微信小程序从子页面返回父页面时的数据传输
本文作者是一斤码,来源于原地址;作者是一位从事技术工作多年的优秀人士。研究了微信小程序后,他产生了很多有用的文章,我会在相关文章中列出来。欢迎阅读;我们知道,在微信小程序中,当你从一个页面转到另一个页面时,通常可以在导航或重定向时通过url携带参数,然后在目标页面的onLoad函数参数中获取这些url参数。例如:
//源页面a相关代码wx . navigatteto({ URL : '/page/my page/my page?A=1b=2'})//目标页B相关代码页({onload 3360函数(options){ var a=options . a;//值:1 var b=options.b//Value: 2 }})但是,此方法仅在尚未创建目标页面时有效。因为页面的onLoad方法在页面的生命周期中只执行一次。
让我们考虑以下场景:
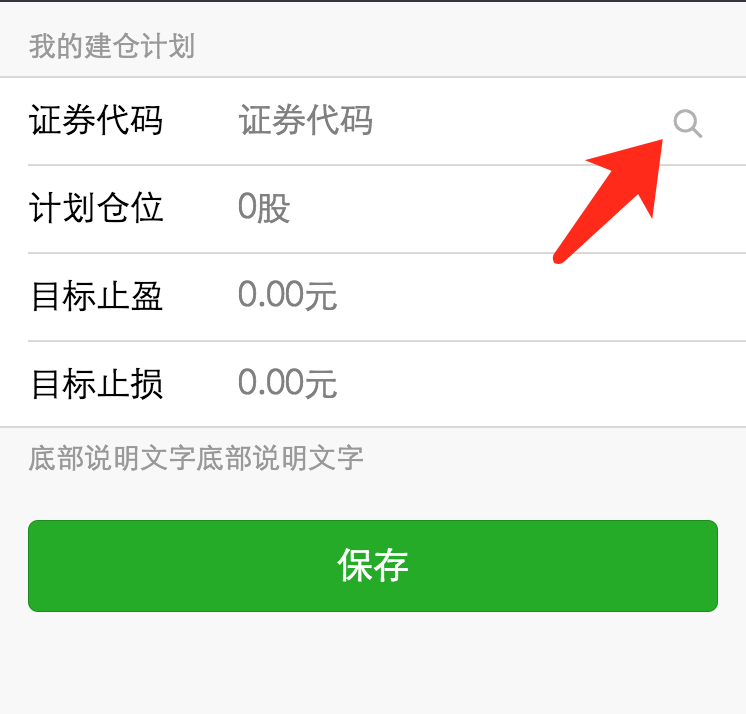
1.调用[a页]中的wx.navigateTo方法跳转到[b页] 2。然后从[b页]返回[a页],将[b页]中的一些数据返回到[a页]给出一个更实际的例子。如下图所示,我在这张表格的a页填写了数据:

一页
版权声明:微信小程序从子页面返回父页面时的数据传输是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















