微信小程序之swiper
微信小程序每个页面都要三个文件:js、wxml、wxss
swiper相当于循环滚动视图适合广告位等展示。
1.swiper.wxml
view class=' page ' view class=' page _ _ HD ' text class=' page _ _ title ' swiper/text class=' page _ _ desc ' swiper/text/view class=' page _ _ BD ' view class=' section _ gap swiper ' swiper indicator-dots=' { { indicator dots } } ' vertical=' { { vertical } } ' autoplay='水平' : '垂直' } }/按钮按钮类型='默认'绑定点击='更改自动播放'自动播放/按钮/视图滑块bindchange='durationChange '值=' { { duration } } '显示值最小值=' 500 '最大值=' 2000 '/视图类=' section _ _ title '持续时间/视图滑块bindchange='intervalChange '值=' { { interval } } '显示值最小值=' 2000 '最大值=' 10000 '/视图类='this.data.indicatorDots }) },changeVertical:函数(e) { this.setData({ vertical: this.data.vertical }) },changeAutoplay:函数(e) { this.setData({ autoplay:this.data.autoplay }) }、intervalChange:函数{这个。setdata({ interval : e . detail。值})}、工期变更:函数{这个。setdata({ duration : e . detail。value })})
#changeIndicatorDots是点击事件是否展示dots
#changeVertical 是点击事件是否竖向、横向
.swiper-item { display : }块;高度: 150像素;}.第{底色: # fbf 9fe高度: 100%;}.BTN面积{ padding: 0 30px }。section _ _ title { margin-bottom : 16 rpx;左衬垫: 30 rpx填充-右侧: 30 rpx}.部分_差距.section _ _ title { padding-left : 0;填充-右侧: 0;}.第{边缘-底部: 80 rpx}.section _ gap { padd : 0 30 rpx }
#changeAutoplay 是时间是否自动滚动

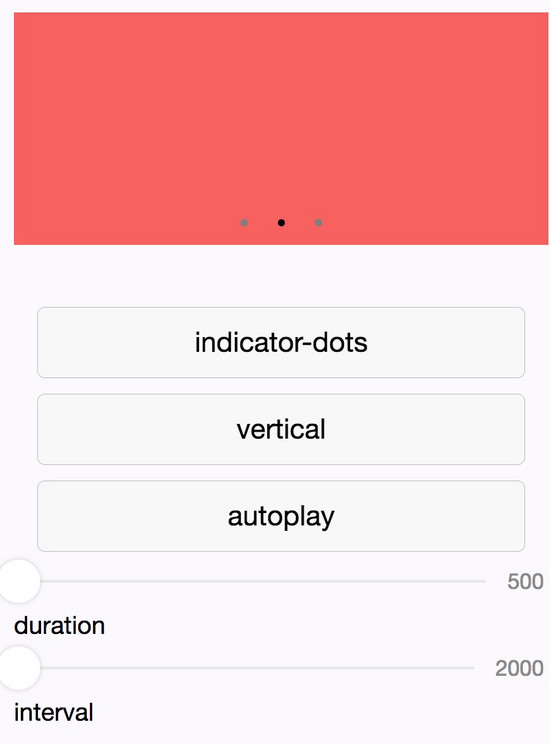
效果展示。巴布亚新几内亚
版权声明:微信小程序之swiper是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















