安卓开发不用学CSS 从0学微信小程序
序
我很久没有关注新内容了。最近公司比较忙,因为公司以前的小伙伴前段时间离开了公司,现在项目由他自己负责,所以他在自己现有的维护项目上花了很多精力。现在开始慢慢稳定了。最近朋友给自己搞了个微信小程序。以前没接触过小程序,但还是愿意尝试。毕竟会有一点奖励。而且,我也属于那种。学习其他语言会以项目为基础,因为我觉得只有这样才能知道自己应该学什么。如果我们只是盲目地学习一门语言,我们以后就不会知道我们学到了什么。我不知道我们的朋友是否有这样的想法,所以让我们废话少说,开始我们今天的话题。一个完全不懂css的人怎么学习微信小程序?
什么是微信小程序?
首先,什么是微信小程序?有不知道的朋友可以去微信公众平台看看微信官方的解释,这里就不赘述了。
如何安装“微信网页开发工具”
该安装工具实际上与安装相同。exe文件。直接单击下一步,直到完成。安装完成后,工具会提示你新建一个项目,输入一个微信小程序的appid。记住,我建议你在微信公众平台注册一个账号,选择微信小程序作为你的开发身份,因为你只能选择四个角色中的一个。获取applet的appid,我们就可以构建一个新的项目开发。
我们来看看微信小程序和安卓的对比。这样的话,相信很多安卓朋友一眼就能看出来。
首先,我们来看看微信小程序中的一些重要文件。
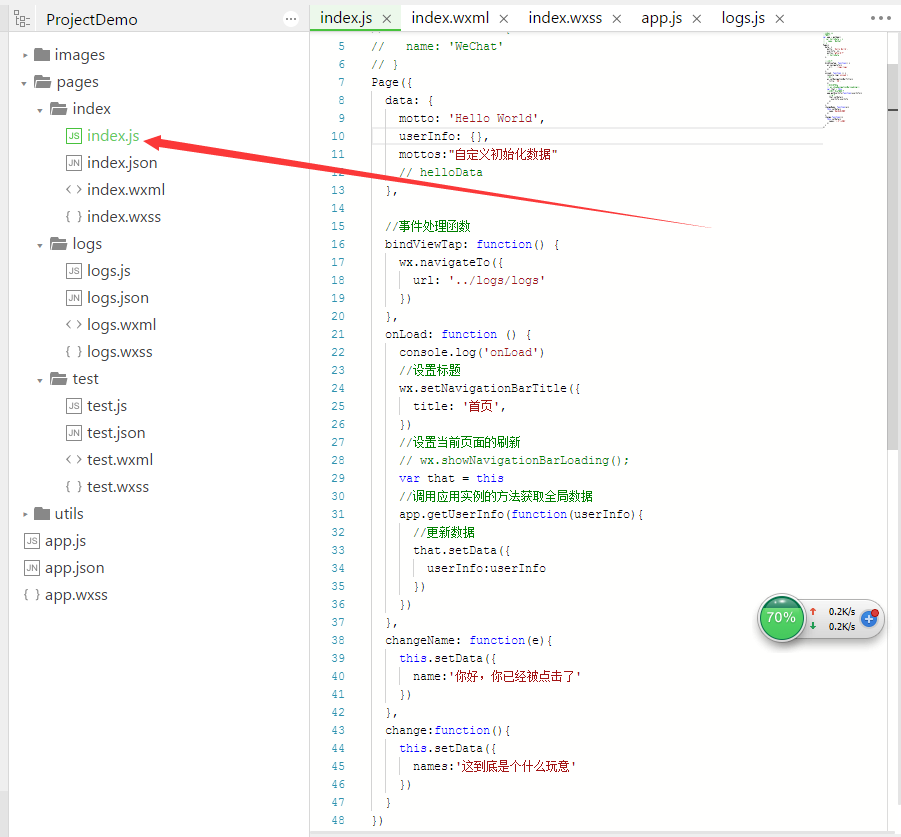
创建新项目时,将自动生成pages文件夹和utils文件夹。至于pages文件夹下的每个文件夹,就相当于安卓中某个活动的相关内容。微信的知识和做法与安卓不同。微信小程序把同一个界面的所有东西都放在同一个文件夹里,而不是像安卓那样把Java代码放在src文件夹里,把布局、属性、字符串、自定义样式等所有相关属性都放在res下,这里我们就来重点介绍一下微信小程序的一些重要类型的文件。js文件
相当于安卓活动,这个文件主要写一些关于界面的逻辑处理。

版权声明:安卓开发不用学CSS 从0学微信小程序是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















