hbblzjy:微信小程序基础《一》创建使用教程
本文档将带您一步步创建微信小程序,您可以在手机上体验小程序的实际效果。这个小程序的主页会显示欢迎信息和当前用户的微信头像。点击头像在新打开的页面查看当前小程序的启动日志。
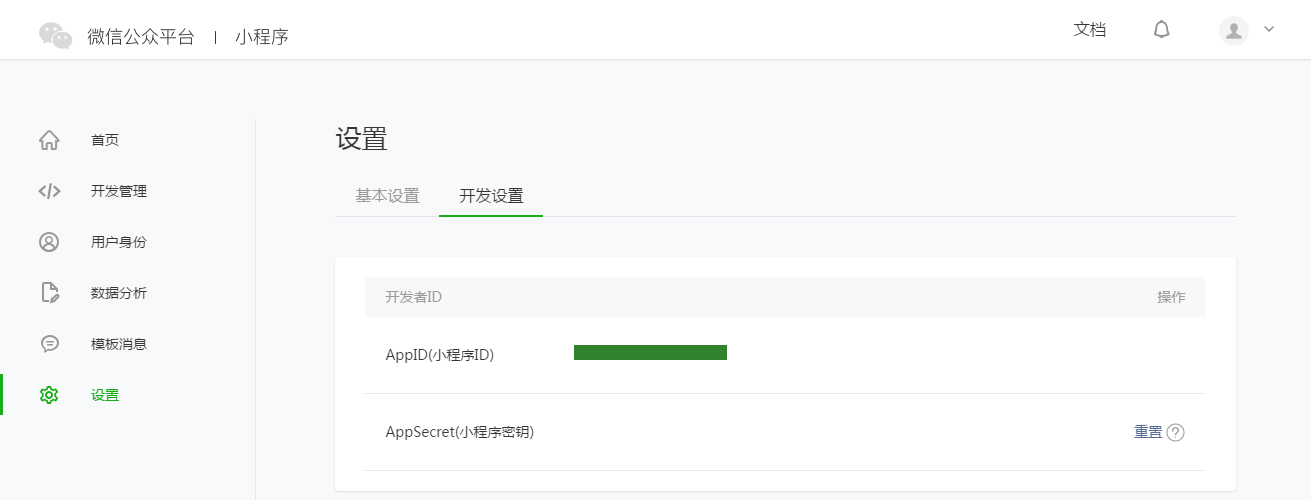
1. 获取微信小程序的 AppID
登录https://mp.weixin.qq.com,可以在网站的设置-开发者设置中查看微信小程序的AppID。注意不要直接使用服务号或订单号的AppID。(一般这个AppID需要公司营业执照,需要交费才能获得,类似于在微信官方账号注册,所以如果你只是一个游客,不需要看这些,下载开发工具,写Demo就可以了)

注意:如果我们想用非管理员微信号在手机上体验小程序,那么我们还需要操作“绑定开发者”。也就是在“用户身份”-“开发者”模块中,需要体验绑定上小程序的微信号。本教程的默认注册账号和体验都是使用管理员微信号。
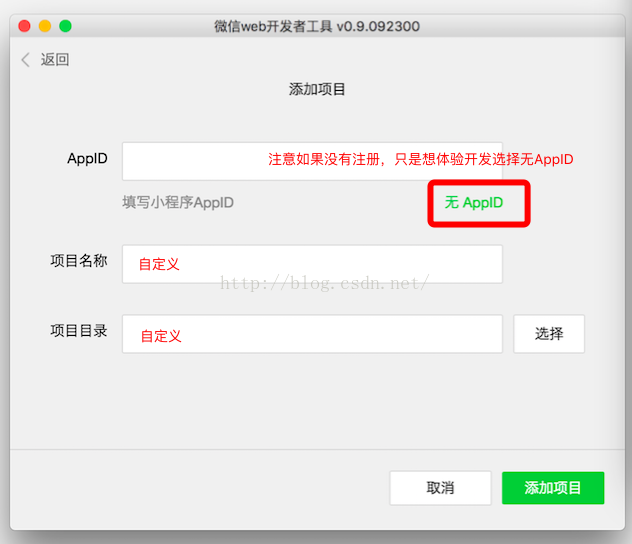
2. 创建项目
我们需要通过开发者工具创建小程序和编辑代码。
开发者安装工具后,打开使用微信扫码登录。选择“项目”,填写上面得到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,选择一个本地文件夹作为代码存储的目录,点击“新建项目”。
为了方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹为空文件夹,开发者工具会提示是否需要创建快速启动项目。选择“是”,开发人员工具将帮助我们在开发目录中生成一个简单的演示。

项目创建成功后,我们可以点击项目,进入并看到完整的开发者工具界面,点击左侧导航,在“edit”中查看并编辑我们的代码,在“Debug”中测试代码并模拟小程序在微信客户端上的效果,发送到手机上在“project”中预览实际效果。
3. 编写代码
创建小程序实例
点击开发者工具左侧导航中的“编辑”,我们可以看到这个项目已经初始化,包含一些简单的代码文件。最关键和最基本的是app.js、app.json和app.wxss。js后缀是脚本文件。json后缀是配置文件,而。wxss后缀是样式表文件。微信小程序会读取这些文件,生成小程序实例。
先简单了解一下这三个文件的功能,便于修改,从头开发自己的微信小程序。
App.js是小程序的脚本代码。在这个文件中,我们可以监控和处理applet的生命周期函数,并声明全局变量。调用框架提供的丰富的API,比如这个例子中本地数据的同步存储和同步读取。有关可用应用编程接口的更多信息,请参考应用编程接口文档。
//app . jsapp({ onlaunch : function(){//调用API从本地缓存获取数据。varlog=WX。GetStorageSync(' logs ')| |[]logs . unshaft(date . now())WX。SetStorageSync(' log ')、log)}、getuserinfo : function(CB){ var即=this如果(这个。global data . user info){ CB的类型==' function' CB(这个。global data . user info)} else {//调用登录界面wx . log in({ success 3360 function()){ wx . getuser info({ success : function(RES){ that . global data . user info=RES . user info;type of CB==' function ' CB(that . global data . UserInfo)} })});}}},global data : { user info : null } })app . JSON是整个小程序的全局配置。在这个文件中,我们可以配置小程序由哪些页面组成,配置小程序的窗口背景颜色,配置导航栏样式,以及配置默认标题。请注意,不能向此文件添加任何注释。更多可配置项目,详情请参考配置。
{ ' pages ' :[' pages/index/index ',
版权声明:hbblzjy:微信小程序基础《一》创建使用教程是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















