微信小程序实现带参数的二维码 后台交互/wx.request({})方法/页面渲染方法.
时间:2021-12-15 来源:互联网 编辑:宝哥软件园 浏览:15次
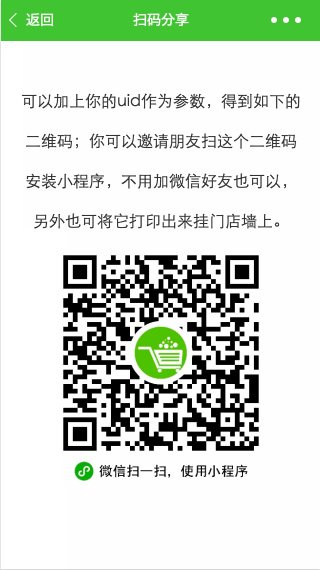
作者:修杰,授权地址效果图:

场景:生成带有用户参数的二维码,在小程序中显示或者打印进去,其他人扫描代码识别用户的路线。
* *后端:*php实现
致电:https://api.weixin.qq.com/cgi-bin/token?格兰特和https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode
小程序端:imagesrc=' https://youdomain.com/getqrcode? Uid=123456 '/没有js调用
来源:https://mp.weixin.qq.com/debug/wxadoc/dev/api/qrcode.html
注意:生成二维码的过程与小程序的逻辑无关,只需要生成图片输出到后端的image即可。
因为代码相对简单,所以直接加载。
版权声明:微信小程序实现带参数的二维码 后台交互/wx.request({})方法/页面渲染方法.是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















