微信小程序小技巧系列《十三》 多级联动,自定义圆形进度条.
一:多级联动
微信小程序中的多级联动

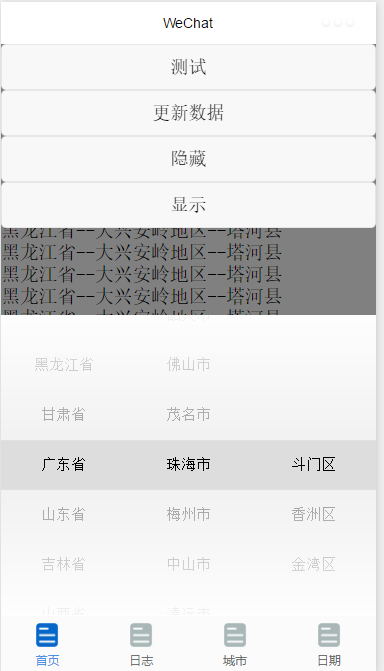
这里用到的案例是城市选择器
先上代码:wxml
view class=' { { BoxHide } } ' view { { nian } }-{ { yue } }-{ { ri } }/view view view class=' BTN-背景'按钮绑定点击=' cancelPick '隐藏/button button bind点击=' enterick '显示/button/view/view view class=' { { BoxHide } } ' style=' background-color : # fff;位置:固定;top : 0;左: 0;右: 0;底部: 0;/view view class=' picker-box { { ShowBox } } '按钮绑定点击=' enter '测试/button button bindtap='yes '更新数据/button view class=' BTN-背景'按钮bind tap='取消选取'隐藏/button button bind点击=' enterick '显示/按钮/视图!-查看{{year}}年{ {月}}月{{day}}日/view-picker-view class=' { { showOrHide } } ' hidden=' { { Boolean } } '指示器-style=' height : 50px;style='底色: # dddd DD宽度: 100%;height : 300 px ' value=' { { value } } ' bind change=' bind change ' picker-view-column view wx : for=' { { years } } ' bind roll vehicle=' roll vehicle ' style=' line-height : 50px;font-size :15 px文本对齐:中心;宽度: 120 rpx飞越:隐藏;空白:无说唱;文本溢出:省略号;margin : 0 auto ' { item } }/view/picker-view-column picker-view-column view wx : for=' { { months } } ' style=' line-height : 50px;font-size :15 px文本对齐:中心{ { item } }/view/picker-view-column picker-view-column view wx : for=' { { days } } ' style=' line-height : 50px;font-size :15 px文本对齐:中心{ { item } }/view/picker-view-column/picker-view/view。射流研究…
var utils=require('././utils/util ');const p=[];//省const a=[];//市const c=[];//区,县var riqi/日期var val//下标页面({ data : { box hide : ' box-show ',showBox:'hide-show' }),onLoad:函数(选项){ var DataC=utils。GetDATa();p . push(DataC。p);//省a .推送(DataC。a);//区域c .推送(DataC。c);//城市},bindChange:函数{ val=e . detail。价值;riqi=this.datathis。setdata({ months : c[0][riqi。年[val[0]],日: a[0][日气。月份[val[1]]})}),是:函数(){//获取城市信息if(riqi的类型)=' undefined '){ this。setdata({ nian : '黑龙江省,yue: '大兴安岭地区,ri: '塔河县})} else { this。setdata({ nian : this。数据。年[val[0]],曰:本。数据。月[val[1]],ri :本。数据。days[val[2]]})} }),cancelpick : function(){ this。setdata({ box hide : ' box-show ',showBox:'hide-show' }) }),请输入: function(){ console。日志(c .这个。setdata({ box hide : ' box-hide ',showBox:'show-box ',years: p[0],months: c[0][p[0][0]],days : a[0][c[0][p[0][0]][0]])}),输入:函数(){ if(riqi的类型)=' undefined '){ this。setdata({ nian 3360 '黑龙江省,yue: '大兴安岭地区,ri: '塔河县})} else { this。setdata({ nian : this。数据。年[val[0]],曰:本。数据。月[val[1]],ri :本。数据。days[val[2]]})})});wxss .拾取器盒{位置:固定;宽度: 100%;top : 0;左: 0;右: 0;底部: 0;背景-color: rgba(0,0,0,0.5);} .box-hide { z-index :-12;} .box-show { z-index :-1;} .显示框{ z-index : 1;} picker-view { position : absolute;底部: 0;} .隐藏-显示{ z-index :-13;}首先讲解下wxml .部分代码:
页面分为2个部分,第一个部分是页面加载时候显示给用户的组件。第二个部分是被第一部分覆盖隐藏的城市选择器部分。
其次是wxss .部分代码:
在该部分里面设置页面渲染时候,分层次显示的组建
github:https://github.com/H1H1T/picker-view.git
picker-view-master.zip
版权声明:微信小程序小技巧系列《十三》 多级联动,自定义圆形进度条.是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















