微信小程序中的定位问题 学习使用自定义功能
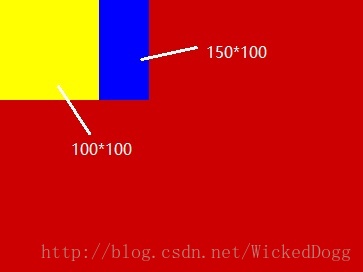
作者:WickedDogg,来自原地址。如果一个位置不是静态的容器中多个块的位置同时被设置为绝对,那么开发者工具和安卓终端就会表现正常,也就是从容器的左上角开始,按照设置的上、右、下、左进行定位,如下

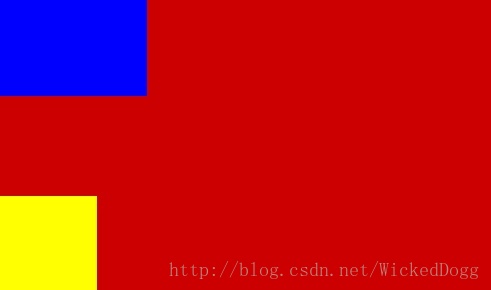
然而,在测试iOS时,性能是不同的。例如,如果只设置了一侧,我将蓝色块的顶部设置为=0,将黄色块的底部设置为=0,那么我们应该会看到这种表现。

但事实上,这是在ios上测试时发生的。

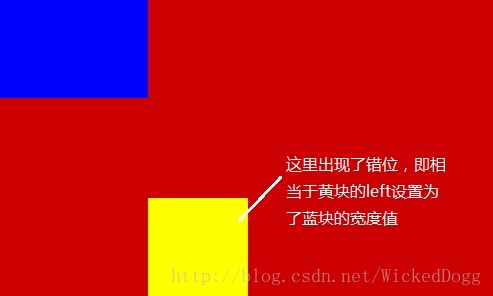
在ios中,为了展现效果,设计师对位置的一些情况做了一些调整,但这些调整不一定对开发者友好,在这种情况下,开发者需要做一些调整。
以上情况其实很容易解决。只需在两个方向上设置某些值。例如,将黄色块的左边设置为0,这与图2相同。
小程序的开发者工具只能在不同大小和dpi的屏幕上观察性能,但其实开发者工具的内核,安卓和ios平台是不一样的。
开发者工具上的小程序是运行在nwjs内核中的Android小程序,运行在X5内核中的Android小程序,运行在JavaScriptCore中的ios小程序,弄清楚这些区别就很容易理解一些问题。
版权声明:微信小程序中的定位问题 学习使用自定义功能是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















