微信小程序动画效果:用动画快速制作切换动画
作者:攻击Jary,来自授权地址前言
由于公司计划的改变,从H5页面改为小程序编写。所以我们正在开发小程序。我也不是前端专家,只是偶尔写后端的人渣。请不要喷前面的神。
1.什么是微信小程序?
在我的理解中,小程序只是一个高度封装的H5,它封装了各种组件。根据官方声明,小程序没有在浏览器中运行。就当是微信的插件吧。
第二,小程序不能操作DOM
小程序不能直接操纵DOM,但鼓励数据绑定。比如vue.js所以,我个人觉得习惯用JQ操作DOM的开发人员不习惯。需要一个适应的过程。
第三,小程序不能参考JQ。
虽然小程序可以参考外部JS。但我一引用,就出问题了。使用前可能需要修改。我想,既然我做了小程序。我们按照小程序走吧。那么我们来看看小程序的API。
第四,用小程序实现基本的切换动画。
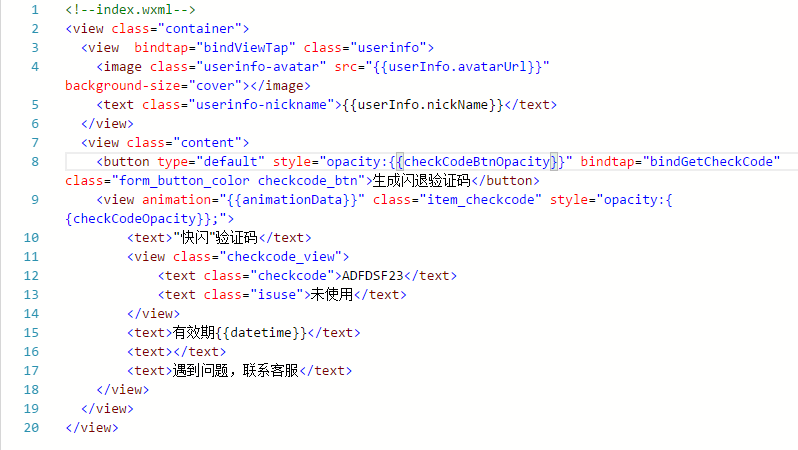
Html代码

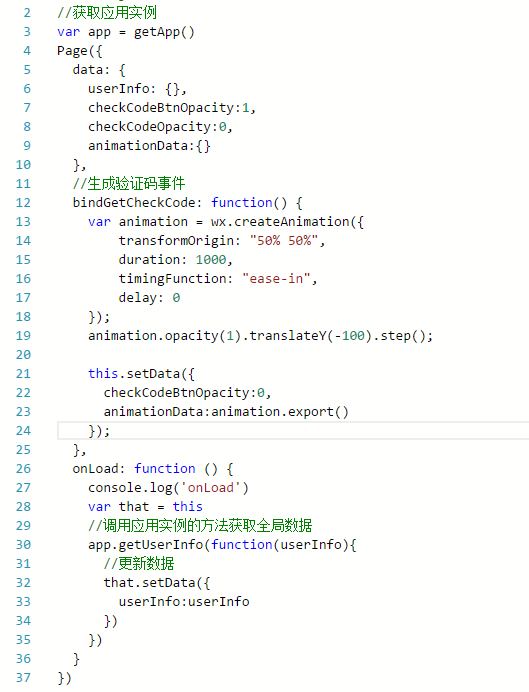
javascript,javascript

从上面的代码中,我们可以看到我分别使用了CheckCodeBTnopacity和CheckCodeopacity来控制这两个块的透明度。用于隐藏。
用动画数据保存动画数据。
然后点击事件被绑定到bindGetCheckCode。
然后调用微信的API wx.createAnimation,再调用不透明度(1)显示,然后调用translateY(-100)Y轴平移,做出上升效果。
参见https://MP . weixin . QQ . com/debug/wxdoc/dev/API/API-animation . html处的小程序API文档?t=2017112 # wxcreateanimationobject
然后调用这个. setData()来更改数据源。切换动画完成。
版权声明:微信小程序动画效果:用动画快速制作切换动画是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















