微信小程序注册配置微信小程序商城系统开发系列《一》目录结构详解
作者智慧生活,一系列实际开发,带领大家一步一步完成开发任务:相信大家都做好了准备,尝试自己搭建一个小程序,完成一个独立的商城网站。
别担心,让我们一步一步来,试着写下一个你自己的小演示。
本文主要介绍一些小程序的目录结构和一些语法,为后面的小微信程序mall系统做铺垫。
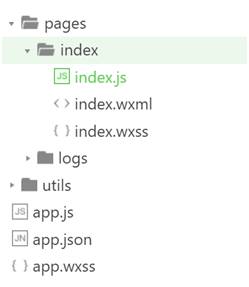
首先,让我们了解一下小程序的目录结构。

Pages创建的一些新Pages将保存在此文件夹中,每个小程序页面由四个不同的后缀文件组成,它们在同一路径中具有相同的名称,例如:index.js、index.wxml、index.wxss、index.json。js后缀是一个脚本文件,该文件带有。json后缀是一个配置文件,该文件带有。wxss后缀是一个样式表文件。wxml后缀是一个页面结构文件。
Utils,我们写的一些公共工具js可以放进去。
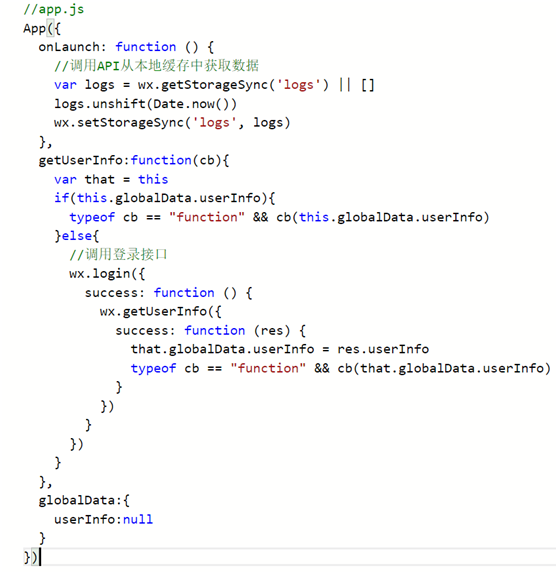
App.js是小程序的脚本代码。在这个文件中,我们可以监控和处理applet的生命周期函数,并声明全局变量。调用框架提供的丰富的API,比如这个例子中本地数据的同步存储和同步读取。

App.json是整个小程序的全局配置。在这个文件中,我们可以配置小程序由哪些页面组成,配置小程序的窗口背景颜色,配置导航栏样式,以及配置默认标题。

版权声明:微信小程序注册配置微信小程序商城系统开发系列《一》目录结构详解是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















