最新微信小程序开发工具破解v0.10.102800
A添加四个文件管理APIwx.getSavedFileList,wx.getSavedFileInfo,wx.removeSavedFile,wx.openDocument详细信息A添加四个数据管理APIwx.removeStorage,wx.removeStorageSync,Wx.getStorageInfo,wx.getStorageInfoSync详细信息A四个新的交互式反馈APIwx.showToast,wx.showModal,wx.hideModal,Wx.showActionSheet详细信息A新添加的APIwx.chooseLocation详细信息A新添加的APIwx.getImageInfo增加了A、wx.sendSocketMessage和wx.onSocketMessage,支持接收和发送ArrayBuffer数据类型A,增加了getCurrentPages()方法,增加了Page.onReachBottom()方法,获取页面堆栈详细信息。监控页面底部的详细信息A、添加事件对象、添加更改触摸列表、反映手指触摸位置变化的详细信息A、添加文本区域/组件详细信息A、添加画布/多点触摸详细信息A、添加画布/禁用-滚动属性详细信息A、添加图像/绑定加载事件返回图片宽度和高度详细信息A、添加文本/嵌套文本/功能详细信息A、添加视频/控件自动播放属性详细信息A、添加视频/支持设置弹幕、发送弹幕详细信息A、添加视频/播放事件和界面详细信息A、添加WXMLwx:key支持,提高列表渲染期间的性能详细信息。一、添加WXML关键字和数据路径计算明细。u、添加app.jsontabBar属性位置指定显示位置详细信息。f,修复超过5页的wx.navigateToapi .调用失败且没有返回问题u修复navigator/set display: flex失败问题f修复输入/文本对齐3360中心, 文本对齐:右侧不支持的问题f修复输入/焦点异常问题f修复图像/Base64图片显示问题f修复动态节点更新导致的表单组件重置问题f修复部分手机使用rpx单元边框显示不完整的问题f修复不同页面中同一画布-id共享同一绘制上下文的问题f修复页面中属性对象功能失效的问题f修复Canv中wx.drawcanvas当as的宽度和高度为0时无法绘制的问题, f、修复wx.requestheader设置‘Content-Type’异常的问题,D、很快会移除App.prototype.getCurrentPage细节D、很快会移除组件:toast/loading/action-sheet/modal/D、很快会移除audio/action属性1、可以分析它的源代码,学习如何破解这个框架:只需要替换对应的文件。 当前文件的可破解版本:v0.10.102800
Mac:找到开发工具的程序,右键显示包内容:resources/app . NW/app/dist/components/create/create step . js resources/app . NW/dist/stores/project stores . js resources/app . NW/app/dist/weapp/app service/as debug . js resources/app . NW/app/dist/common/assdk/storagedk . js
w
indow上:安装完后,一般是放在这个目录里:C:\Program Files (x86)\Tencent\微信web开发者工具找到相应文件再替换:package.nw/app/dist/components/create/createstep.jspackage.nw/app/dist/stores/projectStores.jspackage.nw/app/dist/weapp/appservice/asdebug.js破解的时候,把整个代码大概浏览了一遍,自己折腾了下。(因为之前写过react + flux的代码,所以对这个项目的结构非常熟悉。)
主要的修改,如果你有兴趣可以浏览下:1、asdebug.js修改(1)搜索“域名”两个字,找到类似域名校验出错等字眼的那一个function 把整个function内部的内容都注释掉,直接return true;这个主要是为了去掉安全域名的限制(2)搜索“URL 域名不合法,请在 mp 后台配置后,重启项目继续测试” 跟上面一样,把前面if改成if(false)这个修改主要是为了去掉websocket的安全名限制(3)搜索“__wxConfig.isTourist”,把它改成false这个修改是为了去掉游客身份。
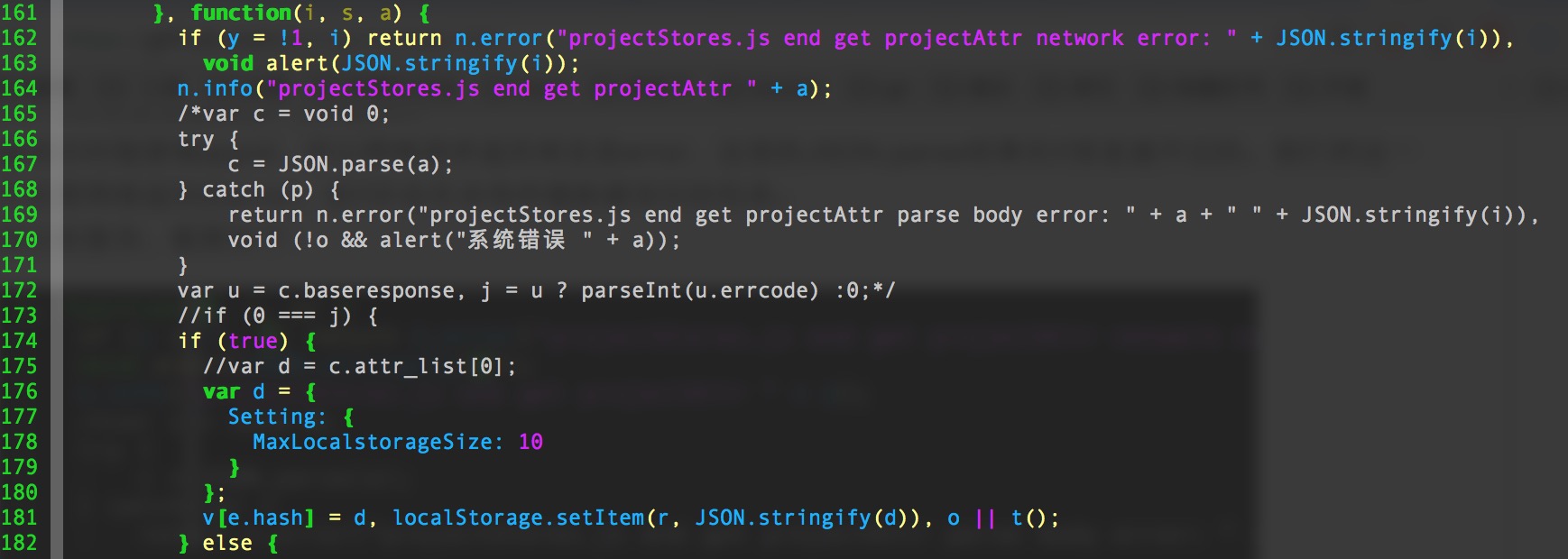
2、projectStores.js(1)搜索“setProjectConfig: function” 这个函数的定义把“i = e.isTourist”(不一定是i和e,不同的js格式化工具可能会有不一样的结果)这一小段注释掉,把下方的第一个if(i) { ... }整块注释掉。这一个用来判断是否是游客身份,是的话直接返回。但我们不想只是游客身份,所以这里我们不能让它返回,整个注释掉就行了。(2)在上面这个函数从上往下找try catch,把找到的第一个整块注释掉 然后把它下方的第一个if改成if(true),if里的第一行var赋值语句的等号后面直接改成{Setting: {MaxLocalstorageSize: 10}},因为在dist/common/assdk/storageSdk.js里有对这个值的引用,如果这里没有设置这个MaxLocalstorageSize的话,wx.setStorage会保存失败,wx.setStorageSync会报错。另外这里设置成if(true)是因为我们在创建项目时随便填appid,所以网络请求返回肯定是error,这里的JSON.parse结果在if里是通不过的。我们把这一整段注释掉,不去管网络返回的error。进if后会在本地存储新建项目的信息。这个地方的修改比较复杂,截图如下:

3、createstep.js
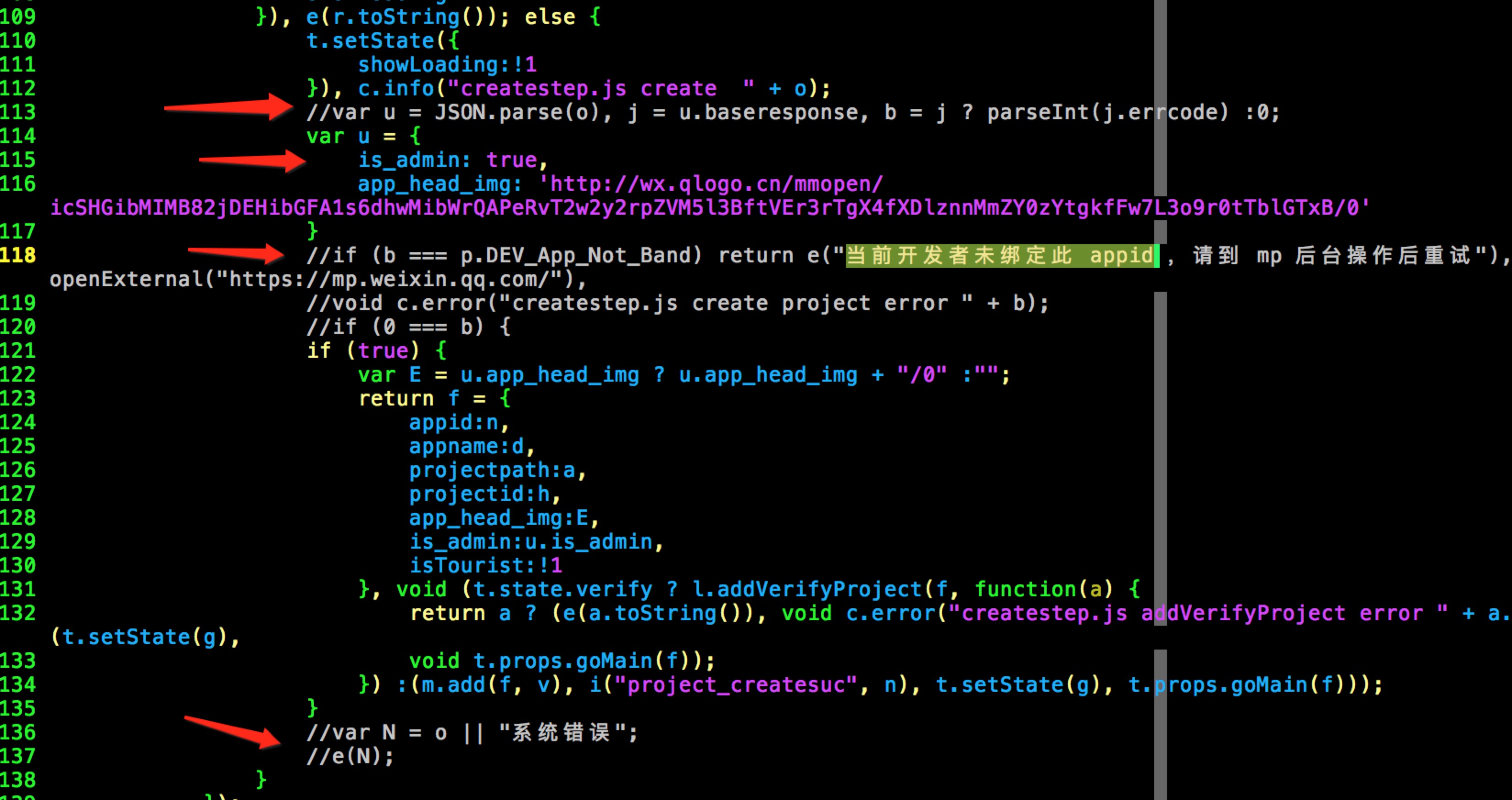
(1)搜索“当前开发者未绑定此 appid”把第一个if及周边的东西都注释掉,只执行下一个if。这个地方是创建的时候,返回用户信息的地方,上面说过我们创建时返回的肯定是error,所以这里自然也拿不到用户信息,反而是一个用户appId错误提示,所以这里我们动点手脚,把这个判断都注释掉,让它只执行用户信息返回的成功代码,同时我们创建一个假的用户信息object。这个修改比较复杂,截图如下:

网络请求的接口,微信做了一些安全限制,要破解才能给任意地址发请求。websocket的接口也是一样。本项目的破解文件已经解决了这些问题。
另外,创建出来的demo项目中,调用wx.login是不能成功的,所以改了demo的代码,在app.js里直接给globalData.userInfo赋值即可。
init: function() { this.globalData.userInfo = { "nickName": "jason", "avatarUrl": "http://wx.qlogo.cn/mmopen/icSHGibMIMB82jDEHibGFA1s6dhwMibWrQAPeRvT2w2y2rpZVM5l3BftVEr3rTgX4fXDlznnMmZY0zYtgkfFw7L3o9r0tTblGTxB/0", "gender": 1, "province": "广东", "city": "深圳", "country": "中国", };},然后在onLaunch里调用一下init()就ok
几个问题说明
MaxRequestConcurrent报错的问题这个在本项目的破解文件里已经直接覆盖了,不会报这个错了。(修改:asdebug.js里,搜MaxRequestConcurrent,很简单,直接把它设置成固定数字即可)
页面切换时会出现route错误的问题这个可能是开发工作自身的bug,用一段时间后就会这样,目前还没发现原因,不过解决这个问题很简单,关掉,重新再开就好了。
Failed to load resource: net::ERR_NAME_NOT_RESOLVED这个问题gavinkwoe的项目中也说明了,主要是由于代理导致的,打开ide,菜单上选“动作”->“设置”,选直连就行
版权声明:最新微信小程序开发工具破解v0.10.102800是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















