vue项目快速输出微信、支付宝、百度小程序
上周,megao @ 0 . 2 . 0正式发布,不仅优化了数据更新的性能,还支持百度智能小程序,真的很刺激。它“很可能”是社区中第一个同时支持三端小程序的vue小程序框架。接下来让我们试试他的效果。
官方文件
跟着文档走
的第一部分是建造一个巨型工程的快速开始。
安装
美元NPM安装-g @ megao/CLI拷贝代码

构建$ megao megao-yanxuan-演示副本代码

以微信小程序为入口的套餐
$ npm运行dev :微信复制代码。到目前为止,一个完整的巨型工程已经建成。接下来,我们开始转移源代码。
转移 weex 项目
我从之前的weex演示项目yanxuan-weex-demo转来的,这个项目涉及到很多weex特有的API的移除和转换。
网络请求
以网络请求为例,weex是使用的流。
let stream=weex . require module(' stream ');导出{methods : {get (API,回调){ return stream . fetch({ methods : ' get ',type :' JSON ',URL 3360 API},回调)}}复制代码因为小程序都有提供网络请求的API,这里做了如下修改
导出默认{ methods: { GET (api,回调){ let { platform }=this。$mp || {},request=()={ } switch(platform){ case '微信' : request=wx wx . request break;case ' AliPay ' : request=my . my . Httprequest break;case ' swan ' : request=swan swan . request break;default: break} Request Request ({URL : API,Succe:回调} }}}类似于复制代码,还有toast、message等组件的修改。
组件
因为weex中的回收列表、加载、刷新、scroller等组件不存在于小程序组件中,所以有三种解决方案。
自定义一个同名的vue组件,找到一个小程序可以用来替换它的组件。如果真的不可能,就切断需求。例如,weex的滑块组件可以被小程序的swiper替换。好在微信、支付宝、百度小程序都支持。
css
Weex容器的默认视口为750px,小程序基于750rpx。因此,所需的px直接转换为rpx。
另外我自己实现了1像素wpx,可以用px代替。
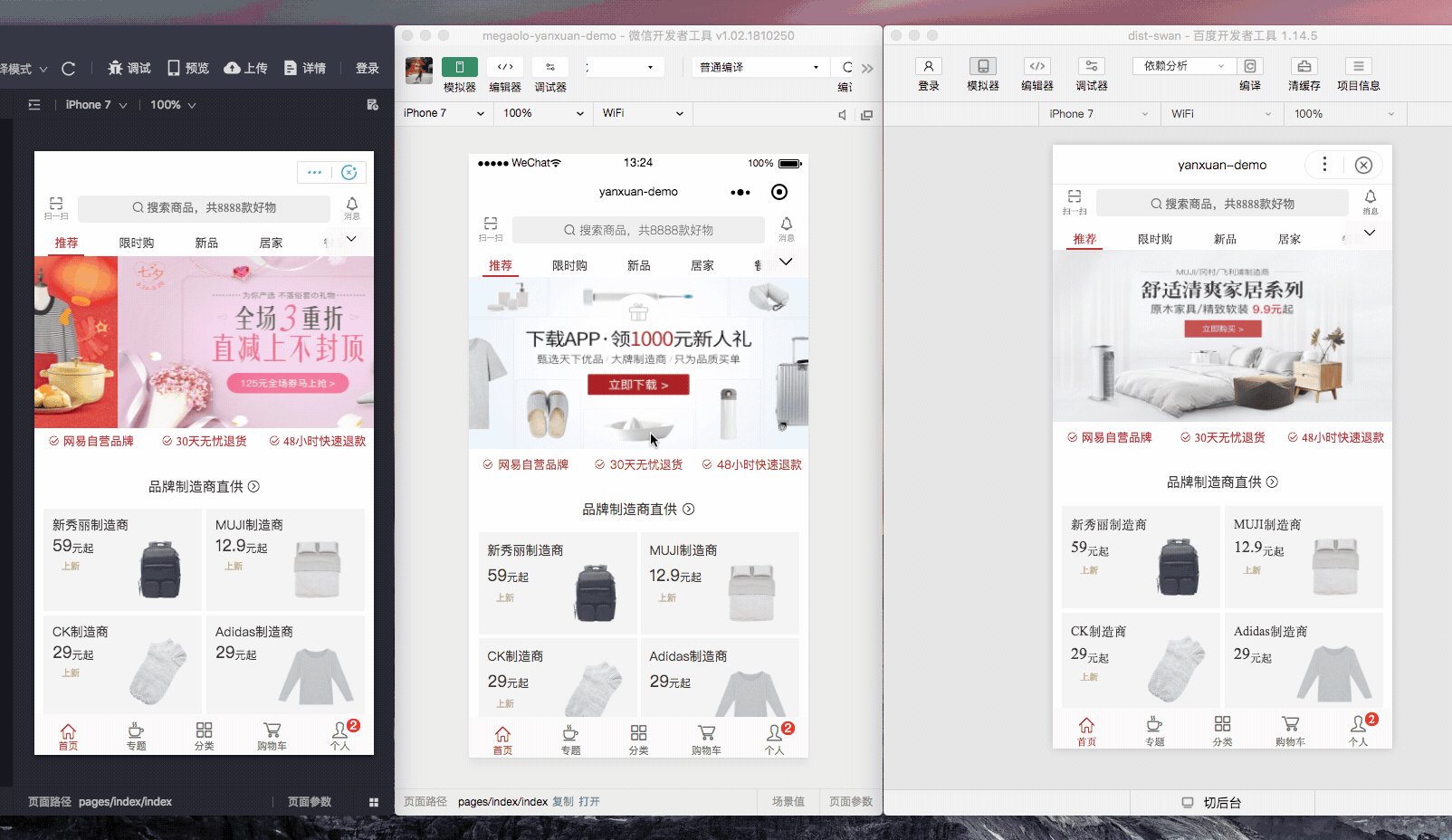
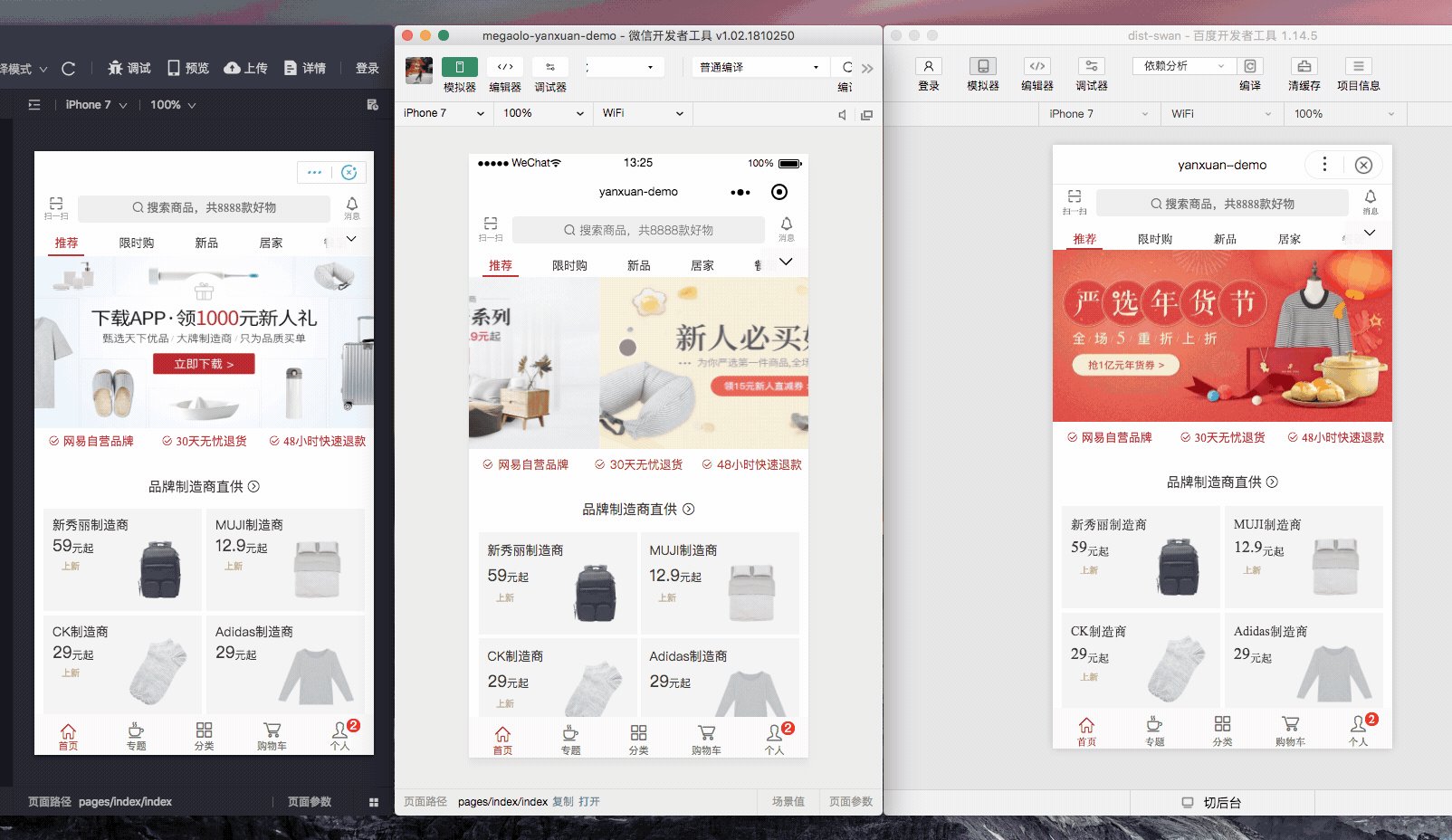
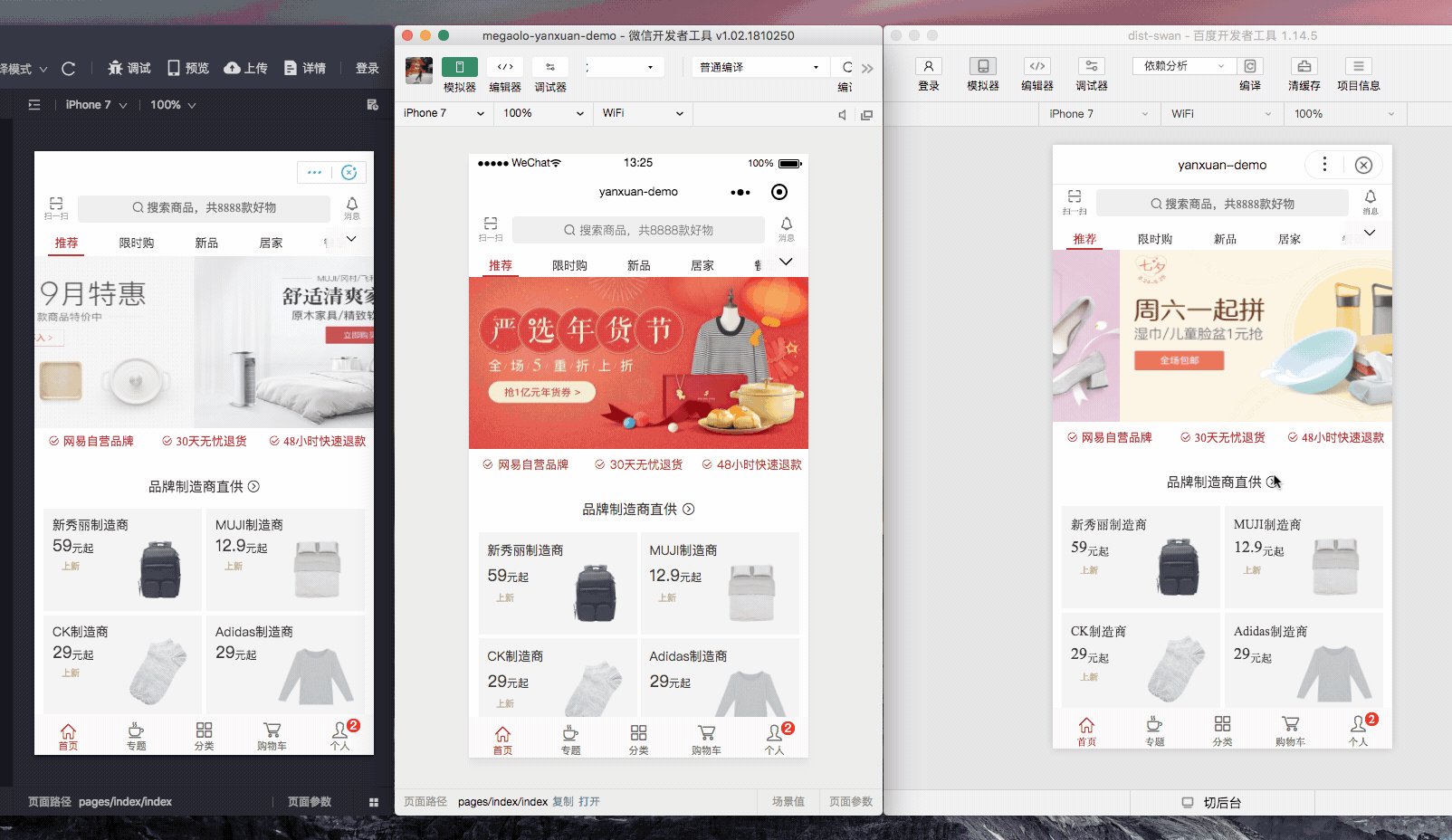
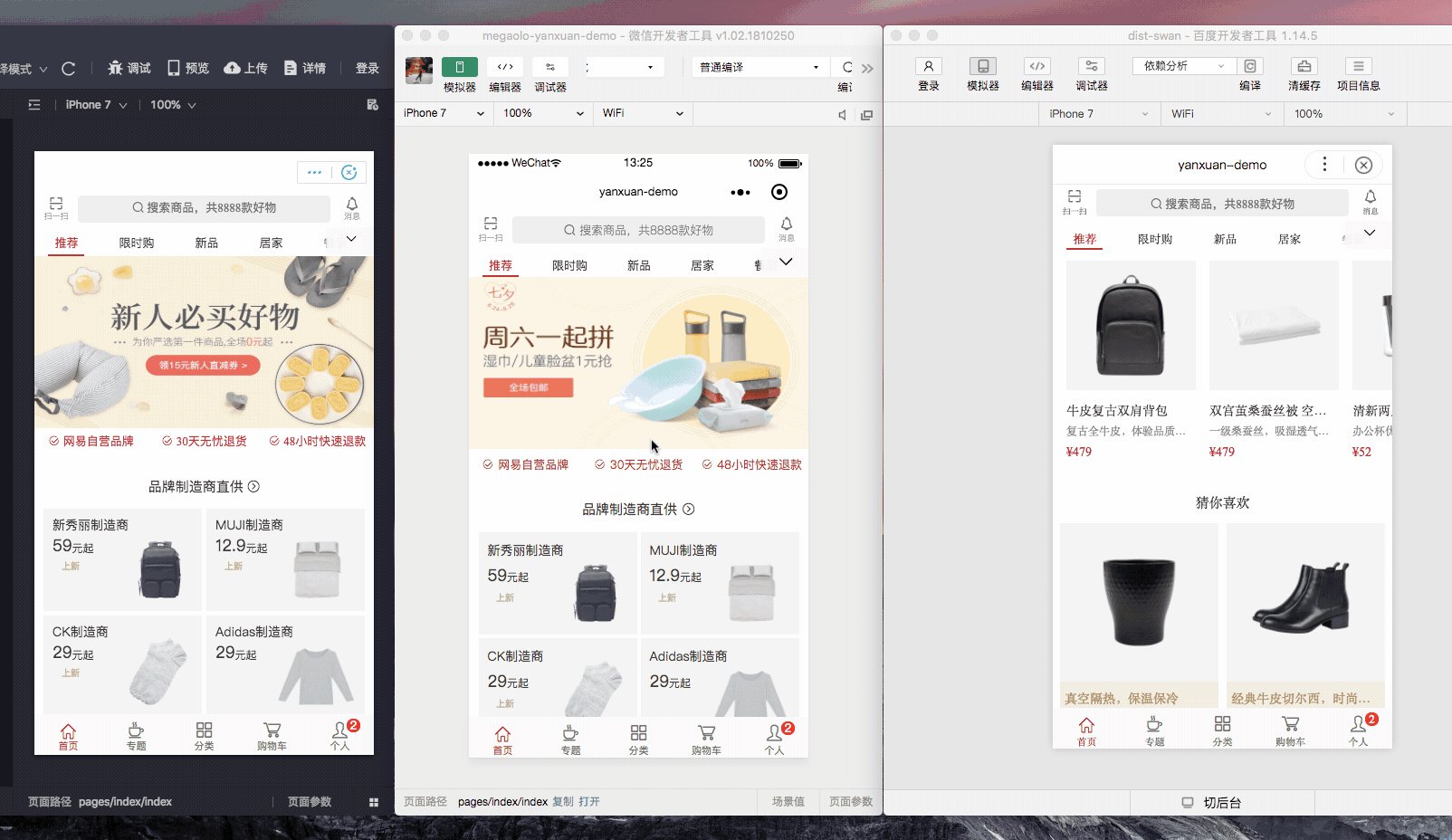
执行三端效果
最后看转化效果。三个终端同时执行

效果比预期好,没有太多的改编错误。
演示源代码扔给每个人,让每个人玩。
哪些可以转
理论上,只要现有项目不做以下事情,就可以转移,只需要稍微更新一下格式。
megalo暂时不支持的vue特性的使用涉及浏览器特定的dom操作。窗口、用户代理、位置、getElementById等。使用第三方组件库,使用dom操作,使用vue-router,暂时不支持全局使用vuex。但是,方案可以调整,上述功能的替代方案可以在社区中找到。
只要改变它。
版权声明:vue项目快速输出微信、支付宝、百度小程序是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















