微信小程序开发详解《五》布局依据
时间:2021-12-21 来源:互联网 编辑:宝哥软件园 浏览:6次
1:Flex布局
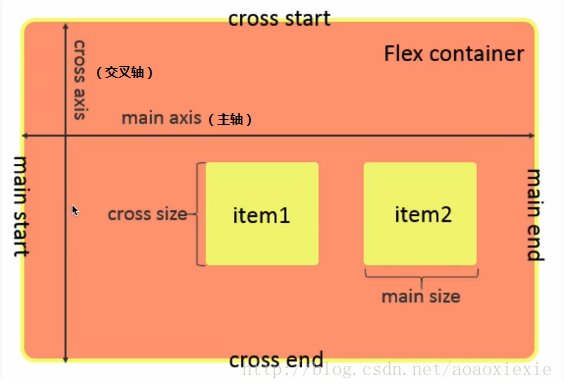
Flex布局如图1所示。

图1
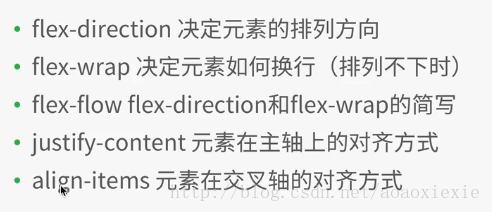
1.1 Flex容器属性

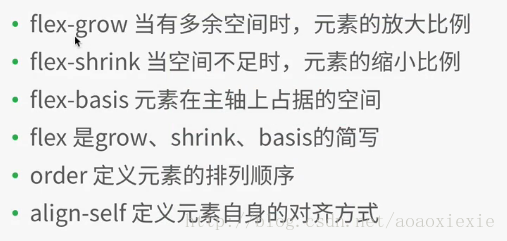
1.2 Flex容器内元素属性

如果定义对齐,将覆盖容器属性中由对齐内容和对齐项设置的属性。
在微信小程序开发项目中,新建文件布局,然后新建文件(以布局命名)。
在layout.wxml中添加以下代码:
版权声明:微信小程序开发详解《五》布局依据是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















