微信小程序跳转H5页面
时间:2021-12-05 来源:互联网 编辑:宝哥软件园 浏览:次
主页:index.wxml

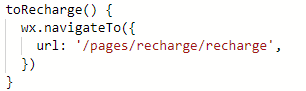
主页:index.js

跳转到另一个wxml页面 Recharge.wXML。
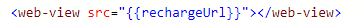
recharge.wxml

在web视图中将链接设置为跳转h5,您可以添加所需的参数:

提示:
1.首先,web-view组件的属性src,可以看到,是用来设置网页链接的,但是需要注意的是,web-view的src必须配置https协议的链接;
2.其次,只要web-view组件配置了链接,就会全屏自动跳转,所以这就是为什么我需要先在这里写一个navigator按钮,然后点击操作让它跳转。
3.最后,web-view跳转的界面域名需要在applet开发设置的业务域名列表中进行配置。
版权声明:微信小程序跳转H5页面是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















