微信小程序后台登录(非微信账号登录)

最近写了一个工具小程序。根据要求,我不想用微信提供的微信账号登录。我需要调用后台登录界面进行登录。由于大部分小程序都是通过调用微信信息登录的,很少有人调用自己的后台登录,所以在写的时候,各种坑,现在就把坑的代码分享给大家吧!(PS:如有不妥,与我们分享。)

别瞎说,只是代码。
找到app.js并在其中编写以下代码
app({ onlaunch : function(){//调用API从本地缓存获取数据,varlogs=wx . getstorageync(' logs ')|[]logs . unshaft(date . now())wx . setstorageync(' logs ',logs) },globalData : { adminuserviewid : ' ',token: ' ',userInfo: null,Base URL : ' 3http://airb . cakeboss . com.cn//
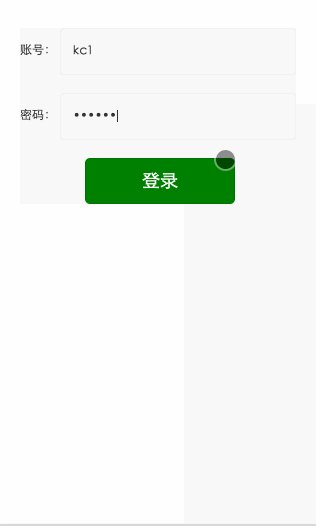
然后创建一个登录文件夹,并在login.wxml中编写以下代码
导入src='././components/toast.wxml' /!-is=“toast”匹配组件中的toast提示。如果使用对话框,这是对话框-模板是=' toast '数据=' { { 0.$ wuxx。toast } } '/View class=' log in _ container ' View class=' log in _ View ' Text class=' log in _ lable '帐号:/Text input class=' login _ text '占位符='请输入您的登录帐户' bind input=' listener usernameinput '/View View class=' log in _ View ' Text class=' log in _ portable '密码:/Text input class=' login _ text '占位符='请输入密码' password input=' true ' bind input '//view button class=' log in _ button ' bind tap=' log in ' log in/button/view/view然后创建一个登录文件夹,在log in . wxss log in _ container { margin-top 3360 30px; }.log in _ view { width : calc(100%-40px);padding: 0 20px线高: 45px;高度: 45px;边距-bottom : 20px;}.登录文本{ f
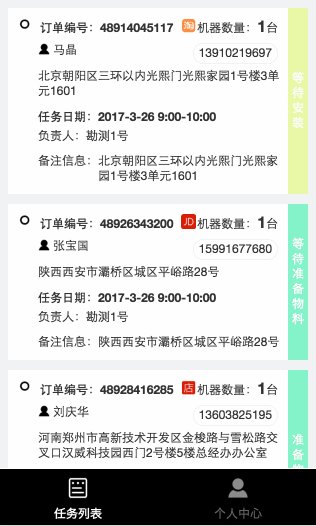
loat: left; height: 45px; line-height: 45px; font-size: 12px; border: 1px solid rgb(241, 242, 243); padding: 0 12px; width: calc(100% - 70px); border-radius: 4px;}.login_lable { float: left; font-size: 12px; width: 40px;}.login_button { width: 150px; background: green; color: #fff;}在login.js中写如下代码//login.js//获取应用实例var app = getApp()var util = require('../../utils/util.js');Page({ data: { motto: 'Hello World', username: "", password: "" }, onLoad(options) { // 初始化提示框 this.$wuxToast = app.wux(this).$wuxToast }, /** 监听帐号输入 */ listenerUsernameInput: function (e) { this.data.username = e.detail.value; }, /** 监听密码输入 */ listenerPasswordInput: function (e) { this.data.password = e.detail.value; }, // 登录按钮点击事件 loginAction: function () { var userName = this.data.username; var passwords = this.data.password; var that = this; if (userName === "") { that.$wuxToast.show({ type: 'text', timer: 1000, color: '#fff', text: "用户名不能为空!", success: () => console.log('用户名不能为空!') }) return; } if (passwords === "") { that.$wuxToast.show({ type: 'text', timer: 1000, color: '#fff', text: "密码不能为空!", success: () => console.log('密码不能为空!') }) return; } //加载提示框 util.showLoading("登录中..."); var urlStr = app.globalData.BaseURL + '/api/adminUser/login'; wx.request({ method: "POST", url: urlStr, //仅为示例,并非真实的接口地址 data: util.json2Form({ username: userName, password: passwords }), header: { "Content-Type": "application/x-www-form-urlencoded" }, success: function (res) { util.hideToast(); console.log(res.data); var code = res.data.code; if (code === 200) { // 后台传递过来的值 var adminUserViewId = res.data.data.adminUserViewId; var token = res.data.data.token; // 设置全局变量的值 app.globalData.adminUserViewId = res.data.data.adminUserViewId; app.globalData.token = res.data.data.token; // 将token存储到本地 wx.setStorageSync('adminUserViewId', adminUserViewId); wx.setStorageSync('token', token); console.log("登录成功的adminUserViewId:" + adminUserViewId); console.log("登录成功的token:" + token); // 切换到首页 wx.switchTab({ url: '/pages/index/index' }) } else { that.$wuxToast.show({ type: 'text', timer: 1000, color: '#fff', text: res.data.msg, success: () => console.log('登录失败,请稍后重试。' + res.data.msg) }) } }, fail: function () { util.hideToast(); console.log("登录失败"); that.$wuxToast.show({ type: 'text', timer: 1000, color: '#fff', text: '服务器君好累版权声明:微信小程序后台登录(非微信账号登录)是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















