微信小程序图片轮播功能简介
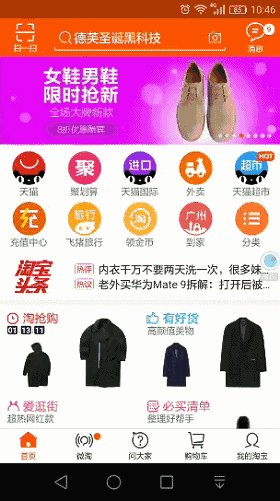
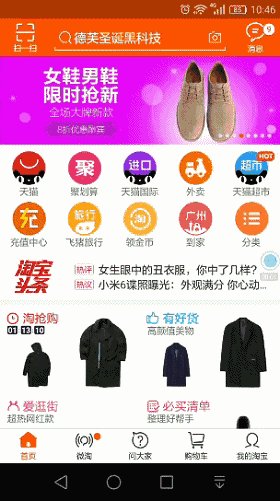
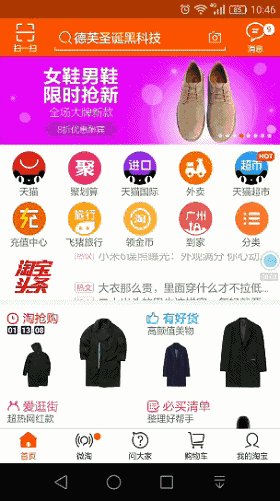
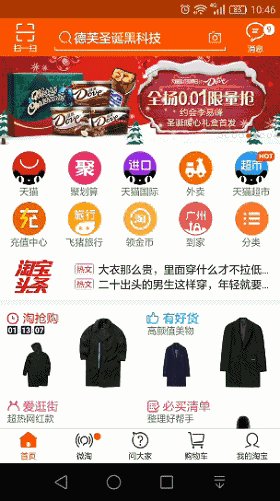
本文来自微信官方账号:程潇徐苑今天说的是小程序的一个小功能。我赌五毛钱,你以前一定见过类似的东西。我们先来看一张淘宝地图:

gif中图片的切换是今天要讲的一个小功能。在小程序中创建一个旋转地图。今天我不会录演示图,因为我太忙了(嗯,其实我很懒.).来看看袁是怎么做这个节目的吧~
一、组件切换
微信小程序提供了一个原生的轮播控件,在微信文档中称为“滑块视图容器”。只需要简单的配置就可以实现轮播效果,非常方便。我们可以在微信开发文档中看到这些属性:

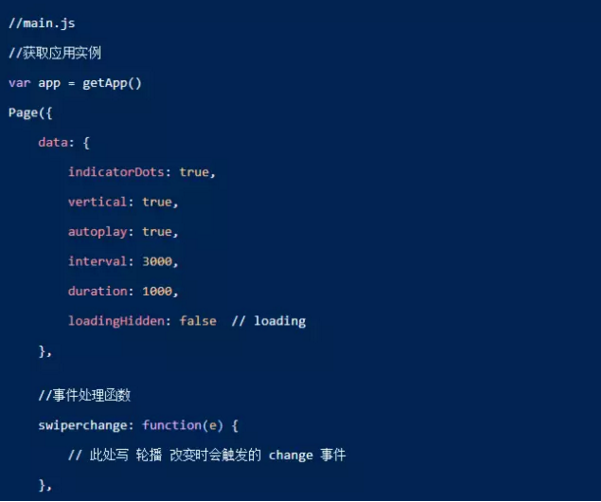
但是在开发过程中,我发现还有一个属性竖排,它的值接受布尔变量,默认值是false。当未设置垂直属性,或者垂直=“false”时,指示点在组件的下部,图片从左向右旋转,效果如下:

当设置了vertical=“true”时,指示点在组件的右边部分,图片轮播会变成自下而上,好任性~

我们要注意:swiper是一个容器类视图,但是里面只能放组件。如果放置了其他节点,它们将被自动删除。
第二,刷卡项目
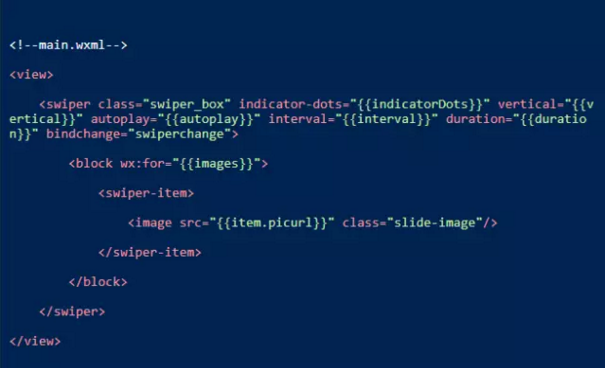
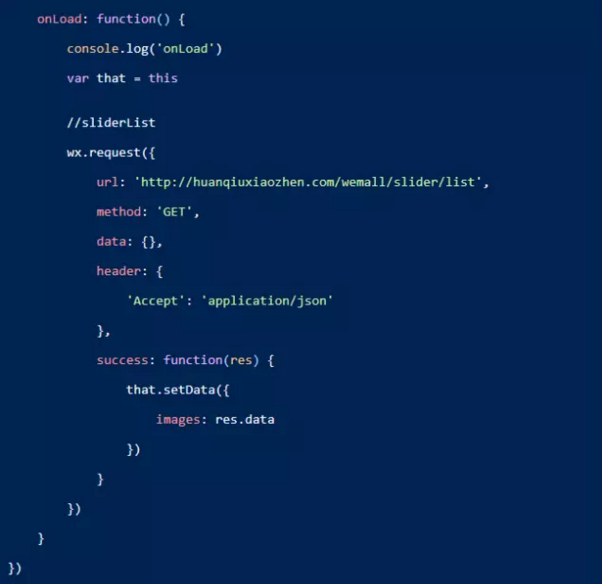
每个项目只能放置在swiper组件中,宽度和高度会自动设置为100%。代表旋转木马中的框架的页面通常以循环方式加载到页面中。
代码如下:



Iii .项目点击事件
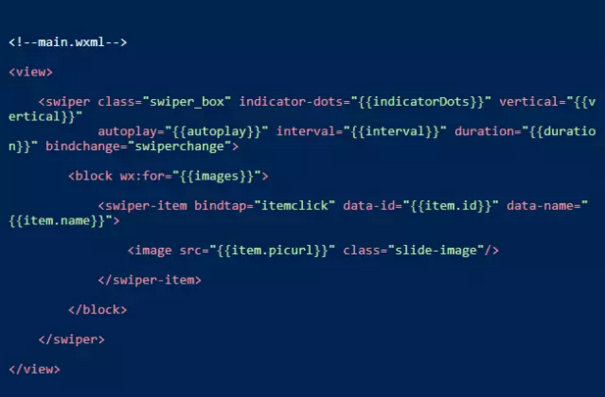
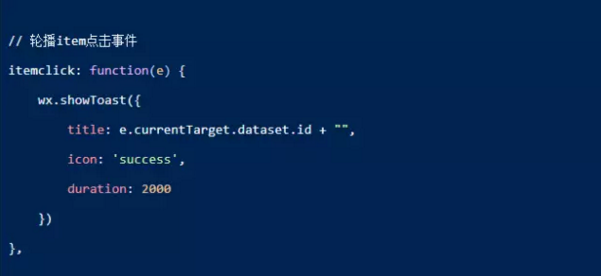
我们在swiper-item上绑定事件,并通过数据定制标签绑定数据。然后通过函数中的事件来获取它。

注意:代码中的data-id和data-name是自定义标记,然后可以在绑定事件中通过id和name获得。

最后一点注意:在绑定函数中,可以通过event获取相应的数据。E.currentTarget.dataset.id对应于wxml中的数据id。
当然,还有一个办法。不需要绑定事件,也可以通过在每个swiper-item外包装一个A标签,通过超链接跳转到页面来实现。
以上就是今天的图片轮播功能~一个动态页面肯定会比静态页面生动很多。如果你不想你的小程序死,那就做个旋转木马吧~!
版权声明:微信小程序图片轮播功能简介是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















