小程序开发踩坑
作者:原袁浩宇,原地址
1月10日到2月19日,一直在做微信小程序。虽然很好吃,但还是想分享一下自己的经历。
下面详细介绍一下我目前遇到的尴尬情况。
1.开发工具
开发工具真的有点恶心。为了方便,我在这里直接下到微信小程序的官方推荐。目前这个编辑器相当不稳定,比如不能正常关闭,wxml查看节点不会加载等等。所以如果使用更稳定的版本,请慎重考虑是否升级。
2.开发工具的一些技巧
由于你的页面显示顺序是按照app.json中页面地址的顺序来显示的,所以频繁切换代码顺序进行预览是非常不方便的,所以我们可以在这里使用官方编辑器自带的功能进行调整。

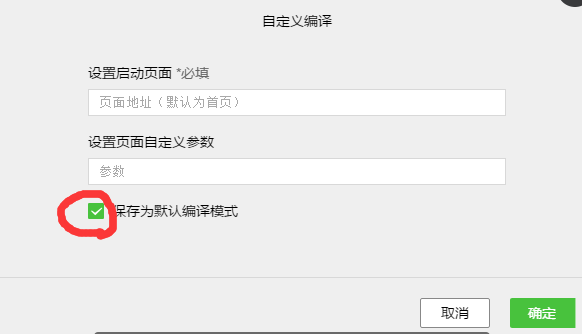
如图,这个地方有一个小坑。这三个箭头代表三种功能。中间的那个是我们要用来设置启动页面的那个。

如图所示,我们只需要把你需要的地址放在app.json中,同时我们也可以看到参数也可以在这里设置。但一定要勾选图片中的红圈,点击确定生效!
3.上传和预览
因为小程序的最大大小是1024Kb,所以每个人都应该严格控制自己项目的大小。有时候由于开发工具的bug,当你的程序大于1024kb时,会出现扫描二维码的界面。但是,扫描完代码后,会提示您构建失败等等。这时,先回去看看你的程序大小是否合格。这时候,有时候预览会出现未定义的错误。您也可以在此时检查您的程序大小。
4 .空载和空载
Onload将仅在加载页面时执行。例如,当您使用“可导航返回”返回到上一页时,上一页将不会再次执行onload,因此当我们想要触发一些函数时,我们可以将它们放在onshow中,即使当“可导航返回”返回时也是如此。
This.onload可以重置onload,但是在onload之前要注意是否有options参数传递操作。如果是这样,请记住在使用此. onload时传递参数。
5.关于绝对定位
移动网页存在此问题。对于一些有虚拟按键的手机来说,绝对定位不是一个好的选择,它会在虚拟按键下上移。
6.关于时间戳相互转换
我用了一些以前不太好的方法。我觉得还行,但是在安卓机型上还行,在ios上有一个bug,所以在这里我们推荐使用微信小程序附带的util(这里有一个http://www.jb51.net/article/97457.htm使用的门户)。
7 .数据管理
因为dom不能操作,这里很多东西都需要用setData更新。有时候逻辑有点复杂,会有很多标志和数据。我个人认为有必要建立一个管理系统来整理这些东西。

















