小程序开发的初步经验
开发小程序所需的基本技能
关于小程序的介绍和使用场景这里不作介绍,这个系列的文章会一步一步地带领大家快速地学习和掌握小程序的开发。
关于还没有接触过小程序的开发者来说,最关心的问题无非就是,开发小程序,我需要掌握哪些技能?
从我学习小程序的经验中得出,开发小程序的基本要求:
如果你是一名已经工作1年以上的前端工程师,你几乎不用学习任何新的东西就可以快速上手;
如果你是一名刚刚大学毕业的大学生,你需要熟练使用HTML、CSS、JS;
如果你是一个没有任何基础的小程序爱好者,建议你先系统学习HTML和CSS如果你是一名没有任何基础的小程序爱好者,我建议你先去系统学习HTML、CSS。
ng: 0px;">、JS、JSON、XML再来学习小程序。注意:小程序不是BS架构,它是一个完全属于CS架构的产品。我这里将他与web联系起来只是为了使大家更好的去理解和学习。
小程序不会使用的知识有:jQuery,DOM操作,以及你所知道的目前的任何前端框架,这就是说,小程序的程序逻辑和布局全部得自己写,没有像web前端那样,有丰富的插件。但是,腾讯为了使开发者更快速的开发小程序,节约开发成本,已经为开发者封装了很多组件,如轮播、滑块、弹层等,如果看到这里,你觉得自己还有继续学习的兴趣,请继续往下学习。
环境的搭建
小程序环境的搭建非常简单,其实就是一个开发者工具,当然这个工具目前除了模拟器之外,没什么强大的地方,甚至语法提示也很是感人。
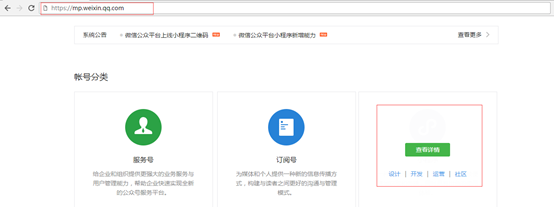
官方入口地址:
https://mp.weixin.qq.com

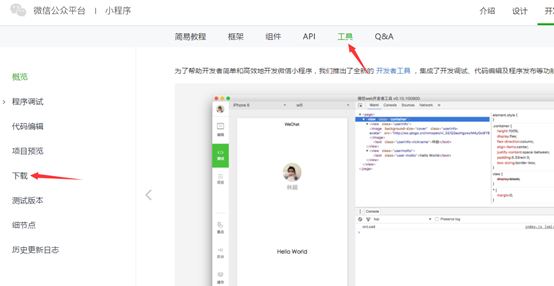
点击“开发”,跳转到小程序首页,依次点击“工具”、“下载”

根据你的电脑系统选择合适的版本下载安装即可。
安装步骤省略,安装成功后的快捷方式如下图

写一个Hello World
先启动开发者工具,提示扫描二维码登录,使用微信扫码即可。

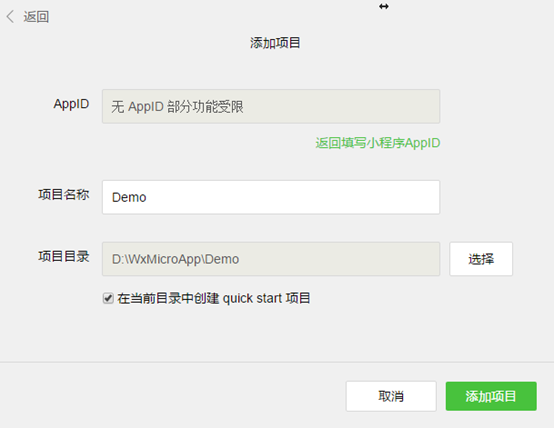
登录之后点击“添加项目”

AppID选择“无AppID”,项目名称和项目目录自己填写,完成后点击“添加项目”
随后你会惊奇的发现,HelloWorld都为我们写好了,真是尴尬..
小程序不需要按F5运行,而是直接编译就能看到效果,所以我们每次修改之后,只需要编译一下就会自动展示我们所做的修改了。
既然HelloWorld已经写完了,那我们就来认识一下开发者工具

左侧是编译调试的TAB菜单,中间是模拟器,我们写好的程序就是在模拟器中看效果的,右侧树状的是代码结构,知道这些就够了。
这里不会对开发者工具进行详细的说明,就像我们学习HTML的时候一样,不会把HTML每个标签讲的很细。因为之后的每一天,我们都会去接触这个工具,所以完全没必要花费时间去研究它(而且这个工具本身不是很强大,我开篇已经说过,所以,即使是一个新人,面对这个开发者工具也是没有任何难度的)
从前端到小程序
我个人不大喜欢那些上来就开始讲小程序目录结构的文章,有两点:
第一、前端工程师或后端工程师,对于HTML、CSS、JS已经是相当的熟悉了,但是小程序恰好不是完全用的这些东西,确切的说只能说是类似,既然是类似,那么就是说你之前的东西对你学习小程序只是有辅助性作用,小程序里面仍然有许多新的东西。如果一开篇就去那些新的东西,不去与之前的开发做对比,那么,你会花更多的时间去适应这个突然的改变。
第二、对于一些新人来说,更需要从前端转换到小程序的适应。
下面我们就来一起做一个小的页面,你会发现小程序的目录结构和数据绑定原理你已经快速掌握了。
我们就以这个HelloWorld页面为例,我们用大家最熟悉的HTML把它写出来。

代码:
<style type="text/css">body{text-align: center;}#content{margin-top: 100px}</style><div id="header"><img id="avatar" src="" alt=""><div id="nickName"></div></div><div id="content"></div><script type="text/javascript" src="jquery.js"></script><script type="text/javascript">//假设这是从服务器端获得的数据var data={avatar:'avatar.png',nickName:'BeibeiTec',content:'Hello World'};//页面渲染完成后将data的值赋值到相应的DOM元素中,以达到我们的效果。var avatar=$('#avatar');var nickName=$('#nickName');
版权声明:小程序开发的初步经验是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















