Mjw:微信小程序第二趟 textarea组件bug(含10M动画).
测试时使用:
微信开发者工具v0.11.112301
手机预览,iPhone6s,微信6.3.31
在日常开发过程中,textarea使用频繁,很多情况下需要用Javascript来控制它的一些行为。本文将举一个例子来谈谈大家在开发中可能遇到的这个坑。
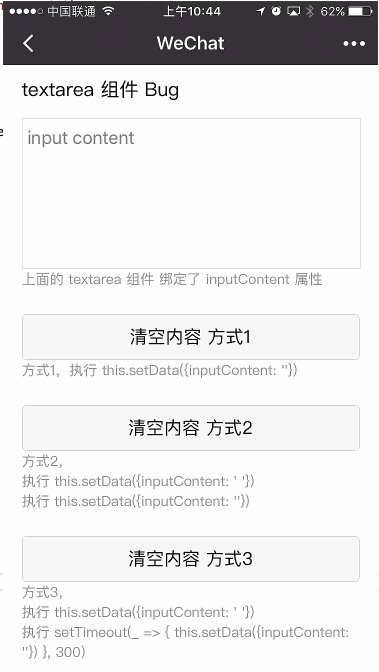
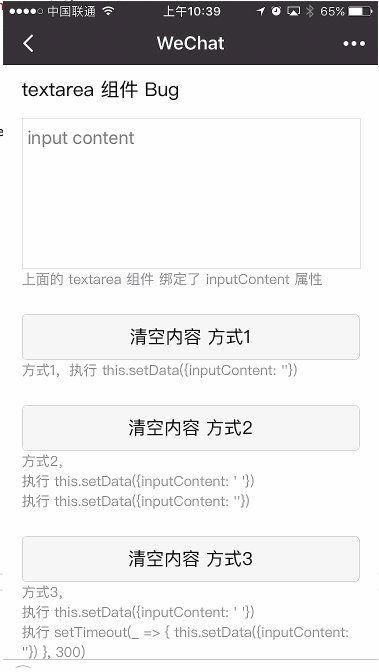
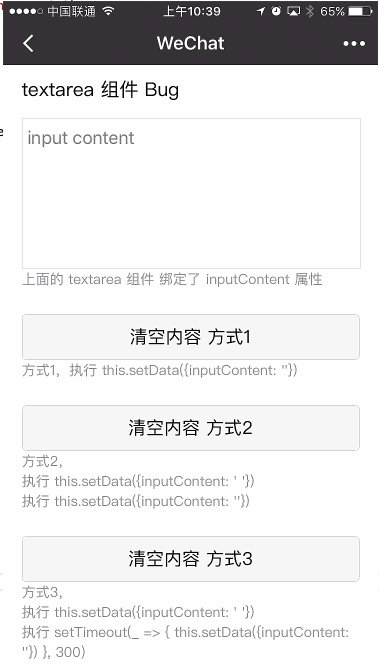
需求:清空 textarea 组件的内容。
需求有多简单,实现起来就这么简单(窃笑。jpg)。有童鞋时,立即举手回答,并提出解决方案。
方案1
用于表单组件
组件绑定bindreset事件
添加一个按钮组件,并将formType指定为重置。
需要重置时,请单击此按钮。
缺点
确实,方案1可以完全清空textarea组件,但是不够灵活。
当一个表单有n个字段时,我只需要清空textarea组件的内容
当使用场景没有重置按钮组件时
不知道你还想到哪些缺点?
方案2
有童鞋和答案。您可以使用数据绑定函数将textarea组件的value属性绑定到数据属性,这样当您想要清空textarea组件的内容时,只需要清空绑定数据属性的字符串值赋值操作。
上面的童鞋是对的。像很多流行的MVVM框架(比如vue、ng1、ng2等。),小程序也有数据绑定(移动)的功能。jpg),所以让我们使用这个方法来完成这个简单的需求。(图考:但是和那些框架相比,我觉得这个小程序的数据绑定功能有点禁用,可能会被vue破坏)
对比图
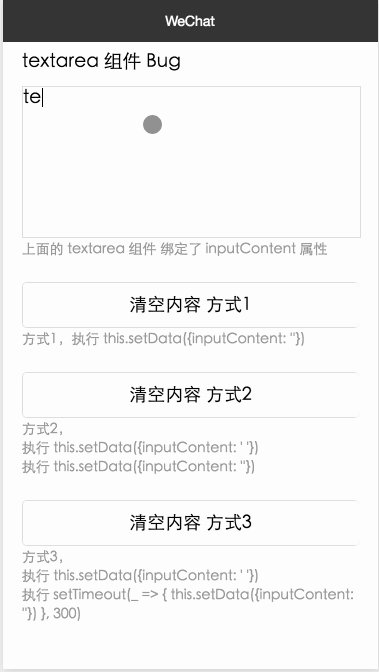
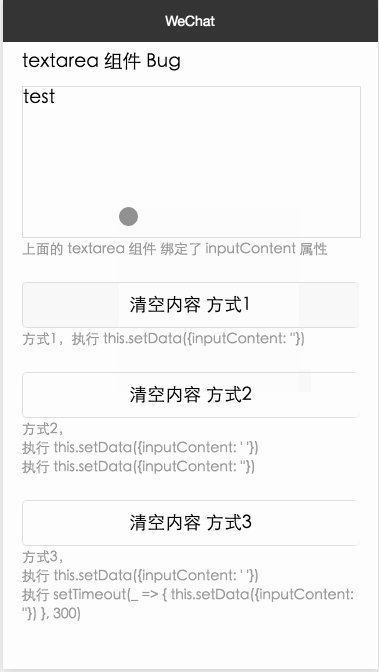
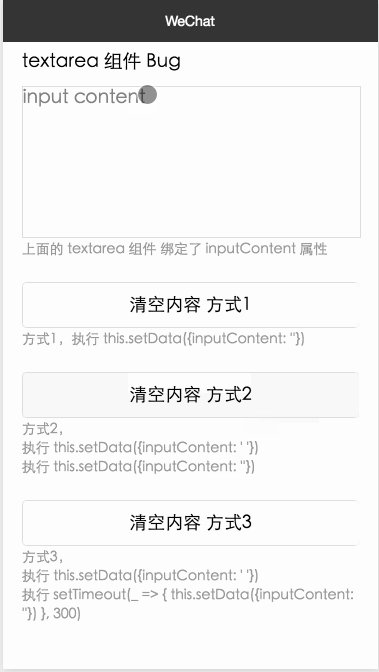
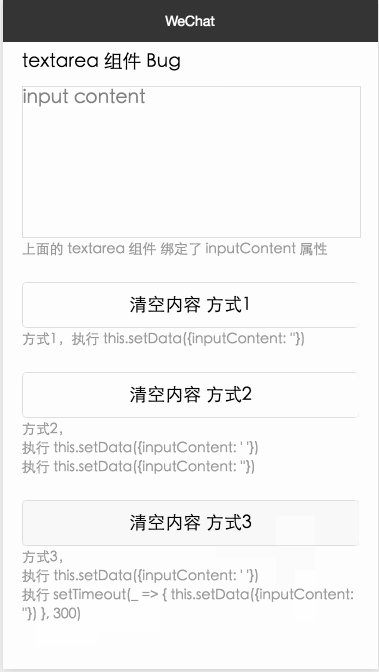
计划已经说了,但既然是踩坑之旅,肯定不是计划说的那么简单,没有坑就太可笑了。下面将提供四张动画图片,全部按照方案二处理。请仔细比较。
在微信web开发工具时,所有实现方式:
您将看到:
1,textarea组件的内容无法清空。
2、可以清空内容。
3、可以清空内容。
如上所述,模式2和模式3都可以清除内容,那么为什么会有这么“搞笑”的方式3呢?因为这种模式2的写法在预览手机的时候会有bug,挺搞笑的,可以详细看看第三和第四张操作图。

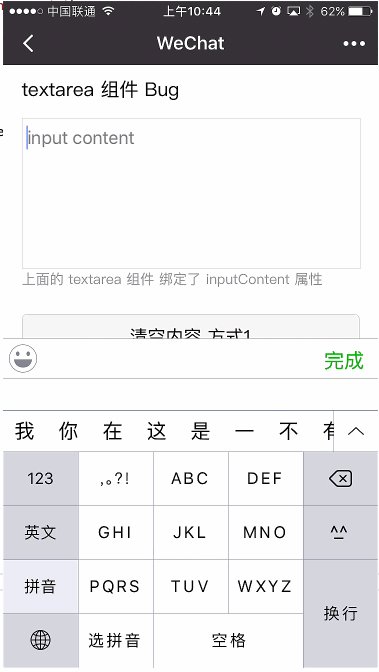
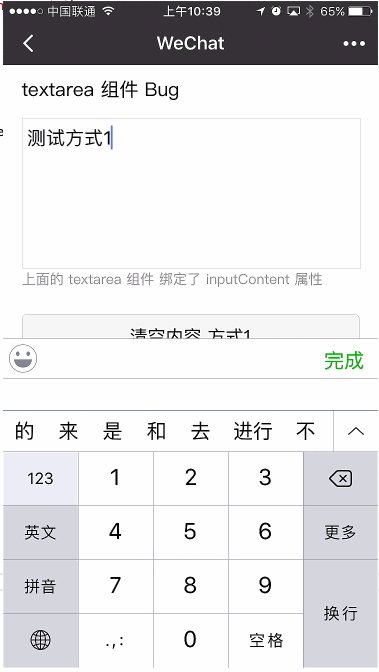
在手机预览时,方式1:
不能清空,就像开发工具运行时一样。

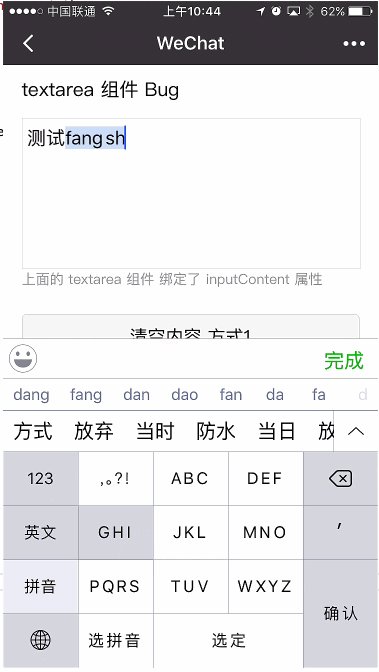
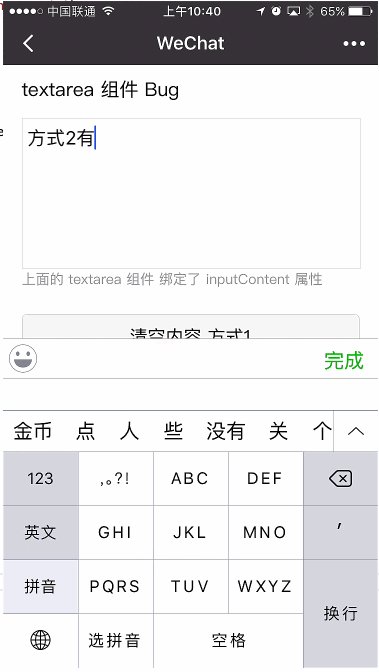
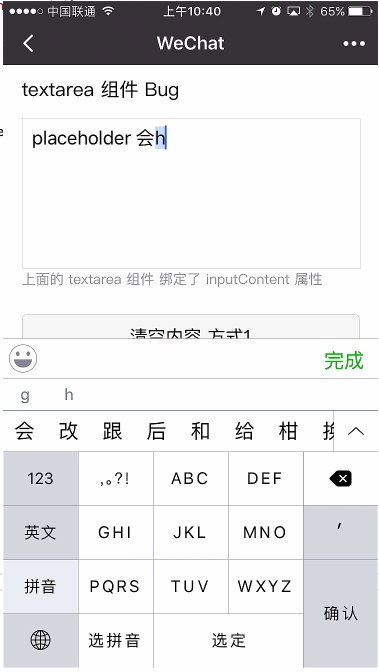
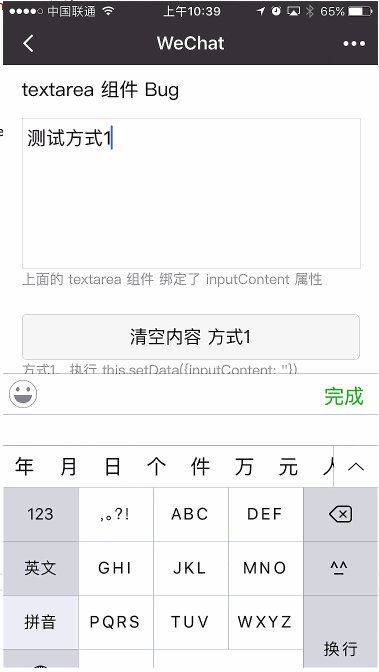
在手机预览时,方式2:
这是bug,清空没问题,但是童鞋可以注意textarea组件占位符的变化。清空后,暂时没有这种东西。为了解决这个bug,我们有了Mode 3的编写方法。

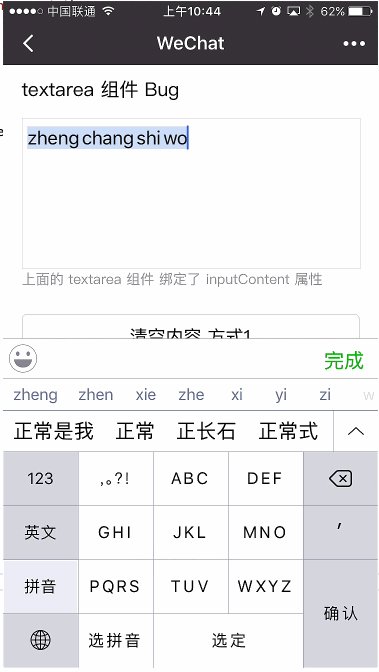
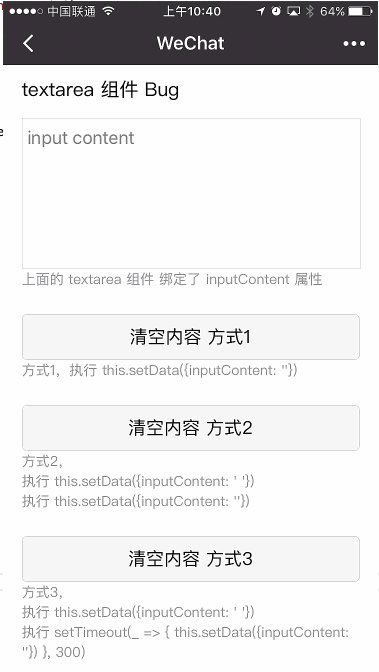
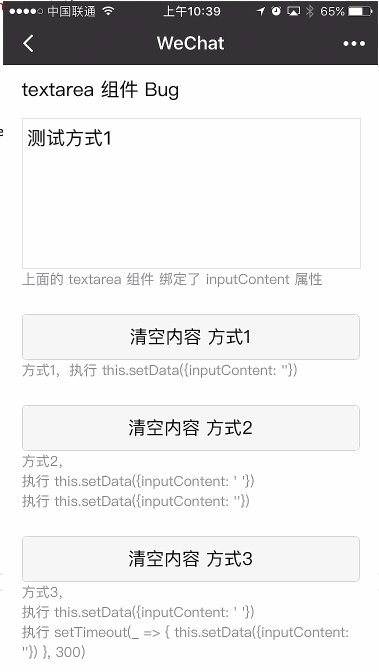
在手机预览时,方式3:
添加一个setTimeout,并在300毫秒后将绑定属性设置为空字符串。

看到这里,相信童鞋们都知道是怎么回事了,是时候吐槽一下微信开发团队了。请快速修复这个莫名其妙的bug!
代码
有些人不能开始说代码不友好。其实他们更希望大家都来我的仓库看看,因为你可以很轻松的看一下,哈哈哈。
处理页面的js,test.js
Page({ data : { inputcontent : ' ' }),clearInputContent(e){ const mode=parsent(e . target . dataset . mode)switch(mode){ case 1: this . setdata({ inputcontent : ' ' })break;case 2: this . setdata({ inputcontent : ' ' })this . setdata({ inputcontent : ' ' })break;case : this . setdata({ inputcontent : ' ' })setTimeout(_={ this . setdata({ inputcontent : ' ' })},300)break;} }})
页面UI,test.wxml
版权声明:Mjw:微信小程序第二趟 textarea组件bug(含10M动画).是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















