WxParse解决了html标签解析的问题
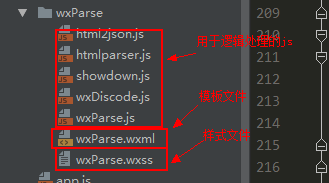
在开发过程中,肯定会遇到需要解析html标签的地方。例如,后台管理系统的用户需要编辑富文本,编辑后的内容需要解析并显示在前台。但是后台使用的html标签和微信的自定义标签并不能通用。此时,我们需要新的工具来解析这些html字符串。方法一:在微信小程序中,你的文字是最常用的一个,所以最粗暴的方法就是用替换所有包含文字的节点,用规律性替换。方法二:使用WxParse插件WxParse - GitHub地址:https://github.com/icindy/wxParse,上面的使用方法很清楚,然后做一些简单的使用示例。请改正任何错误。首先,你需要将这些必要的文件引入到你的项目中,比如图标:  。你可以把这些文件放在utils文件中,或者像我一样把它们放在一个单独的文件夹中。好了,接下来,我们来看看后台返回的html字符串
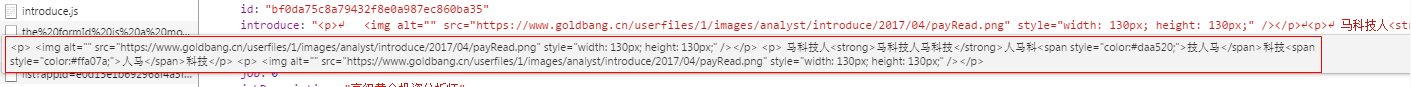
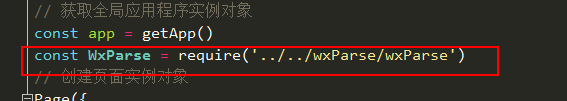
。你可以把这些文件放在utils文件中,或者像我一样把它们放在一个单独的文件夹中。好了,接下来,我们来看看后台返回的html字符串 。嗯,就是普通的html。我喜欢。准备工作完成后,我们就可以开始使用这个插件了。在需要解析html的页面中的js文件中,引入wxParse.js
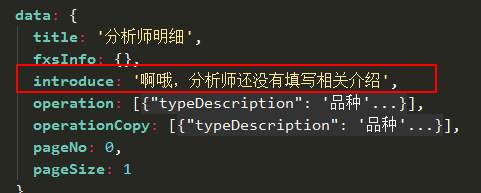
。嗯,就是普通的html。我喜欢。准备工作完成后,我们就可以开始使用这个插件了。在需要解析html的页面中的js文件中,引入wxParse.js  ,并在数据中添加一个键来存储后天返回的html字符串。当然也可以不加这个键,只是为了调试输出的方便。
,并在数据中添加一个键来存储后天返回的html字符串。当然也可以不加这个键,只是为了调试输出的方便。 好了,先把这部分js放一会儿。现在,让我们将模板文件和WxParse.wxml引入到当前页面的wxml文件中。在这一步不要搞错了你的道路。
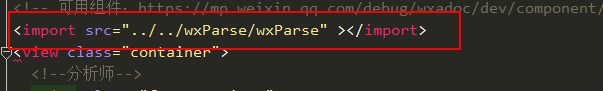
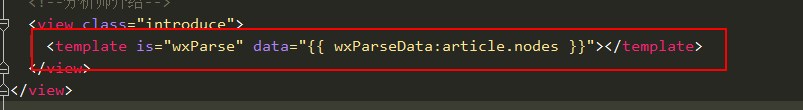
好了,先把这部分js放一会儿。现在,让我们将模板文件和WxParse.wxml引入到当前页面的wxml文件中。在这一步不要搞错了你的道路。 用模板组件
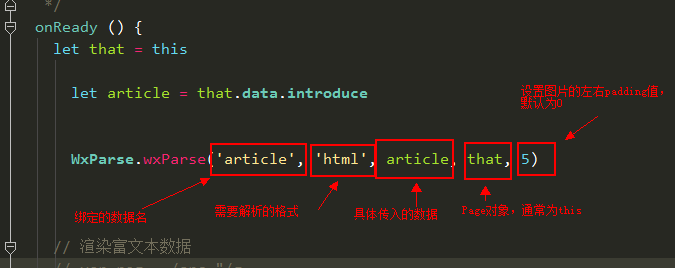
用模板组件 处理后,我们将回到js部分,使用WxParse中的方法
处理后,我们将回到js部分,使用WxParse中的方法 okay进行简单处理,这样就可以解析那些烦人的html字符串了。
okay进行简单处理,这样就可以解析那些烦人的html字符串了。
版权声明:WxParse解决了html标签解析的问题是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















