iOS开发者微信小程序的初步体验
本文写于2016年11月。转载只是为了增加ios开发者的学习参考内容,所以内容仅供参考。如与最新内容有出入,以最新官方文件为准。0.前言
当我们谈论微信小程序时,iOS开发在谈论什么?
它是由iOS Mobile开发的。最近研究了流行的微信小程序。0前端基础,研究不是很透彻,所以一定要带着怀疑的眼光看这篇文章。因为我的工作是iOS开发,在开发小程序的时候,我会根据之前iOS开发的一点经验来构建小程序。所以主要是从几个应用框架层来对比说明iOS和微信小程序的异同。理论基础来自官方文档和一点实践(从图中可以看出,这个渲染和原生App非常相似)

1.网络层
网络层:这是必要的基础设施。

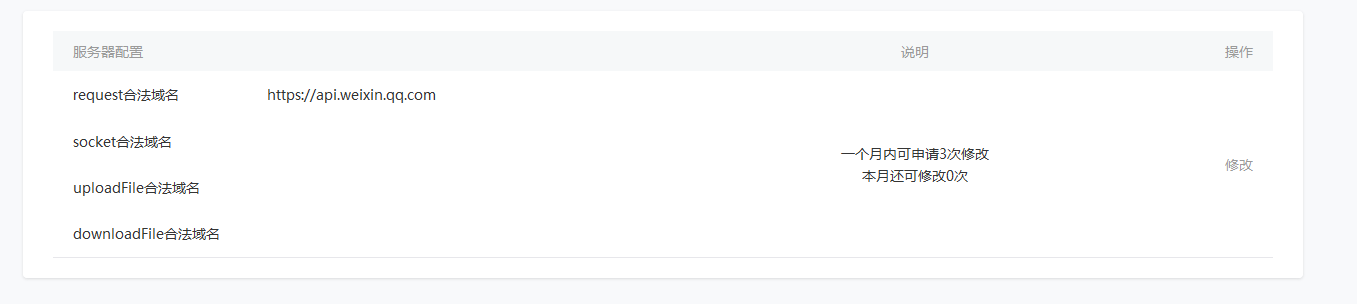
小程序:上图是小程序的后台服务器配置。服务器必须提前配置,否则无法在程序中正常请求。一个小程序一次只能有一个WebSocket连接,同时只能有五个网络连接请求。请求的服务器地址必须是HTTPS协议。读取后台服务器地址配置后,上传和下载文件的服务器也是单独设置的。重要又麻烦的是小程序不支持H5页面跳转或cookie。
iOS:苹果规定,从2017年1月起,App中的网络链接强制使用HTTPS协议,IOS可以设置网络请求数量。请求数由参数maxConcurrentOperationCount设置,但不是任意设置的。在2G网络中,一次只能维护一条链路,而在3G网络中,链路数量没有限制。在这里,并不是并发链接越多越好。占用的带宽越多,WiFi被延迟的请求时间就越高。
所以在这里,小程序同时有五个网络请求有点令人困惑。你不区分网络吗?
这里的数据回调处理类似。(小程序有点像块)
//网络请求wx . request({ URL : ' https://AQ . QQ . com ',data: {x3360 ' ',y:''},header 3360 { ' content-type ' : ' application/JSON ' }),success 3333。
小程序:每个小程序都有一个10M的缓存,用来存储数据和文件。现在是内测阶段,不知道以后会不会扩大。
数据:目前官方API只支持“关键数据”的简单键值存储和设置/获取/移除/清除数据操作,不支持数据库。
文件:在文件存储方面,小程序默认为临时路径,可以在本程序运行过程中正常读取,退出程序后删除。因此,如果您想要持久存储,您需要调用wx.saveFile将其放入本地存储,下次打开程序时,您可以正常访问它。
IOS:为每个应用创建一个沙盒。沙河有三个文件夹,文档/库/tmp。根据这个文件夹的名字,可以猜出它们的不同用途。iOS端的存储方案有很多种。Core、SQLite、NSUserDefaul、keychain、plist和archive根据自己的需求选择数据存储方案。这里只是简单介绍一下iOS持久存储。事实上,这是一个巨大的点。iOS是一个小型操作系统,对于存储和文件操作有完整的解决方案。
2.本地持久化存储/数据层
在小程序中,一个完整的页面由四个文件组成。js/。json/。wxml/。wxss和每个接口。js。wxml是必需的选项,另外两个是可选的。IOS没有这样的强制性要求。一个界面完全可以在一个UIViewController’中完成,复杂的页面iOS也可以通过类似的文件拆分让结构更加清晰。
3.业务层/UI层
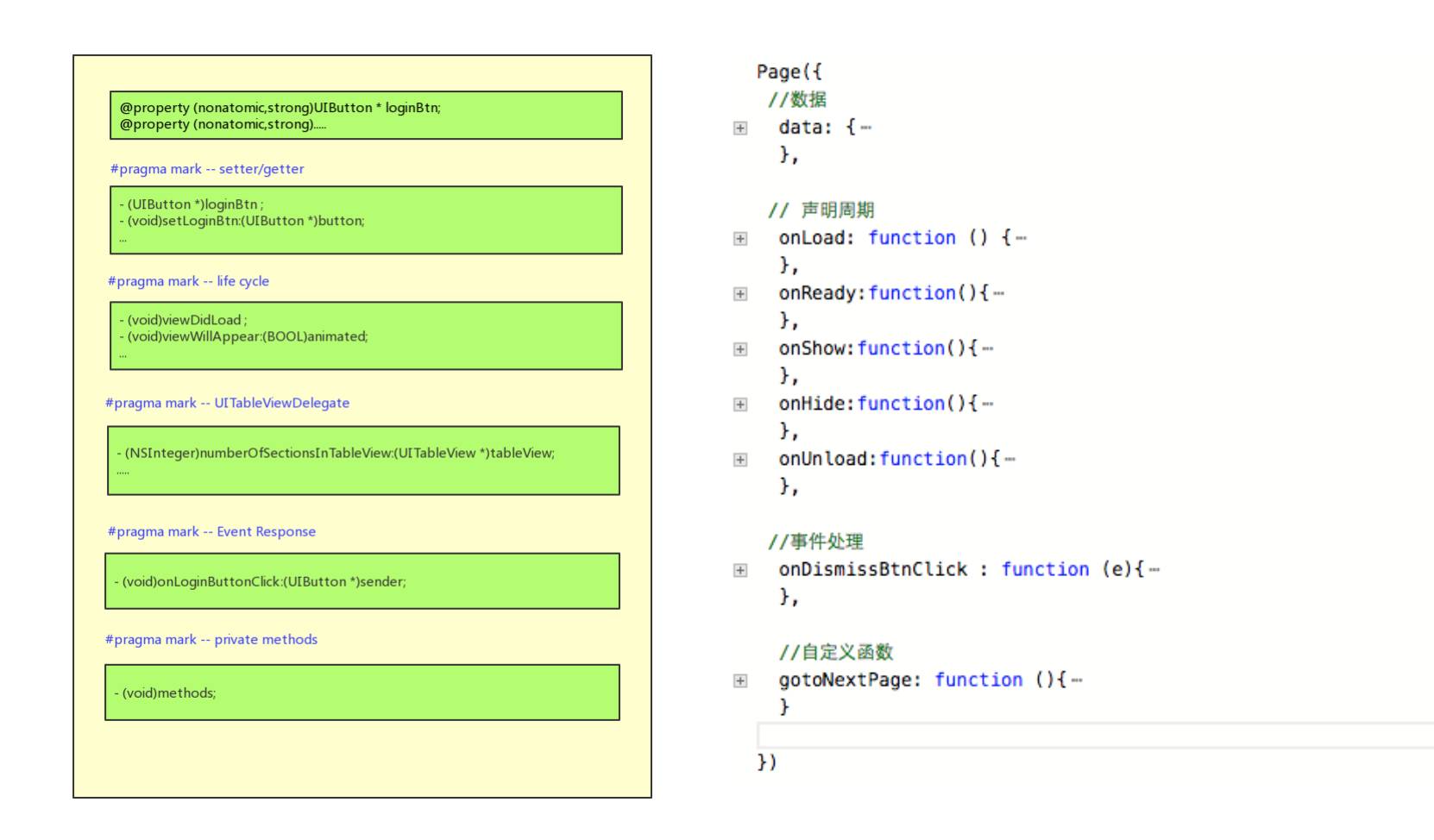
iOS中一个完整的接口只能有一个UIViewController,其中实现了页面的大部分逻辑代码。
在可读性可以规范一下页面的代码布局,属性初始化,生命周期函数,回调函数,事件处理,自定义方法等。代码结构布局大概是这样子,但是也不一定所有的UIViewController都要有。同样小程序中也有同样结构数据,生命周期,控件绑定事件,自定义方法。这样可以提高代码的可维护性和可读性。毕竟小程序还没有 control + 6这样的快捷键。
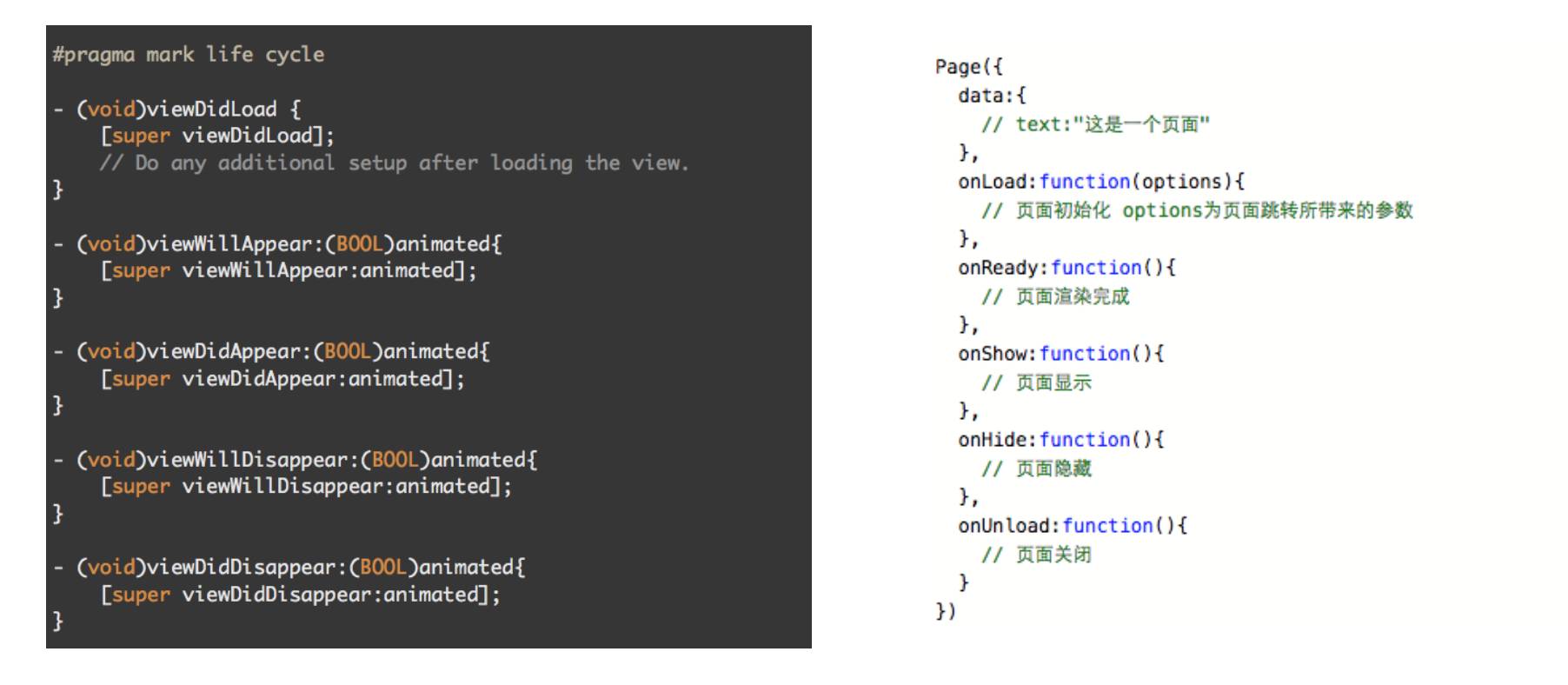
看到上面对比,发现两者还是很相似的,这样对比看还是有助我们了解小程序。简单对比一下生命周期函数。

.json 公共配置
在.json文件中可以配置导航栏的样式,tarBar的配置,刷新控件,网络超时时间等。一个小程序只有一个总的app.json公共配置,其它的page也有.json文件但是只能配置导航栏的样式,其它都继承app.json里面的公共配置。很重要的一点就是你创建所有的.js的文件都需要添加到app.json中。不添加编译器也不会报错,但是你会发现跳转到某个页面一直不成功一直显示不出来,这个时候就要检查一下有没有在app.json中添加改文件了。
.wxml 页面结构
.wxss 页面组件样式
这个.wxml可以想象成在UIViewController里面放一些控件,比如这个页面有多少图片,按钮,已经控件之间的层级关系,绑定事件等。但是呢,在.wxml里面不能设置图片的大小,圆角,位置。这时候.wsxx的作用就体现出来了,.wxss主要是用来描述.wxml组件的样式。
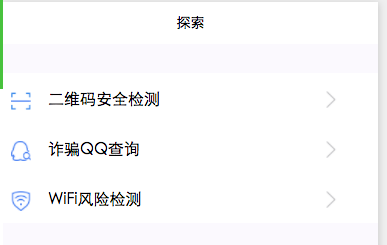
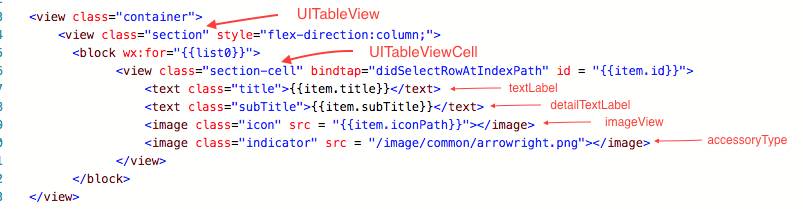
举个例子:在App 中应用广泛的UITableView在小程序中是怎么实现的


小程序提供了很多UI组件,基本可以满足大部分界面需求。这些组件基本都能在iOS中找到相对应的。在小程序中这些组件是有一些共同属性,同时每个组件又有自己一些独有的属性。跟在iOS 中很多UI控件都继承同一个大类UIView是一样的道理的。

4.动画
canvas:画布。这是要单独拿出来讲,动画这个东西呢,真是一言难尽,水太深,有点淌不动。iOS 动画框架CoreAnimation功能也是很庞大,有兴趣可以看《iOS CoreAnimation: Advanced Techniques》
5.消息通知
小程序消息通知并没有实践实现过,只能是看着文档来瞎猜了。先看下iOS客户端关于push消息通知的实现。


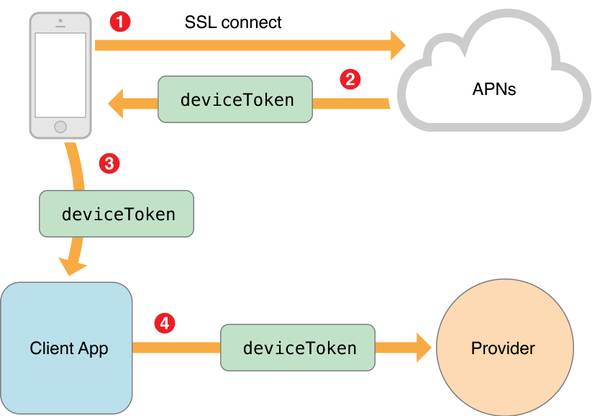
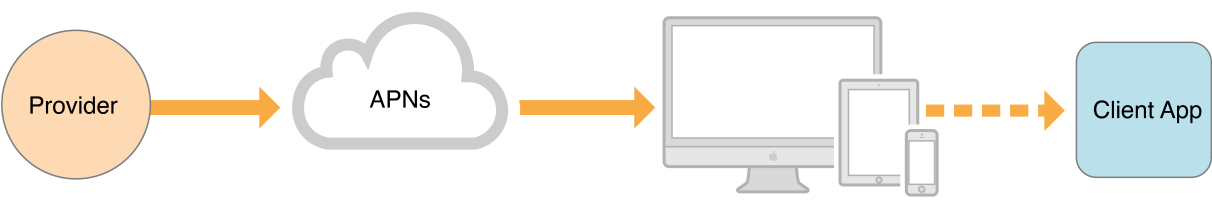
iOS :主要是devToken,Provider,APNs这三者之间的交互。App向注册通知之后系统会返回一个devToken,然后将这个devToken上传服务器Provider。Provider将要发送给用户的消息和devToken发送给APNs,最后由APNs向用户设备发送通知消息(iOS 10 新增了Notification Extension的扩展,使得Local Notification和Remote Notification都变得非常丰富。)
小程序:小程序这边并不能像App那样发送通知,但是提供了另一种通知方式-模板消息。这边使用AppID 和 AppSecret 注册获取access_token。这个access_token是通过中控服务器来获取和刷新。所以我想把access_token看作devToken,中控服务器就是Provider,微信下发模板消息的服务器就是APNs。

小结:devToken是客户端获取上传到Provider服务器,这边access_token是中控服务器来维护。还有小程序中模板消息的发起方还是要求证一下,跟微信服务器交互的是中控服务器还是小程序本身?具体模板消息参数设置官方文档。
6.支付
第三方支付接入客户端都没有接触过。但是在微信小程序里面直接呼起微信支付应该比较简单,小程序也提供了接口,去看官方API吧。
7.开发工具
开发工具调试页面中wxml类似于Reveal界面调试工具,可以动态查看和修改应用程序的界面,对于我这种新手学习和调试CSS各控件的样式觉得非常的方便。开发工具还在不断更新,补充一些新的功能,更新API,要是看到API跟本文有所不同请以官方API文档为准,写这篇文章的时候官方又有新的更新....我需要一个全局搜索功能。
8.总结
小程序是个小而美的东西,某些方面可以渲染的跟native一样,也提供了消息通知和本地存储的能力,完全可以替代一些对native要求不是很高的App。但从微信限定的10M内存,页面层级不能超过5层来说,小程序也不适合太过深度的用户体验。
版权声明:iOS开发者微信小程序的初步体验是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















