微信小程序:云开发的初步体验——致我的第一个小程序
背景:我一直关注微信小程序的发展,看着小程序一步步完善,一步步成长,心里痒痒,想做自己的微信小程序,却因为只知道前端,不知道服务器而卡住了。现在随着小程序的云开发,很容易实现后端功能。写后端和写前端没什么区别。真的是前端朋友的福音。
经过几个晚上的通宵熬夜,我的第一个微信小程序正式上线了。
小程序名:杭州地铁铁通
二维码:

欢迎朋友来体验,欢迎来吐槽。
只是初版,功能不完善。稍后会更新。闲话少说,言归正传。
小程序云开发是什么?
开发者可以用云开发微信小程序和游戏,不用搭建服务器就可以使用云能力。(说白了,云就是服务器,太高了,对新手朋友不太友好。)
Applet云开发提供了三种基本能力:数据库、存储和云功能。
数据库:json数据库,就是json存储在里面,json取出来。存储:就是把你的图片、音频、视频等资源文件存储到里面,帮助你生成链接,你可以直接使用链接,就像网盘一样。云功能:这个云功能是服务器的接口。当你调用这个函数时,你调用接口。云功能可以在客户端或云开发控制台中编写。写完后同步,两端都可用。在cloud函数中,您可以计算或操作数据库,以同步或异步地将所需的结果返回给客户端。每个用户最多可以有两个相互独立的开发环境。通常,测试环境是为开发而创建的,发布环境是为发布而使用的。这里有一个小坑,我们后面会讲到。
云开发怎么用?
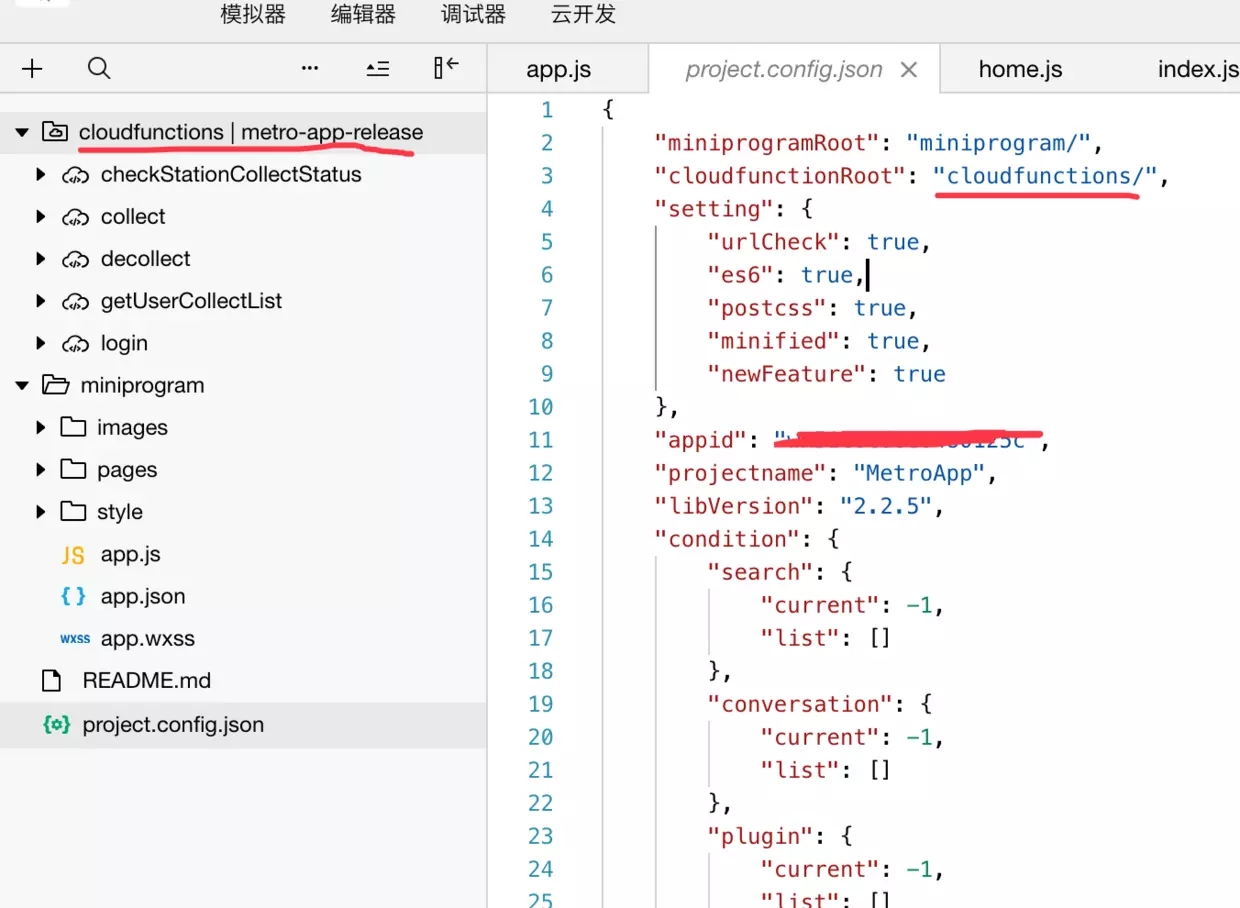
创建项目时,选择快速创建云开发模板,你将直接拥有云开发能力。云服务对接模块的路径已经在模板中配置好了,如下图所示:

在app.js中配置当前环境ID,配置完成后就可以开发了。
1.创建并编写云函数:
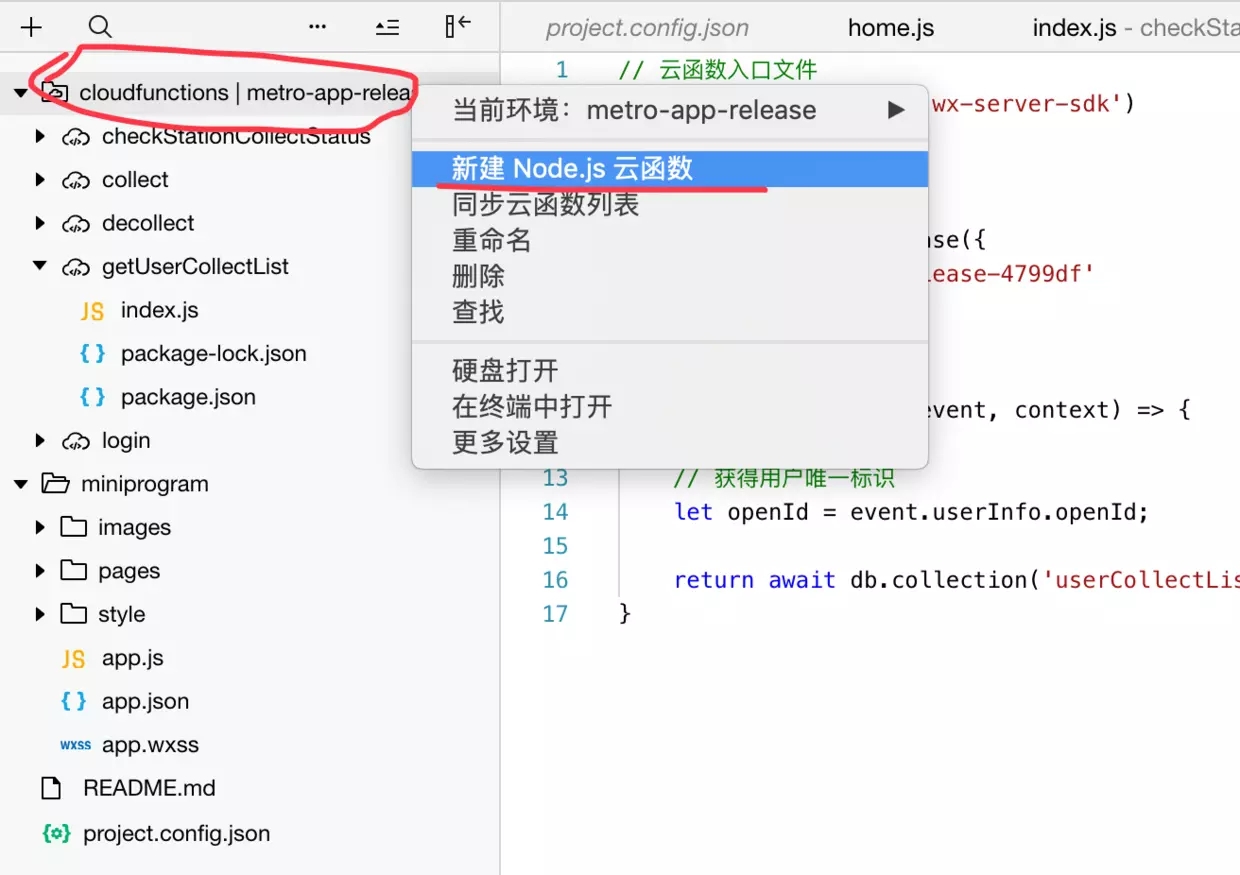
右键单击云功能模块文件夹-创建新的Node.js云功能:

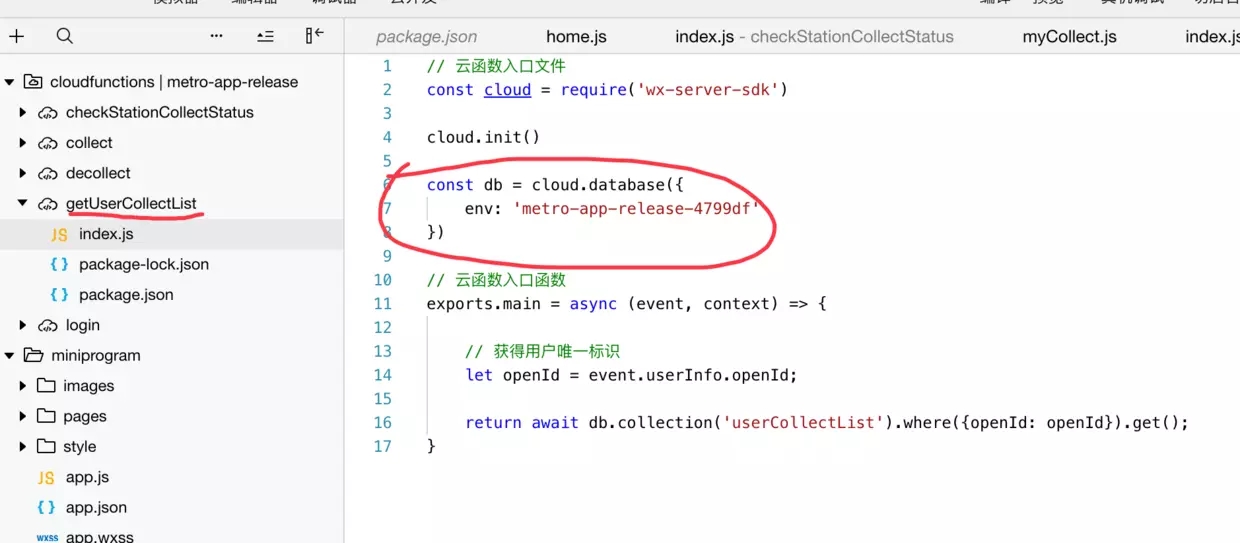
例如,我创建了一个云函数来获取用户的收藏夹列表。该功能是从数据库中读取用户最喜欢的列表,并将结果返回给applet。
注意:虽然app.js中指定了当前环境,但是这里的代码是在云中运行的,所以需要重新指定要读取哪个环境的数据库。

上面是一个异步查询和返回,所以我们使用wait。使用await的好处是异步代码可以像同步一样编写,这在阮一峰对ES6的介绍中有所描述。
2.云函数上传并部署
创建云功能后,需要右键点击云功能进行上传部署。
注意:微信开发工具不支持批量上传。每个云功能都要单独点击上传,有点坑。
部署后可以直接调用、云函数调用和接口返回处理,其中参数放置在数据对象中。
/>3.获取用户唯一身份标识:openId
以前没有云服务时,开发者用自己的服务器对接小程序,使用微信用户id时,需要自己调用接口进行鉴权,来判断用户身份。而现在这些都已经被云服务给做了,每次调用接口,微信会自动鉴权,而且每个接口都会自带openId,使用起来非常方便。
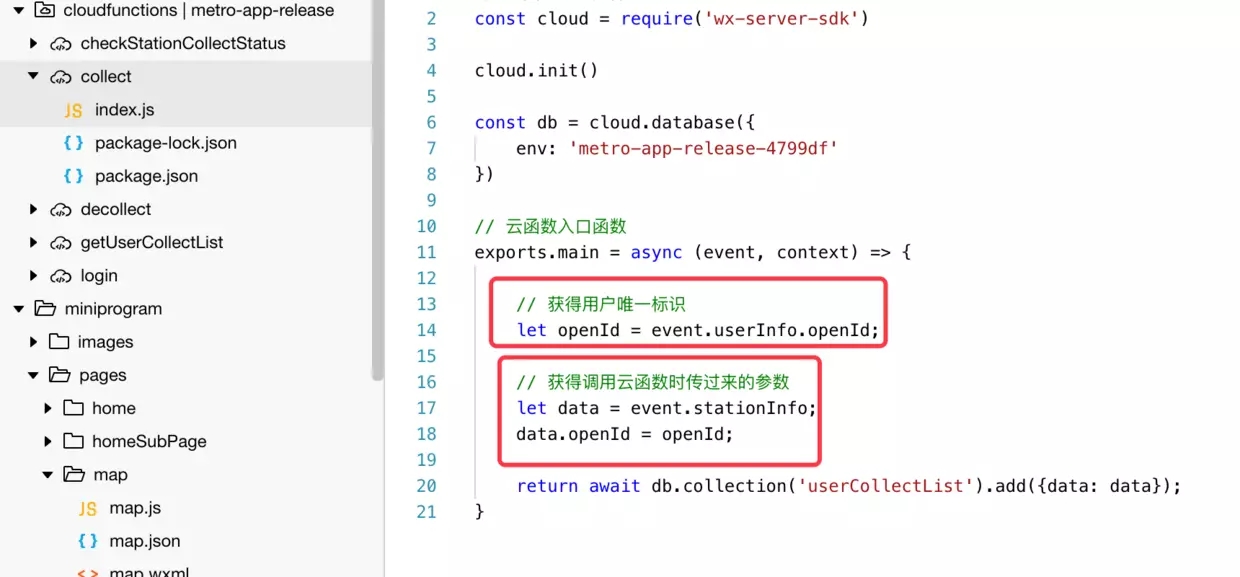
云函数里的微信openId的获取,和参数的获取: 

到此,这些就是云函数的使用过程,是不是很简单,又很方便。
最后:上面说过,云服务有两个环境,两个环境互相独立,目前微信不支持环境间数据同步,那在test里的一些数据,就要手动去同步到release环境,这个有点烦。
还有一点是:如果开发完要上线了,那要把环境从test切到release环境。切换环境时,需要把app.js里云服务初始化环境切换到release,云函数里如果有数据库调用,也要指定数据环境。而且切换时,用的是环境ID,不是环境的名字,文档里写的是用名字,坑了我20分钟。
版权声明:微信小程序:云开发的初步体验——致我的第一个小程序是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















