微信小程序开发之视频播放弹幕弹幕颜色自定义
把录音的模块尝试过之后就想着微信小程序的视频播放会不会更有趣?
果然,微信小程序视频自带弹幕。是不是很爽,跟我一起来看看。
微信小程序开发之录音机音频播放动画(真机可用)

再上几张图:
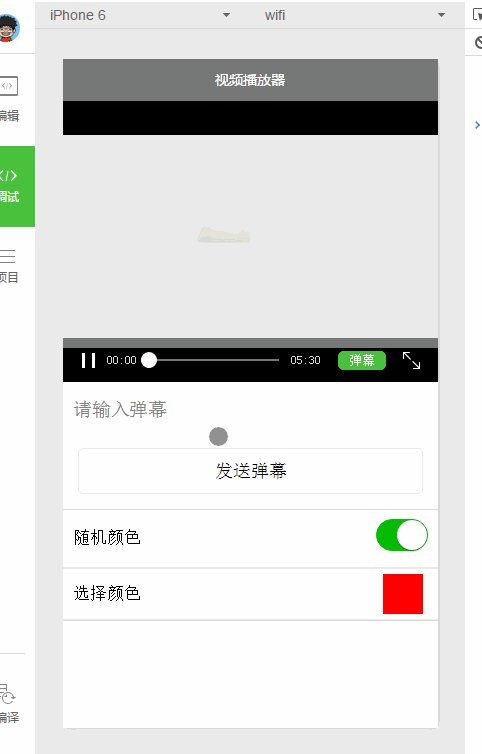
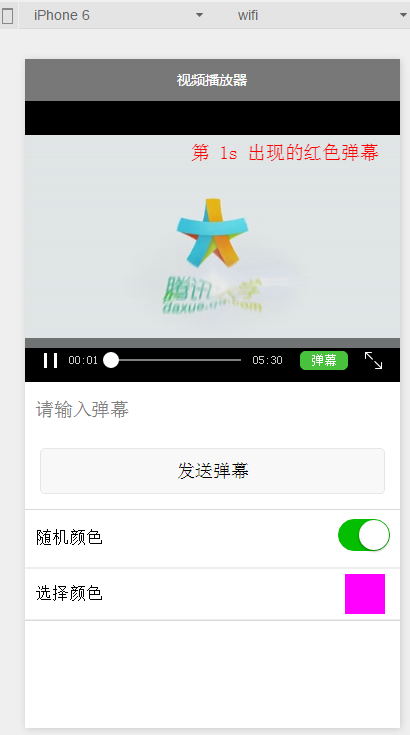
1.视频播放器

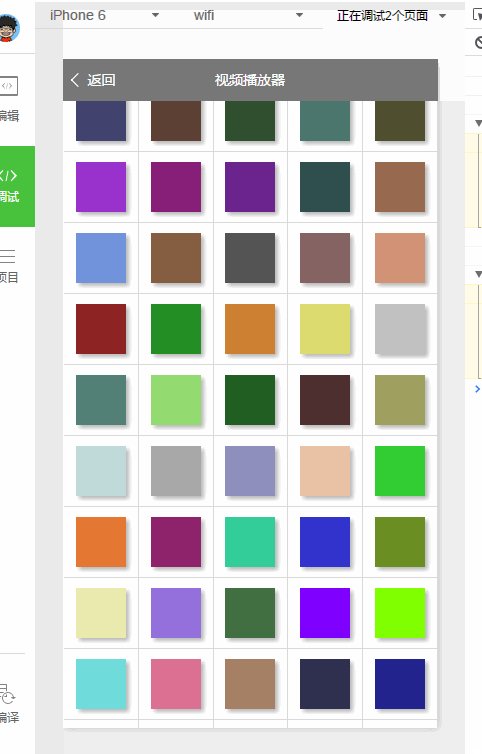
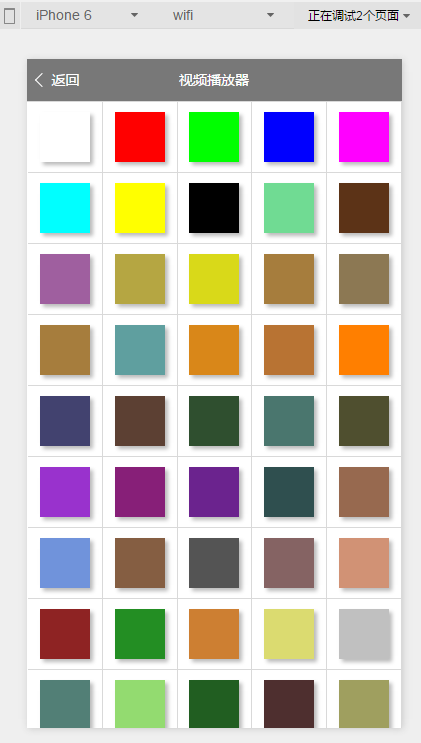
2.选择弹幕颜色

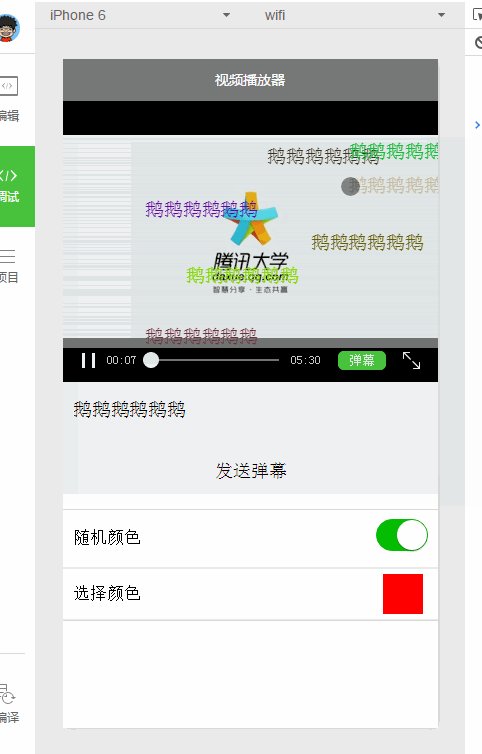
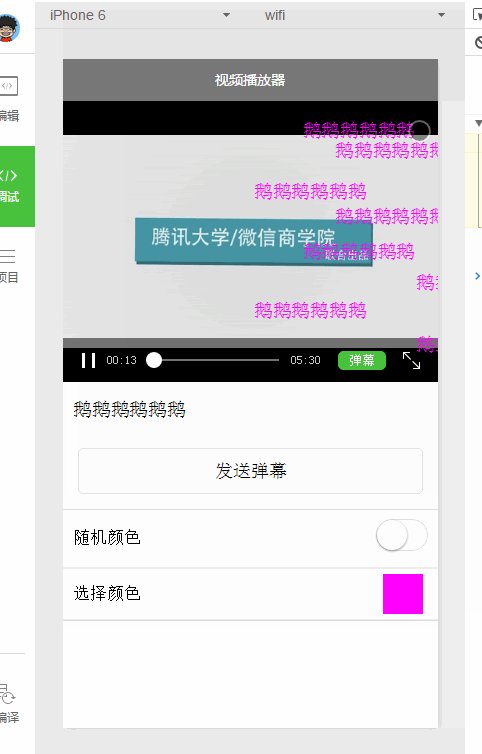
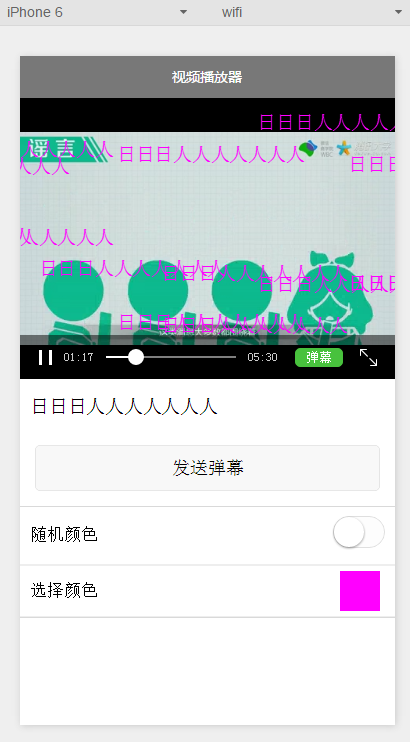
3.弹幕来了.

1.视频播放器
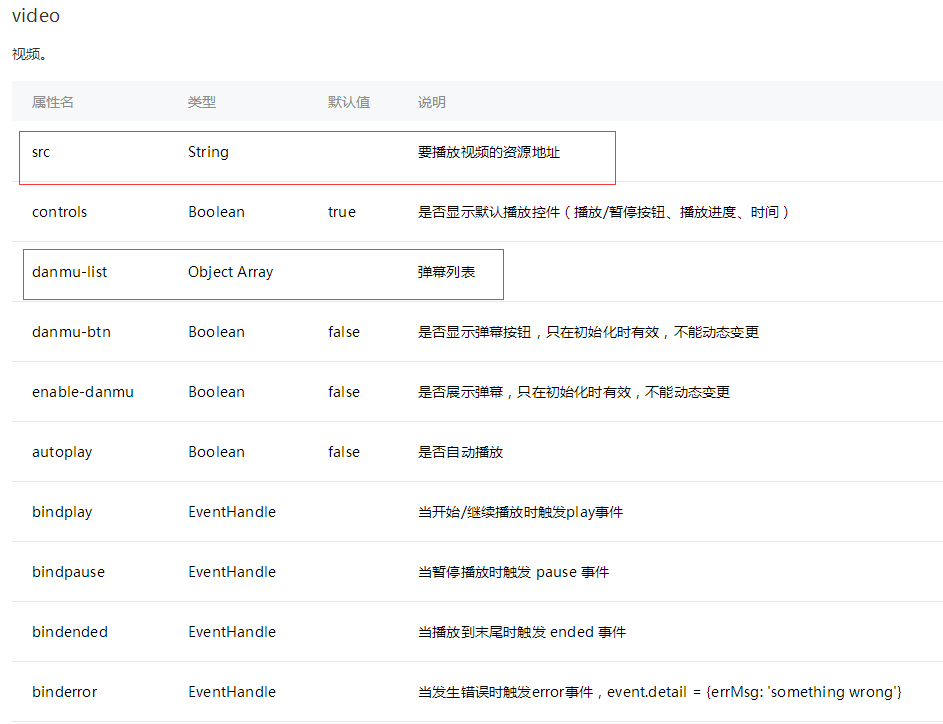
微信已经封装的非常好。我这里只用了很简单的几个属性
由于以前没做过弹幕,看到母丹名单就激动了。而且只需要将弹幕内容加入集合即可。
弹幕列表的元素:
{ text : }第1s出现的红色弹幕',//文本color: '#ff0000 ',//颜色时间: 1/发送的时间}其他的属性就不说了,以后遇到再细细研究。

2.选择弹幕颜色
从上面的弹幕列表元素可以看出,微信并没有给开发者太多的自定义空间。文本?时间?颜色?
也就颜色还能玩出点花样吧。
于是我就简单的做了个常用颜色的列表。算是自定义弹幕颜色吧
上代码:
ps:代码没整理,很烂,凑活着看吧。
1.index.wxml
!索引。wxml-view class=' section TC ' video id=' myVideo ' style=' height : { { video height } } px;宽度: { { video width } } px ' src=' http://wxsnsdy。TC。QQ。com/105/20210/snsdyvideodownload?文件密钥=30280201010421301 f 0201690402534804102 ca 905 ce 620 b 1241 b 726 BC 41 CFF 44 e 002040128825404000 bizid=1023 hy=ShFileParam=302 c 020101042530230204136 ffd 9300请输入弹幕bind blur=' Bindinputbulr '//view/view button style=' margin :30 rpx;bindtap=' bindSendDanmu '发送弹幕/button/view/view class=' weui-cells weui-cells _ after-title ' view class=' weui-cell weui-cell _ switch ' view class=' weui-cell _ BD '随机颜色/view view class=' weui-cell _ _ ft '开关选中绑定更改=' switch change '/view/view class=' color style '绑定点击=' selectColor '文本选择颜色/text view style=' height :80 rpx;宽度宽度:80rpx线高: 100 rpxmargin :10 rpx background-color : { { number color } } '/view/view 2。索引。wxss
(从别的项目粘过来的。哈哈)
/**index.wxss**/.weui-cells {位置:相对;边距-top : 1.17647059 em;背景-color : # FFFFFF;线高: 1.41176471;font-size : 17px}.{内容: }之前的weui-cells : " ";绝对位置:左: 0;top : 0;右: 0;height : 1pxborder-top : 1px实心# D9D 9;颜色: # D9D 9;}.{内容: }之后的weui-cells :绝对位置:左: 0;底部: 0;右: 0;高度: 1pxborder-底部: 1px实心# D9D 9;颜色: # D9D 9;}.weui-cells _ after-title { margin-top : 0;}.weui-cell _ _ BD {-web套件-box-flex : 1;-web套件-flex : 1;flex : 1;}.weui-cell _ _ ft { text-align : }右侧;color: # 999999}。weui-cell { padd : 10px 10px;相对位置:
版权声明:微信小程序开发之视频播放弹幕弹幕颜色自定义是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















