OS源码创作大会:微信小程序完整项目演示:同性交友平台
一、小程序的价值观
张小龙讲解基于小程序价值观的产品开发思路。他认为应用号的形式大致如下:“微信官方账号的一种新形式,用户关注一个微信官方账号,就像安装一个app一样。他找这个微信官方账号的时候,就像找APP一样。平时这个号不会给用户发什么东西,所以APP会悄无声息的在那里。用户需要的时候就去找。通过这种方式,我们可以尝试让更多的应用程序有一个更轻的形式,但是一个更好使用的形式。这是我们正在讨论的微信官方账号的一种新形式,叫做申请号。”
开发人员应该从应用程序编号的值考虑产品的可能性。比如商场过于复杂,不符合“用完即走”的价值观,而一些成功的案例包括mobike、空调应用、微信支付等轻量级应用。通过在微信中设计界面(页面)或添加按钮,可以满足用户的需求。
二、MINA 框架概述
小程序结合了前端开发社区的许多概念,但不采用任何框架,包括流行的REACT、VUE和CORDOVA。它不是三者中的任何一个,而是拼凑而成的新框架。这个过程类似于:

三、现代化前端技巧
小程序介绍了现代前端开发的一些重要概念,包括:
虚拟DOM:开发人员在编写iOS和原生h5应用程序时,往往是手动操作UI,用户按下按钮后改变页面。当应用程序非常复杂时,在更改过程中可能会出现错误。每次Virtual DOM更改一个接口时,它都必须再次修改接口以避免错误。MVVM:分离逻辑和数据。组件:功能和样式都是模块化的,封装在组件中每个样式都不会泄露。
四、MINA 是不是 HTML 5
微信小程序一出来,大家都在想它基于什么技术,是H5的还是土生土长的。它的框架看起来既像H5,又像本地人。小程序编写H5代码,但它不遵循H5标准编写。它在很多方面都借用了Web技术,但是很多细节都不一样。
1.MINA是 HTML 5
支持大多数CSS属性:最新的Flexbox布局、传统的文件流布局、百分比单位、CSS动画和Transform几乎所有组件都是HTML5实现。可以选择ES6自动转换为ES5
2.MINA不是HTML5
非标准标签(组件):我们知道标准主键是用来编写浏览器的。然而,在MINA中,小程序有自己的系统。虽然后台仍然是用浏览器的主键实现的,但是它在前面编写HTML时添加了自己的一套标准。非标css:rpx单位是微信小程序中css的大小单位,rpx可以根据屏幕宽度自适应。指定的屏幕宽度为750rpx。比如在iPhone6上,屏幕宽度是375px,有750个物理像素,那么750rpx=375px=750个物理像素,1rpx=0。非标准事件系统:当按下一个按钮时,分配一个事件,这也是非标准的,但与非标准非常相似。包括鼓泡阶段和捕集阶段。非标准JS API:支持微信的接口,但是没有标准的JS接口。您不能操作文档或DOM:虽然它在浏览器中运行,但您不能操作浏览器本身或本机文件本身。您只能使用虚拟DOM来更改页面。有些组件有一个奇怪的默认宽度(scroller,image):通常在Web浏览器中,主键是根据图片内容的高度,基本上所有组件的默认宽度都是0,小程序的图像是根据背景-图像来实现的,所以所有的图像都会得到一个320 240的初始宽度,不能通过auto来重置,只能通过特定的值来重写。要求:因为小程序有自己的系统,JS包和CSS框架都不能用,都要重启。1M包在线:下载速度更快。
五、完整的小程序应用演示
前端开发者可以快速开发小程序,因为概念基本一致,比如style和Javascript。但是具体接口不同,不能直接应用。一些事件处理小程序有自己的标准。例如,如果你点击一个按钮,代码需要被检查、发布等等。
微信小程序整体基于MINA框架,政府提供了很多打包的组件和API供开发者调用,不仅包括一些常用的滚动视图、按钮和图片组件,还有地图和画布组件,使得未来的小程序可以嵌入一些小游戏和
简单的地图应用成为可能。MINA 组件
- 基本:view,text
- 表单:button,input,radio,slider
- 媒体:image,video,audio,canvas
- 模态:action-sheet,modal,toast,loading
- 容器:swiper,scroller
- 导航:navigator,tabbar
当然更值得注意的是微信所提供的API,主要有一些网络,媒体,数据类的API,具体可以参照:http://wxopen.bcoder.cn/index-2.htm,关于API,微信官方文档是这么介绍的“可以方便的调起微信提供的能力”, 也许微信会提供何种能力将是小程序发展的关键所在。
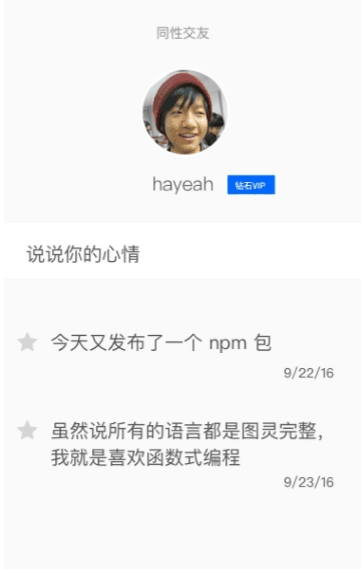
那么如何写一个微信小程序呢?下面以一个同性交友平台为例进行演示:
项目源码地址:https://git.oschina.net/hayeah/tongxing

开发的首要前提是需要微信登录,并且确保已经拿到了内侧或者公测的资格。
微信开发者工具下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
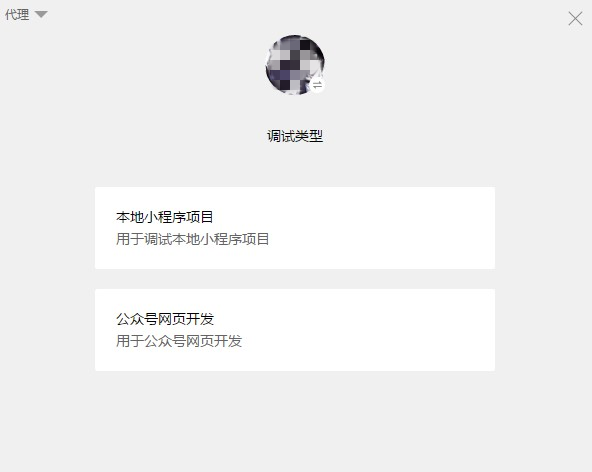
打开以后你会看到这样的界面:

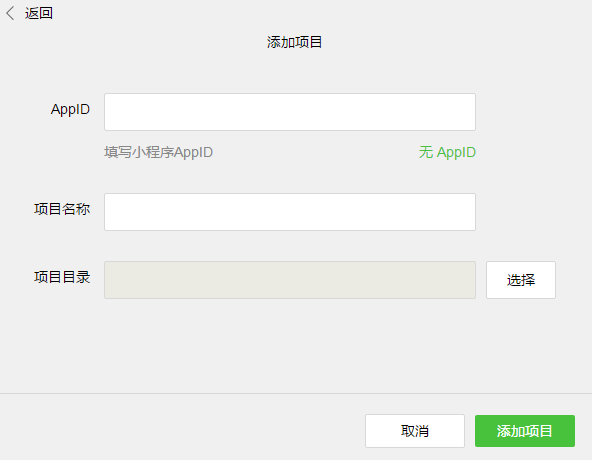
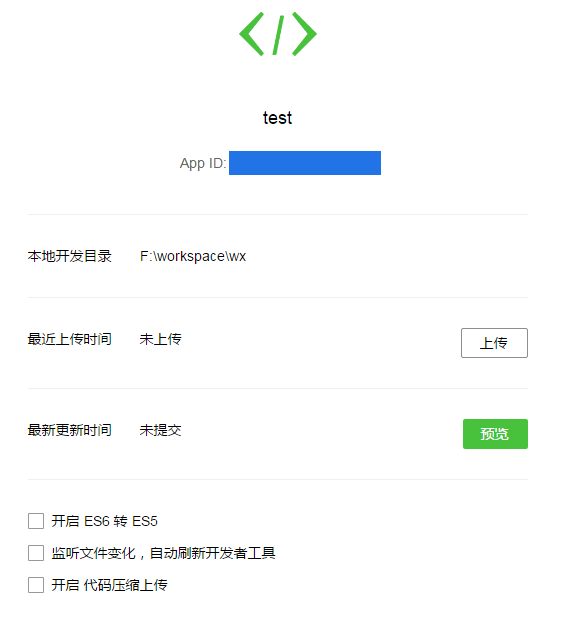
选择小程序进入后就可以添加项目了:


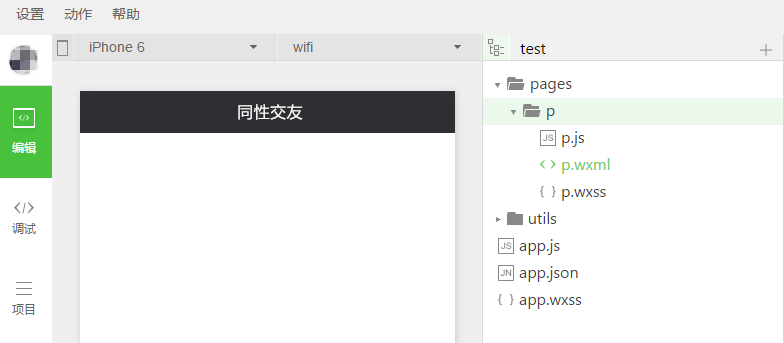
左侧为菜单栏,中间是编译后的预览界面,可以实时更新,右侧是项目目录。

微信小程序以页面为主导将样式,UI,逻辑分别放到这不同的三个文件中,这样开发微信小程序就变成了实现设计一个个小的页面,而每个页面又变成分别去实现各个组件的样式,布局,逻辑,这种方式一定程度上减小了代码的耦合程度。
微信小程序通过wxss,js, wxml文件来分别实现每个页面的样式,逻辑,视图(UI),每个页面都包括或缺省包括以上三个部分,其还有三个类似的全局文件,当某个页面缺省时,会默认使用全局的样式,不过建议全局文件只实现统一的风格和逻辑。
三个部分详细介绍如下:
1.样式
开发者需要将微信小程序的页面样式实现在一个个.wxss文件当中,一个页面对应一个样式文件,若空缺将使用app.wxss(全局样式)定义的默认样式中的属性。这里建议每个页面实现一个样式,app.wxss中只实现共有的风格。wxss 支持绝大多数css 所支持的样式,还有一些特有的特性,你可以把它当作css 来写。安卓开发的同学可以将他认为是定义了每个控件的Activity的style.xml。例如:
.profile-header__badge {background: #0068FF;color: #FFF;font-size: 10px;padding: 3px;}则是定义了一个叫profile-header_badge 的字体样式,并指定了其背景颜色,字体颜色,字体大小以及字体到边框的间距。
2.逻辑
逻辑代码主要实现在一个.js格式的文件中,其中定义一些自己的业务逻辑,还可以接收UI传递过来的一些事件(参数)并进行处理,从而实现一些用户交互。比如:
bindinput(e) {console.log("input", e.detail);this.setData({newMessageText: e.detail.value});},就是获取用户输入并且把用户输入的内容赋值给newMessageText变量,之后只需要在UI相应控件上把其binginput 事件链接到这个函数即可。微信小程序还支持将一些通用逻辑抽象出来定义成函数,放在单独的js 文件中,只需写好一个函数,再使用module.exports 将其暴露给其他js 文件即可。其他js 文件使用前调用require(path)函数便可以通过类似于Java 静态函数(长得像)的方法直接调用了。
functionsayHello(name) {console.log('Hello '+ name + '!')}module.exports = {sayHello: sayHello}varcommon = require('common.js')Page({helloMINA: function() {common.sayHello('MINA')}})3.UI
UI 主要实现在一个以.wxml 中的文件中,其实现方式与xml,html 类似,主要定义了页面的控件类型,指定控件交互事件调用的逻辑,控件的风格类型。微信官方目前提供了一些基础的控件给开发者使用。使用Mustache 语法绑定数据,支持条件渲染,列表渲染,类似逻辑代码的模块化,也支持定义UI 模版以及引用,具体可以参考官方文档。
<view class="profile-input"><input placeholder="说说你的心情"value="{{newMessageText}}"bindfocus="bindfocus"bindinput="bindinput"bindchange="bindchange"bindblur="bindblur"/></view>如上则是设置了一个输入框,其bindinput用户输入事件由js 代码中的binginput函数处理,也指定了bindfocus,bingchange,bingdblur 的处理事件,而其显示的值由newMessageText变量决定。
代码完成后就可以点击项目选项,在界面上点击预览,就会弹出可以用注册过的微信号真机预览的二维码,开发者可以在真机上进行测试。


版权声明:OS源码创作大会:微信小程序完整项目演示:同性交友平台是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















