monsterk1:微信小程序《一》 app入口文件首页
昨天微信公布了一个小程序,引起了全国的轰动,不仅仅是因为微信前期推广的好,还因为这个小程序有很大的吸引力。笔者仔细体验了小程序示例,可以说体验不错。当然,这篇博文并不是为了解释小程序有多少好的推荐。今天,我们主要谈谈如何研究和发展它们。
这篇博文主要适合有开发经验的开发者。当然,没有开发经验的人也可以从文章中获得一些知识点。作者是一个应用开发者,没有css经验,也没有js经验。暂时只看了一些css和js源码,所以这篇博文也很适合类似作者的开发者参考,大家可以一起学习,一起进步。
二话没说,我们开始学习吧。
首先,如何成为一个小程序开发者,百度可以随便搜索官方教程,所以我就不在这里废话了,大家可以在这里申请注册,获得开发工具——
开发界面首页如下:

我们可以用设置好的开发者微信账号扫描登录进入官方页面。
olor: rgb(85, 85, 85); font-size: 15px; line-height: 35px;">
在这里我们选择添加新项目,填入我们的AppID新建项目,就会得到一个官方的demo示例,我们主要是以demo示例中的代码进行学习入门。

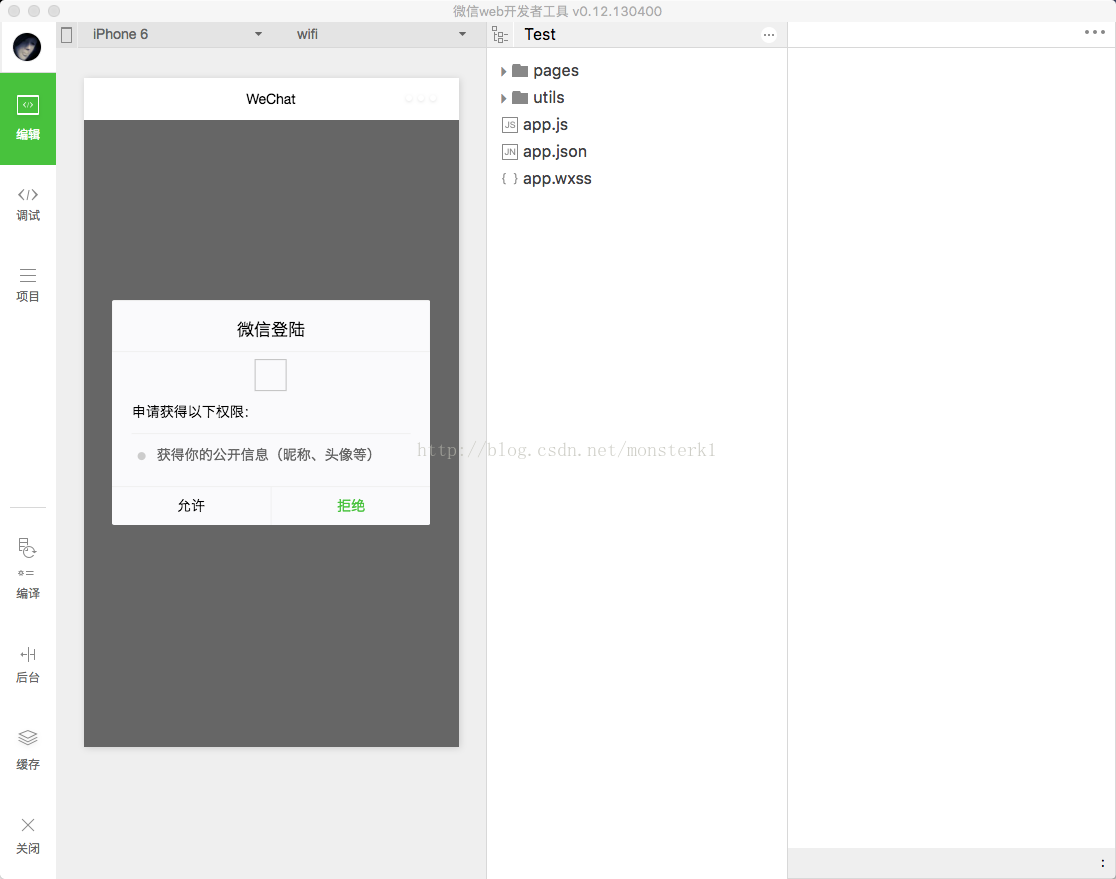
这个就是我们的开发界面了,它默认打开的是编辑界面,如果我们想要调试东西,可以点击下面的调试页面,调试我们的代码,寻找bug寻找问题就全靠它了。
可以看到,此demo一进来就是获取权限,这个东西肯定能在代码中有所体现。而我们的代码架构就在模拟器的右侧,整个架构一目了然,此demo分为了三部分:pages,utils,app的文件。我们可以根据字面意思来理解每一部分的内容。
pages:顾名思义,是跟我们的界面有关的,所有的页面都在这个文件夹里。
utils:工具文件夹,工具类的方法都在这里面。
app的文件:app前缀的有很多文件,我们之后再说它后缀所属性质,总之,这些文件肯定是app的总入口,至于原因,笔者只能说是经验之谈。
既然知道了入口文件,我们可以依次打开app前缀的文件进行查看(如果看过官方文档更好,因为官方文档里有更详细的说明)。
app.js,一看就是一个js文件,里面的代码如下:
版权声明:monsterk1:微信小程序《一》 app入口文件首页是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















