十几行代码就能让你的微信小程序挂掉
Mpvue是一个使用Vue.js开发小程序的前端框架,在框架Vue.js的核心基础上,mpvue修改了Vue.js的运行时和编译器实现,使其可以在小程序环境中运行,从而介绍了Vue.js对于小程序开发的整体开发经验。
由来已久
一直以来,我都在用mpvue写小程序应用。虽然有很多问题,但也有替代方案。
比如在mpvue中,slot中的内容是不能动态呈现的,所以我们可以放弃使用slot中的动态数据。这个问题在github有很多人的反应。
比如在mpvue中,自定义指令会直接导致编译错误,所以我们可以放弃使用自定义指令。这个问题在github也有很多人的反应。
但是今天的问题真的很严重,我必须吐出来。
bug现象
在开发过程中,我们发现在某些情况下,页面UI层的更新时机完全出了问题。也就是数据改变后,只会反映到下一个onShow生命周期(有一种“慢拍”的感觉),整体感觉就是页面的显示和交互完全瘫痪。
bug调查
我们花了一整天的时间进行调查,最终发现问题出在自定义组件上动态分配v-if绑定值。
您可以通过将代码减少到十几行来重现错误。
记住,这是一个mpvue项目。我在src/pages/目录中创建新的测试页。对应的index.vue文件的代码如下。逻辑很简单,即使用v-if来控制组件的显示:
模板测试v-if=' show '/test/templatescriptimport test from ' @/components/posterest . vue ' export default { data(){ return { show : true } },OnShow () {this.show=false //在OnShow的生命周期中,首先将v-if绑定值设置为false,然后将其设置为true settimeout (()={this。show=true},2000)},components : { test } }/脚本复制代码,其中引入了posterTest组件。为了调查这个bug,我去掉了所有多余的操作,只有一张图片,其代码如下:
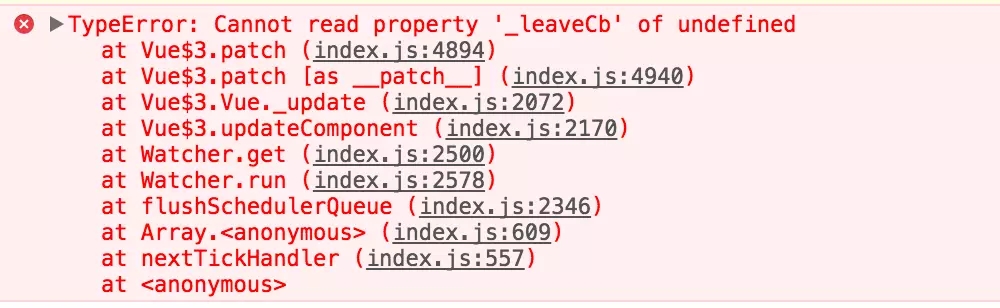
template lang=' html ' div class=' poster ' img src=' https://interactive-examples . MDN . Mozilla . net/media/examples/Firefox-logo . SVG ' alt=' '/div/Tempscriptexportdefault { }/脚本复制代码一旦加载此页面,控制台将在2秒后报告以下错误。

只要报告了这个错误,其他页面也会挂起。如前所述,结果灾难性的——页全挂了,双向绑定的更新总是像一拍即落后。
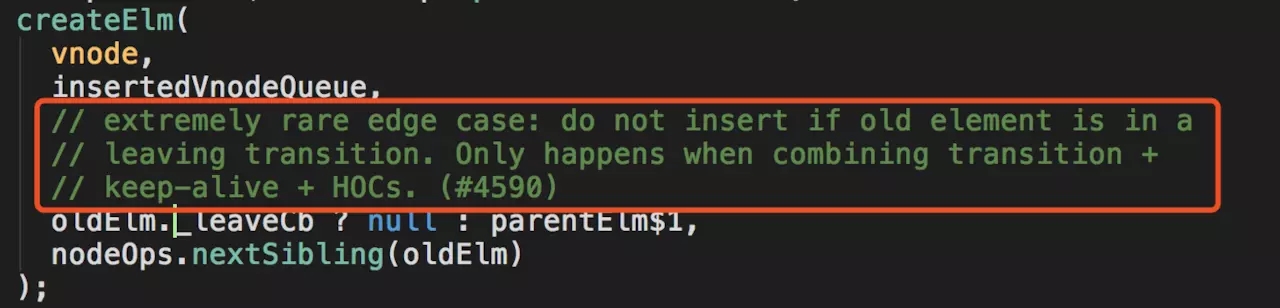
找到报告错误的代码,并在上面添加一个注释(也来自vue源代码)

所以我怀疑mpvue的调度有问题。
bug再现
mpvue还是需要用的,但是以后不能用v-if来操作组件的显示,所以就用v-show吧。不过话说回来,像vue这样的操作并没有什么问题。
解决方法
作为一个框架,作为一个“轮子”,我觉得应该没有这样的“严重后果”bug。退一步说,一个页面上的bug会导致整个应用程序“瘫痪”,这也是非常恐怖的。
感谢mpvue为我们带来的所有便利。
版权声明:十几行代码就能让你的微信小程序挂掉是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















