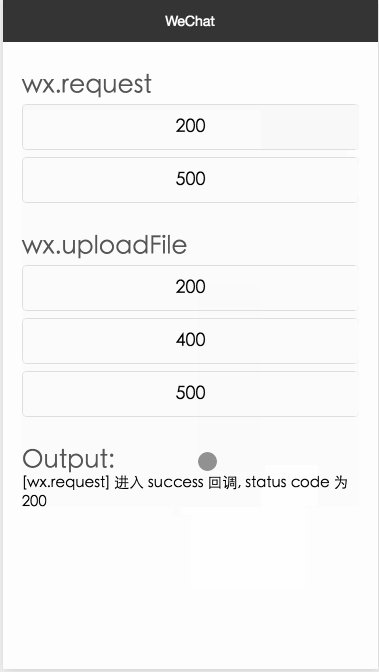
使用wx.request进行请求。在处理界面的响应时,官方提供了三个回调函数,分别是成功、失败和完成。看了官方文件,其实很清楚什么时候用什么回调,这里就不赘述了。
wx.uploadFile
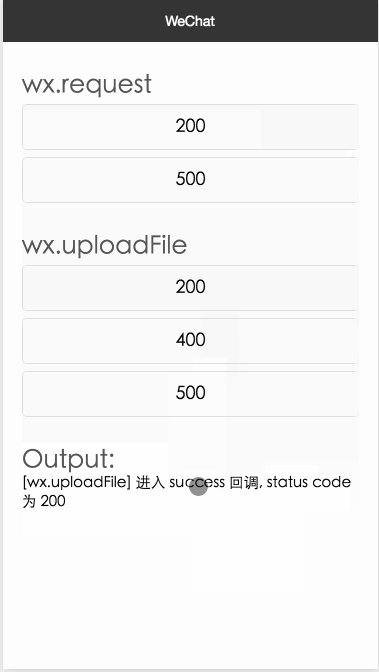
使用wx.uploadFile可以上传文件和携带一些额外的信息,在处理界面的响应时,也提供了与wx.request相同的三个回调函数,在官方文档中,其描述几乎相同(成功的除外)。
在对这两个接口有了一定的了解之后,再来说说这两个接口对请求对应的不同表现。
让我们看看上面的图片:

wx.request发出请求后,无论请求接口返回的HTTP状态码(200或500)是什么,都会进入成功回调,不同于通常认为的500会进入失败回调。(图草:对,界面是微信开发团队设置的。按照这个规则,我们只能照着做,然后我会继续按照这个规则写)
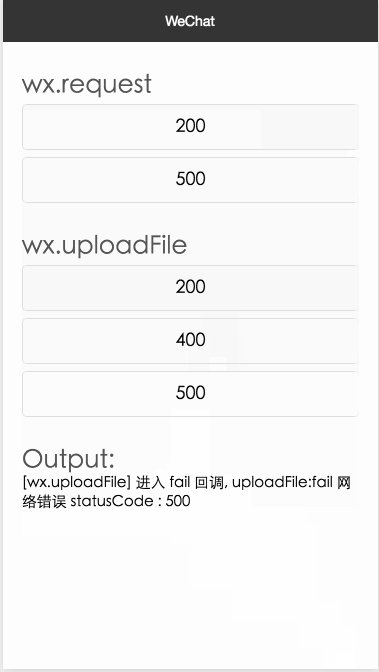
wx.uploadFile发出请求后,如果请求接口返回的HTTP状态码为200,则进入成功回调,而如果其他状态码(如400、405、500等。)被返回,它将进入失败回调(黑色问号. jpg)。
虽然这不是什么大问题,但是在微信小程序的开发过程中,上面提到的问题还是会让人感到失落。我个人认为保持界面一致是非常重要的,但是我们不是游戏的制造者,所以我们只能希望它会越来越好。
感觉还不错吧?其实这就是骗人的地方。
这篇文章的结果是在微信开发者工具上运行的结果,和实际手机预览的结果不一样(你到底在微信上干什么!),如果我在手机上预览(我在iOS上预览),就会变成——wx.request,wx.uploadFile的回调也是这样调用的。
版权声明:Mjw:微信小程序、wx.request、wx.uploadFile的第一趟是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















