微信小程序基础《二》新项目文件详细说明 最简单的Demo设计.
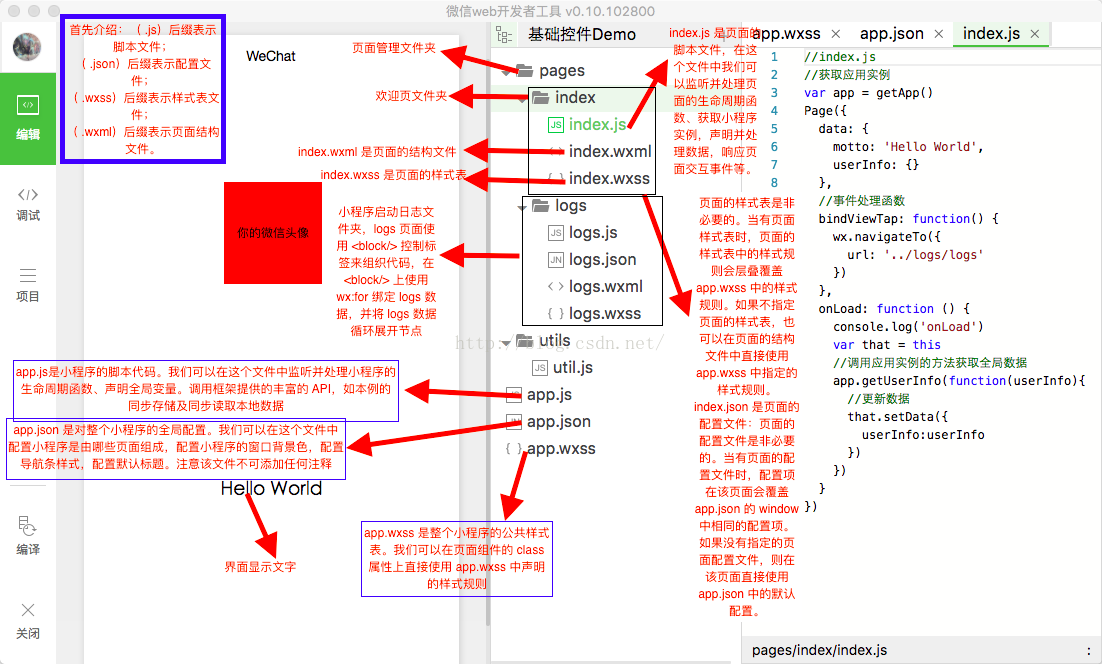
第一部分:新建项目文件说明
第二部分:最简单的演示设计和使用。
这个小Demo有少量的代码:导航样式、View、Text、click和JS的交互使用主要是了解每个后缀文件的功能,然后我们可以更好地使用和开发它.(以下代码和源码没有区别,如果真的想要请留言,谢谢。)
首先,在index.wxml中创建相关的控件
!-创建一个蓝色背景的View,添加点击事件,输出启动日志-视图绑定tap=' bind View tap ' class=' my View ' text class=' my View-click k '点击我/text/view!-创建一个文本标签,然后执行JS交互,在indexindex.js-view类中赋值='用户座右铭' text类='用户座右铭' { {座右铭}}/text/view/view,然后在index.wxss中设计控件的位置和属性样式,
/**rpx单位是微信小程序中css的大小单位,rpx可以根据屏幕宽度自适应。指定的屏幕宽度为750rpx。比如在iPhone6上,屏幕宽度是375px,有750个物理像素,那么750rpx=375px=750个物理像素,1rpx=0.5px=1个物理像素。开发建议:设计师在开发微信小程序时,可以使用iPhone6作为视觉稿的标准。UI设计图的建议:用设计稿计算750px比较容易。如果是750px,1rpx=1px。在这种情况下,设计图上测量的尺寸等于RPX * */。my view { width 3360 200 RPX;height: 200rpxmargin-top :-100 rpx;背景-颜色:蓝色;}.myView { display: flexflex-direction:柱;align-items:居中;宽度: 200 rpx;height: 200rpxmargin: 20rpx边界半径:50%;}.myView-ClickK { margin-top : 75 rpx;高度: 50 rpx;颜色:红色;}.用户座右铭{ margin-top : 100 rpx;}涉及到交互功能,所以在index.js中,设置内容。
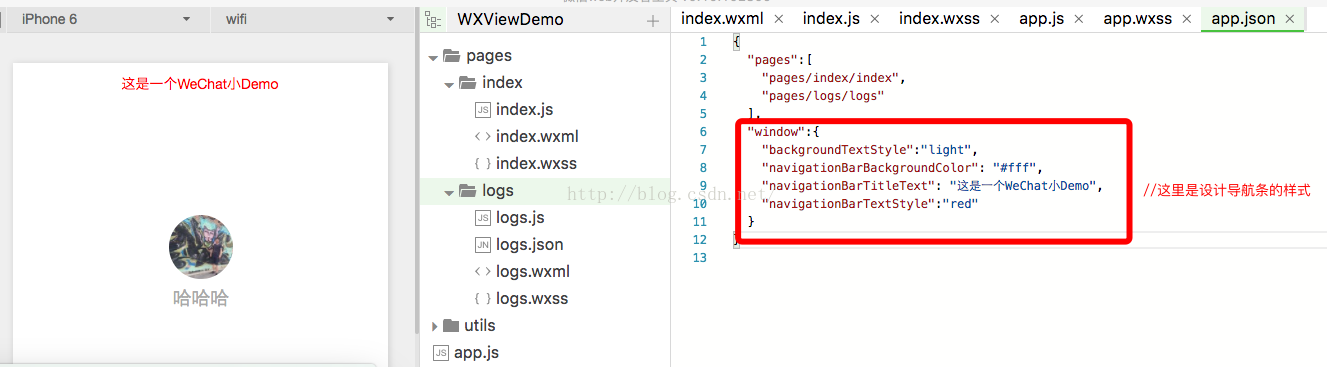
数据: {座右铭: '你好世界,你好世界!'},//事件处理程序bindwiewtap 3360 function(){ wx . navigatetto({ URL : ’)./logs/logs'})},要设置导航样式,需要在app.json中设置

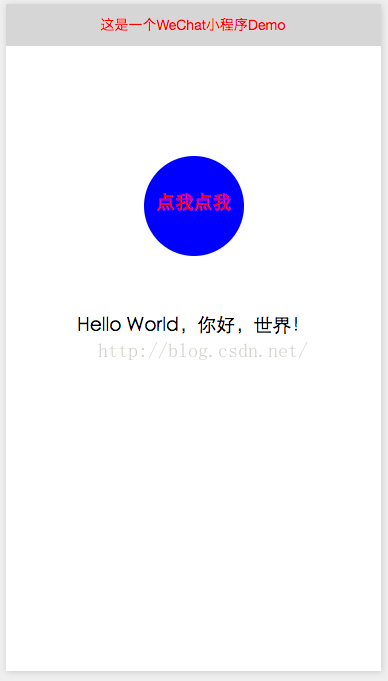
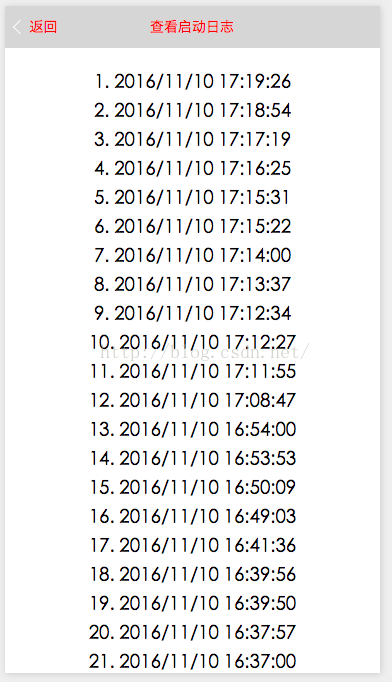
显示效果:


版权声明:微信小程序基础《二》新项目文件详细说明 最简单的Demo设计.是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















