微信小程序性能优化方案——让你的小程序如此丝滑
首先,问一个问题,当用户点击小程序时会发生什么?

上图中我们经常遇到的三种状态,分别对应小程序的以下三种状态:
三点白屏(左侧):下载代码包的阶段
白屏无三点(中间):业务代码注入和渲染阶段。
加载(右):业务代码中的异步请求数据
一般来说,呈现给用户的小程序实际上经历了以下两个阶段:
运行环境的代码包加载和下载详细介绍了以下两个阶段:
运行环境预加载
这一步是微信做的。微信会在用户打开小程序前准备好环境。用户点击小程序入口后,可以直接下载小程序的代码包。
下载代码包启动小程序
小程序代码包中的代码不是小程序的源代码,而是经过编译、压缩、打包后的代码包。
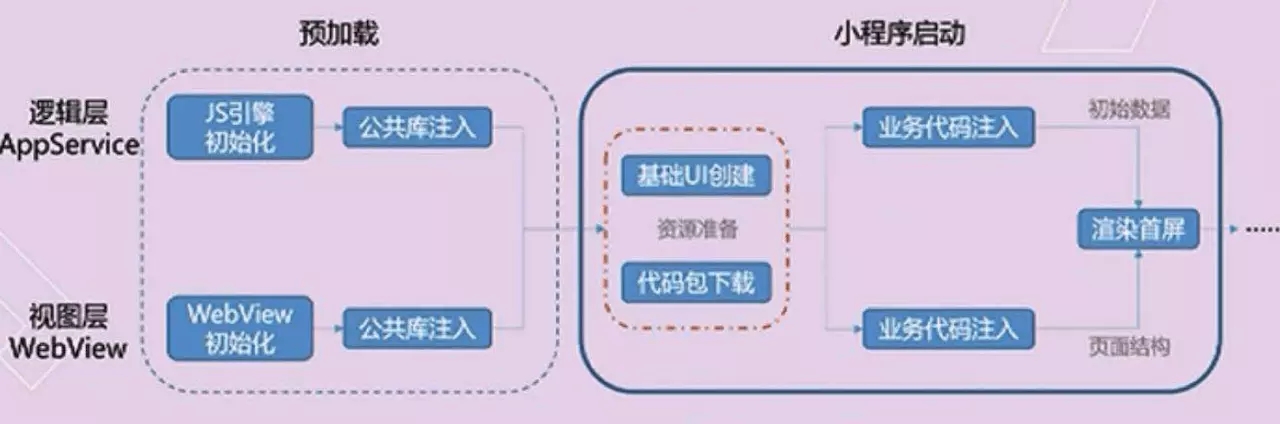
下图中,左边的“预加载”对应运行环境的预加载,右边的“小程序启动”对应下载代码包启动小程序。

小程序提供的运行环境分为逻辑层(AppService)和视图层(webView)。逻辑层是执行javascript的地方,视图层是呈现页面的地方。小程序的代码包下载时,业务代码分别注入到逻辑层和渲染层。
提升加载性能最重要的一点就是控制包的大小,这也是微信官方的说法。
控制包的大小
改善体验最直接的方法就是控制小包装的大小。基本上可以说,1M的代码包下载大约需要一秒钟。
控制包的大小的措施
压缩代码,清理无用的代码图片,放入cdn。使用分包策略分包和预加载独立分包(版本要求有点高)。除了控制上述数据包的大小,优化异步请求也很重要。
对异步请求的优化
onLoad阶段可以发起请求,而无需等待就绪的请求结果被放入缓存。下一次,可以在请求中显示骨架图,然后可以进行请求。例如,如果您喜欢一个按钮,可以先更改按钮的样式,然后发出异步请求。
提升渲染性能
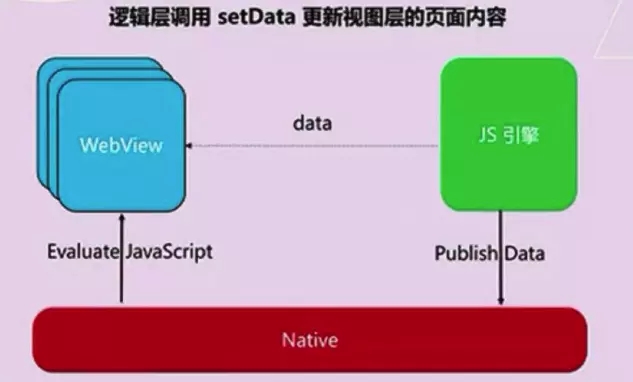
setData 干了啥
每次调用setData,都是从逻辑层到渲染层的通信。这种通信不是直接传输到webView,而是通过原生层,通信成本非常高。
接收到通信后,渲染层需要重新渲染。所以emmm,一个setData带来两个成本:通讯成本和webview更新成本。

在数据传输过程中,逻辑层会执行一次JSON.stringify,去掉setData数据中不可传输的部分,然后将数据发送到视图层。同时,逻辑层会将setData设置的数据字段与数据合并,这样开发人员就可以用这个. data读取更改后的数据。
减少setData的数据量
如果一条数据不能影响渲染层,就不需要放入setData。
合并setData的请求,减少通讯的次数
这个容易理解吗?
列表的局部更新
在一个列表中,有n条数据,通过向上拉加载更多。如果此时想喜欢其中一个数据,可以及时看到喜欢的效果。
此时,可以使用setData全局刷新。完成表扬后,可以再次检索数据,并再次执行全局重新渲染。这种方法的优点是:方便快捷!缺点:用户体验极差。当用户刷超过100条数据时,重渲染体会议会有一段空白期(不渲染)。
如果采用布局刷新,传递被赞id,知道点击了哪一条数据,传递被赞id,
知道点的是那一条数据。重新获取数据,查找相对应id的那条数据的下标(index是不会改变的),用setData进行局部刷新
this.setData({ list[index] = newList[index]})复制代码小心后台页面的js
小程序中可能有n个页面,所有的这些页面,虽然都拥有自己的webview(渲染层), 但是却共享同一个js运行环境。也就是说,当你跳到了另外一个页面(假设是B页面),本页面(假设是A页面)的定时器等js操作仍在进行,并且不会被销毁,并且会抢占B页面的资源。
在h5的环境中,当我们跳转到其他页面,老页面的js环境会被自动销毁,定时器什么都被销毁掉了,因此我们不需要关心老页面中,还有哪些js代码可能还会执行。但是在小程序中,我们必须手动的“清理”掉这样的代码。
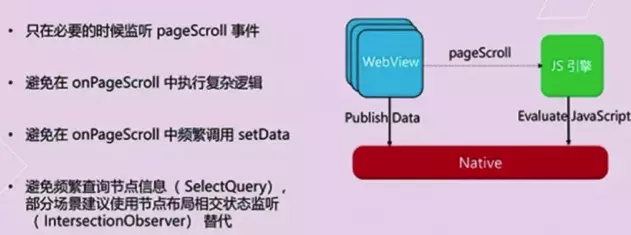
小心onPageScroll
pageScroll 事件,也是一次通讯,是webview层向js逻辑层的通讯。这次通讯也是开销较大,如果考虑到这个事件被频繁的调用,回调函数如果有复杂的setData的话,emmmmm, 性能就会很差了。

小心获取节点位置
在h5 中的环境中,为了实现懒加载、下拉加载,我们不得不去获取节点的位置。
为啥说不得不,是因为我们本可以用新的api ——intersectionObject去轻松实现(google等主流浏览器都已经支持了),但是微信的内置X5浏览器很遗憾的不支持。
没想到,在小程序的环境中,微信竟然良心发现,支持intersectionObject api, 因此获取节点的信息,尽量还是用这api 吧。
尽可能使用小程序组件
自定义组件的更新只在组件内部进行,不受页面其他不能分内容的影响;比如一些运营活动的定时模块可以单独抽出来,做成一个定时组件,定时组件的更新并不会影响页面上其他元素的更新;各个组件也将具有各自独立的逻辑空间。每个组件都分别拥有自己的独立的数据、setData调用
优化心得
相比于上面的优化策略,最重要的是找出小程序中的性能瓶颈。在自己的优化实践中,遇到了下面的问题:
- 下拉加载更多,特别特别卡,通过列表局部更新的技巧,发现性能改善不大。 后来发现,是因为首页需要监听scroll事件,导致scroll事件被频繁的触发,回调函数中有耗时操作,导致onreachBottom事件被阻塞了,也就是说,要等大概1~2秒才会去发起下一页的请求。 取消掉scroll事件的监听,原本>4s的加载时间,控制在1s之内。
版权声明:微信小程序性能优化方案——让你的小程序如此丝滑是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















