微信小程序介绍《四》示例:导航栏样式 tabBar导航栏
app.json中定义了
实例一:导航栏样式设置
小程序的导航栏样式
在这里,设置导航、黑色背景、白色文字、文字内容测试小程序。
App.json内容:
{ ' pages ' :[' pages/index/index ',' pages/log/log ',' pages/log/log '],' window ' : { ' background textstyle ' : ' red ','导航栏Backgroundcolor' :' # 000 ','导航栏Title Text' :' test applet ','导航栏Text Style' :' # fff'}窗口中的样式说明:
该类型的默认值描述了navigationbarbackgroundcoloecolor 00000导航栏的背景颜色,如“# 00000”NavigationBartextStyleString Whitehead导航栏标题颜色,仅支持黑色/白色avigationbartitlextstring导航栏标题文本内容的样式backgroundcolohexcolycolor # ffffff窗口背景颜色backgroundTextStyleStringdark下拉背景字体和加载图,仅支持深色/浅色下刷新booleanshare。是否要打开下拉刷新效果:

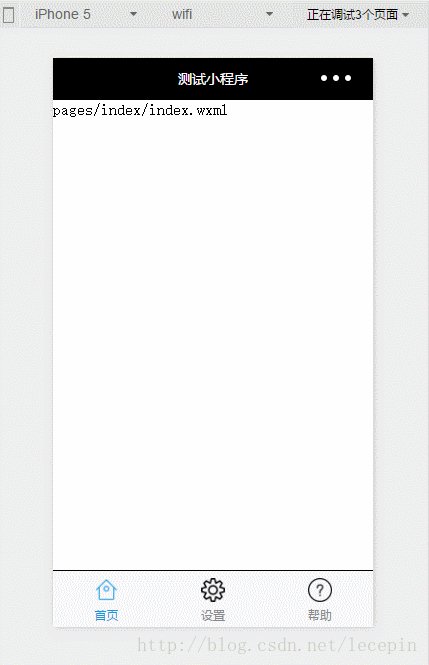
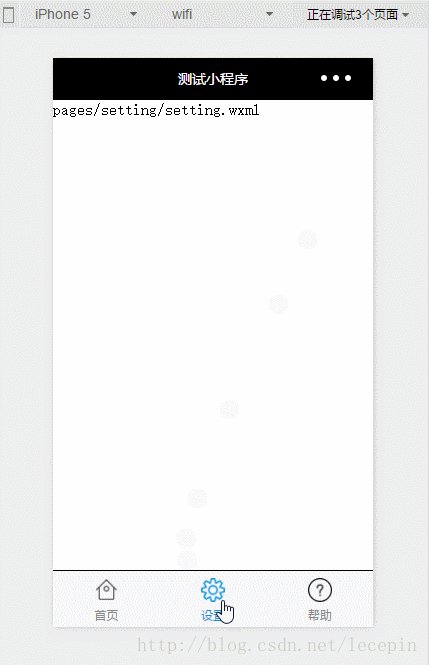
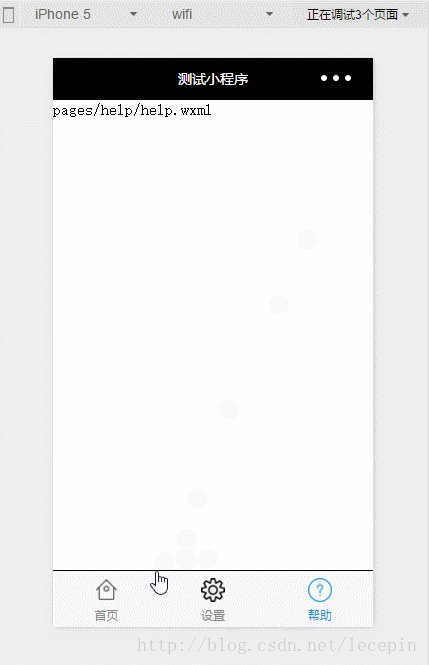
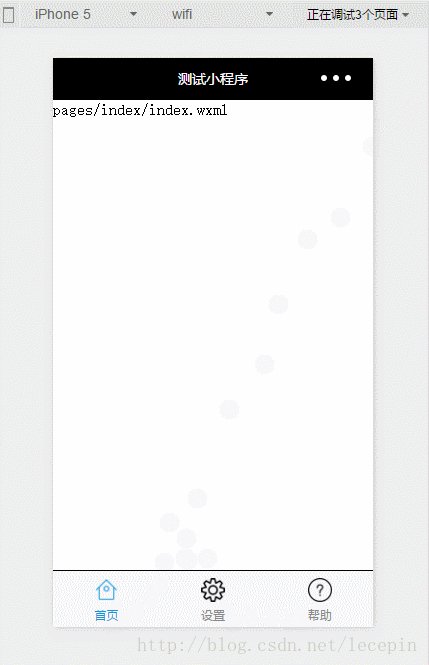
实例二:tabBar导航栏
tabBar挺好的。它可以放在顶部或底部,用于切换不同功能的页面。
app.json中也定义了tabBar,看看我在app.json中对TabBar的定义:
Tabbar' : { '所选颜色' :' # 1296DB ',' list ' :[{ ' page path ' : ' pages/index/index ',' text' :' home page ',' icon path ' : ' images/ico-home . png ',' selectedicon path ' : ' images/ico-home-d . png ' },{ ' page path ' : ' pages/setting/setting ',' text '

标签栏相关属性定义描述:
属性类型必需默认值描述颜色颜色是选项卡上文本的默认颜色选择的颜色颜色是选项卡上文本被选择时的颜色背景颜色颜色颜色是选项卡边框的背景颜色字符串否黑色选项卡条的顶部边框的颜色,仅支持黑色/白名单数组是选项卡的列表。详情请参考列表属性描述。至少有2个tab position string,最多有5个tab position string。没有底部可选值底部和顶部标签栏列表定义描述:
属性类型必需描述pagesPathString是页面路径,必须先定义textString是按钮text iconPathString on tab是图片路径,图标大小限制为40kb,建议大小为81px * 81pxselectedicon path string是选中时的图片路径。图标大小限制为40kb,推荐大小为81 px * 81 px。Tabbar是一个数组,最多只能配置2个标签,最多5个标签。选项卡按数组的顺序排序。
版权声明:微信小程序介绍《四》示例:导航栏样式 tabBar导航栏是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















