微信小程序购物车实战:加减商品数量 汇总价格 全选或无选.
微信小程序,这里是微信小程序复选框。需要这个功能的朋友可以参考一下。
:加减商品数量,汇总价格,全选或不全选。
设计理念:
1.从网络上传以下Json数据格式数组1。标题标题2。图像地址3。数量4。价格5。是否选中选中?
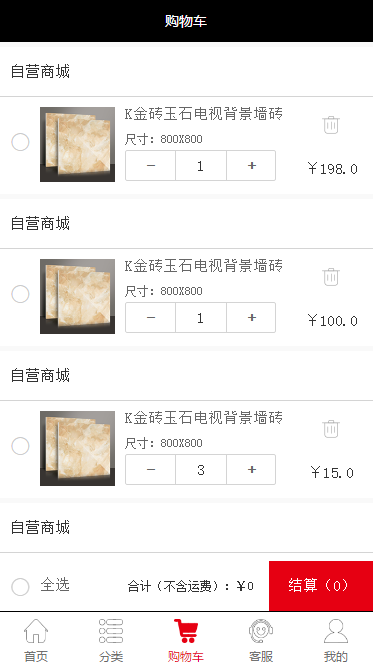
二、点击复选框切换操作,如果已经选中,点击后会变成未选中,否则,点击索引作为标识便于遍历。
三.全选:第一次单击选择全部,再次单击选择无,全选按钮本身也遵循切换变换。
4.点击结算按钮,取出所选阵列,通过网络提交给服务器。下面是祝酒词作为结果演示。
5.用分档器加减,也用索引做标记,点击后写回num值。
六是布局,全选与结算按钮底部对齐,购物车商城的自适应高度和安卓的重量差不多。
步骤:
初始数据渲染
1.1布局和样式表
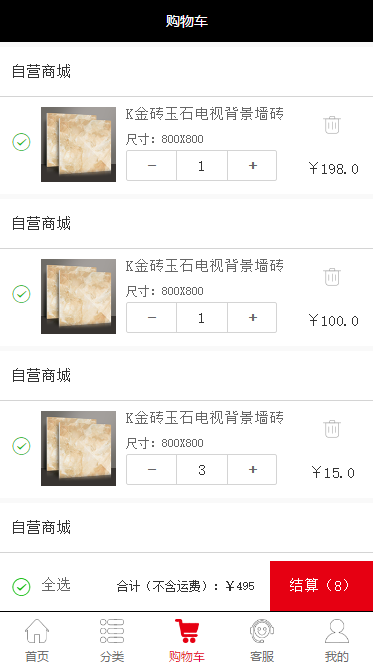
顶部是商品列表,底部是全选按钮和即时结算按钮。
列表的左边部分是产品缩略图,右上角部分是产品标题,右下角部分是产品价格和数量。
先看效果图:


页面代码如图:所示。
View wx : for=' { { carts } } ' Class=' carts-item ' data-title=' { { item . title } } ' data-URL=' { { item . URL } } ' bind tap=' bindwiewtap ' View Class=' my-wrap ' View Class=' my-tlt ' { item . title } }/View View View Class=' my-list border none ' icon wx : if=' { { item . selected } } ' type=' success _ circle ' Size=' 20 ' bind tap-减号-text class=' { { { negats stats[index]} } } BNT ' data-index=' { { index } } ' bindtMINUS=' bindtMINUS '-/text!-数值-输入类型=' number ' bind change=' bind canual ' class=' int ' value=' { { item . num } } '/!-加号-text class=' normal bnt ' data-index=' { { index } } ' bind tap=' bindt plus '/text/view/view view class=' my-right ' icon class=' iconfontdel '/text class=' gay ' { { item . price } }/text/view/view class=' float '!-select all-view bind tap=' bind select all ' class=' my-sel ' iconwx : if=' { { selectallstatus } } ' type=' success _ circle ' size=' 20 ' class=' l-my check '/iconwx 3360 else type=' circle ' size=' 20 ' class=' l-my check '/text all/text/view class=' my-right box ' view class=' my-count ' data=' { { sep } '!-statistics-total(不包括运费):text { { count } }/text/view view class=' my-bnts ' bind tap=' set payment '结算(text {{number}}/text)/view/view。这里,css会自己写,这里就不多介绍了,只有效果。
首先,先定义js。
在page.data中
版权声明:微信小程序购物车实战:加减商品数量 汇总价格 全选或无选.是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















