微信小程序LBS能力综合分析
1月9日,随着小程序的发布,在技术圈引起了不小的浪潮。已经发布的小程序大多已经使用了腾讯的位置服务功能,部分小程序严重依赖位置服务功能。例如,mobike、通勤助理等。必须获取用户的位置以便后续交互,所有吃喝玩乐的小程序都会在商店详情中有地址位置显示页面。这些都是腾讯位置服务的地图功能。当然,小程序中包含的地图功能远不止这些。让我们在小程序中逐一分享位置服务功能。
在分享之前,我们先来看看地图能力在小程序架构中的地位。
小程序架构图

例如,黄色图标是地图能力所在的位置,例如,调用定位能力以获得用户的当前位置的过程:
首先调用JS API wx.getLocation接口-调用map sdk获取位置接口-map SDK成功后回调JSAPI成功后回调。
让我们回到主题,了解整个通话过程。接下来,我们将详细解释具体的地图功能。
小程序定位服务能力
目前在微信小程序下,有丰富的组件和API供开发者使用。其中,本地提供的定位服务已经包括核心定位能力API和地图组件。

位置应用编程接口
不仅包括基本的定位API,还包括位置显示和位置选择的调用API。开发者只需要一个API就可以直接调动原生能力,以极低的成本完成相应的开发。
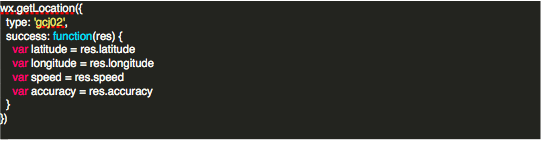
wx.getLocation(对象)
获取当前地理位置和速度。
事件
几乎任何应用程序都需要获取用户的当前位置。你应该经常看到一个提示xxx获取你当前位置的权限,这是获取当前位置的安全验证提示。知道我的位置就可以实现餐厅、学校、厕所、出租车等一系列周边场景。
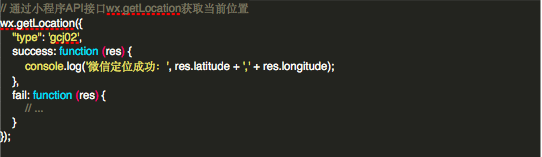
示例代码:

注意类型参数。默认情况下,wgs84返回gps坐标,gcj02返回腾讯坐标,可用于wx.openLocation打开地图。默认参数wgs84是本地纬度和经度,建议将该参数写成gcj02。
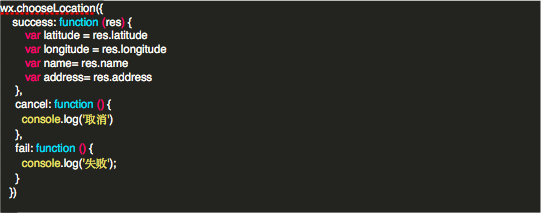
选择位置(对象)
打开地图选择位置。
事件
购物的时候选择一个地点快速填写送货地址,点外卖的时候选择另一个地点,一般是在回家的路上提前预定,到家就可以随便吃。出门旅游之前,要选择景区周边的住宿等等,这些都离不开另一个位置的场景。
影响

示例代码:

注意,如果在选点时拖动地图,选择默认的第一项,很有可能成功回调中的名称字段为空,因为目标点不一定对应poi,列表中的非第一项是根据当前点的经纬度来检索周围的POI,所以除了第一项之外的都有名称,所以使用时要注意。
兴趣点。在地图表达中,一个兴趣点可以代表一栋建筑、一家商店、一个景点等等。
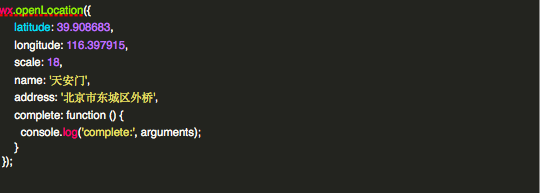
开放位置(对象)
使用微信内置地图查看位置。
事件
显示地点的场景应该经常看到。比如美团和评论里的店铺详情页上有一个店铺地址。单击输入查看地图上标记的位置点。影响
果类似下图。效果

代码示例

map组件
组件是小程序为开发者提供的基础组件,示例:<map></map>, map组件包含以下四个功能性属性markers、polyline、circles、controls。下边对以上四个属性分别介绍。接口详细说明见小程序Map组件文档
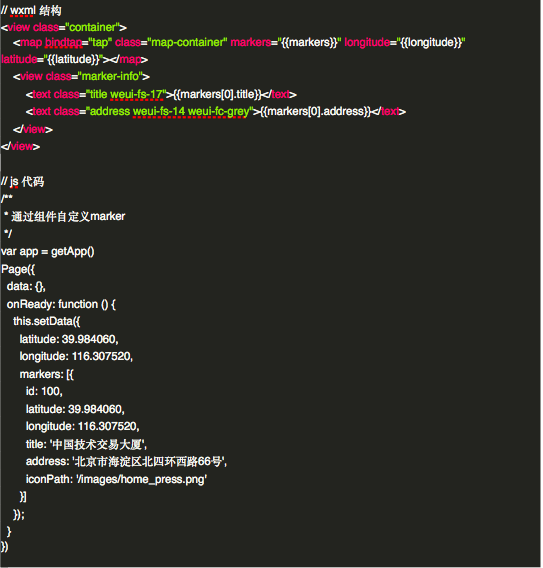
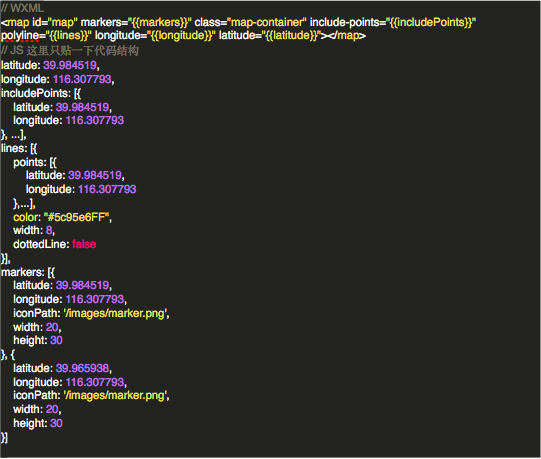
map组件-markers
在地图上显示位置点
场景
相对上面的接口wx.openLocation(OBJECT),此接口可以实现一个自定义的位置展示,而且也可以实现多个位置点同时显示到地图上。比如:周边的XXX在通过地图的形式展示。这里只说一个位置点,多点只是markers参数传入多个点。后面示例会涉及到,这里就不赘述了。
效果

代码示例

注意map的longitude、latitude中心点坐标要与markers的数据一致这样位置点才能标记到地图视野的中心。
map组件-polyline
画线,指定一系列坐标点,从数组第一项连线至最后一项。
场景
轨迹绘制,运动轨迹分享,经验路线分享等相关路线的功能。
效果

代码示例

注意include-points属性是将所有的点展示到可视区域内,但是如果不设置中心点latitude、longitude会有不能展现到视野内的问题,开发时需要注意,include-points属性可以通过计算所有点的最大矩形左下经纬度&右上经纬度来设置,这样可以减小setData的数据。因为小程序setData的数据传输有1M的限制。
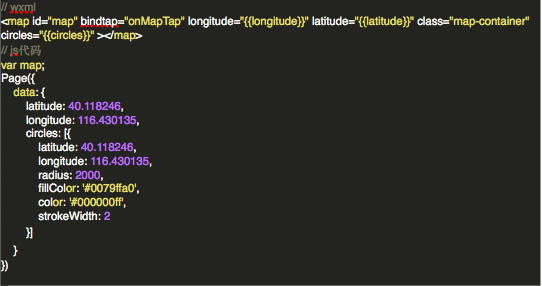
map组件-circles
场景
周边某范围内XXX的展示,外卖配送范围的展示,比如:周边1000米有没有厕所,这家饭店送餐的区域等。
效果

代码示例

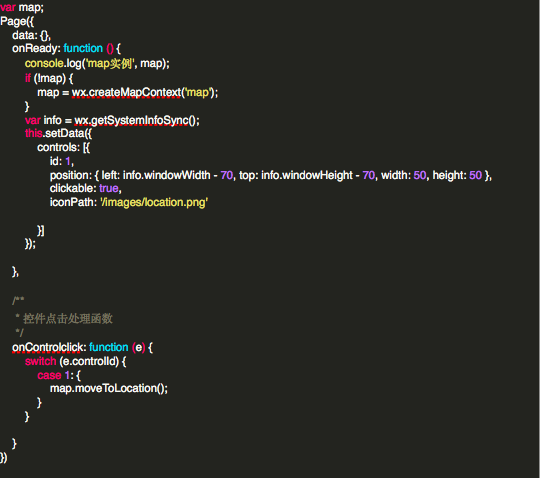
map组件-controls
场景
主要实现地图内的交互场景,下面以回到当前位置为例,点击地图右下方的控件执行回到当前的位置。当然也可以换成酒店、餐饮、娱乐等。
效果

示例代码

注意在设置控件位置时要用wx.getSystemInfoSync()接口返回的逻辑宽windowWidth高windowHeight进行定位。控件点击处理函数中需要通过e.controlId对应控件设置的id进行区分处理。
wx.createMapContext(mapId)
创建并返回 map 上下文 mapContext 对象,主要包括方法有getCenterLocation、moveToLocation,控件示例已经涉及到就举例说明了,请参见小程序wx.createMapContext(mapId) API文档
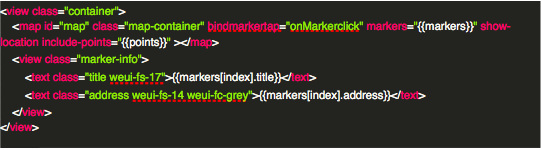
小程序地图应用示例
结合上述地图能力,分享一个找厕所的例子。
需求
实现一个找厕所的功能,找周边1000米内的厕所。并把厕所的位置点标到地图上。点击位置点对应icon放大并且在地图下方显示相应的名称、地址信息。
实现
主要分三个步骤:
- 获取当前位置
- 通过检索服务搜索当前位置周边的厕所
- 在地图视野内标记所有位置点以及位置的交互
效果

代码示例

获取当前位置

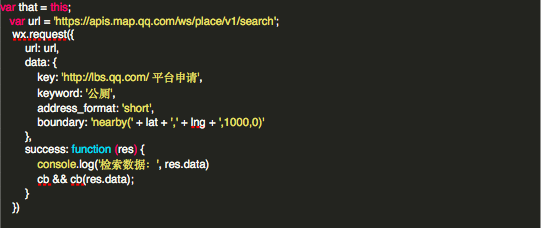
通过检索服务WebService API搜索当前位置周边1000的厕所

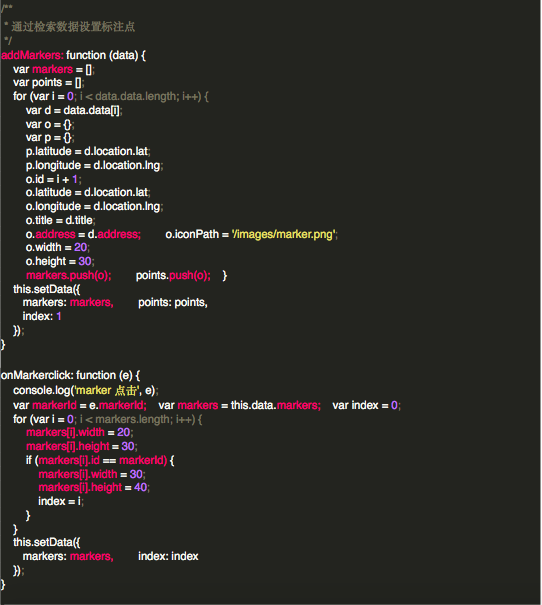
在地图视野内标记所有位置点以及位置点的点击交互

结语
整体来看,目前小程序下的位置服务能力已经能够覆盖LBS应用的大部分场景,随着小程序生态的逐步完善,相信有更多的LBS场景会被挖掘,腾讯位置服务会联合小程序持续打造更加完善的LBS能力。
版权声明:微信小程序LBS能力综合分析是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















