vue与微信小程序的区别与比较
写vue项目和小程序,发现它们有很多相似之处。在这里,我想总结一下他们之间的异同。
一、生命周期
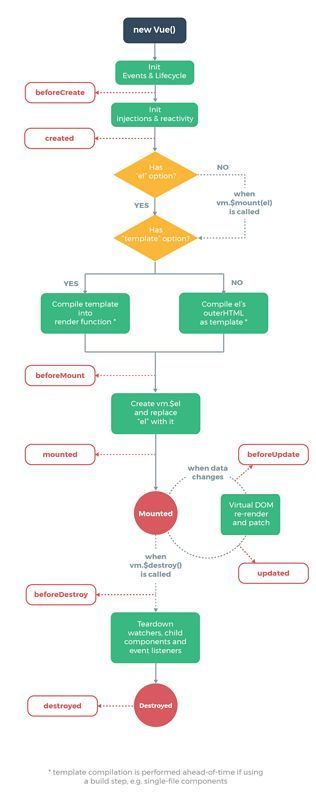
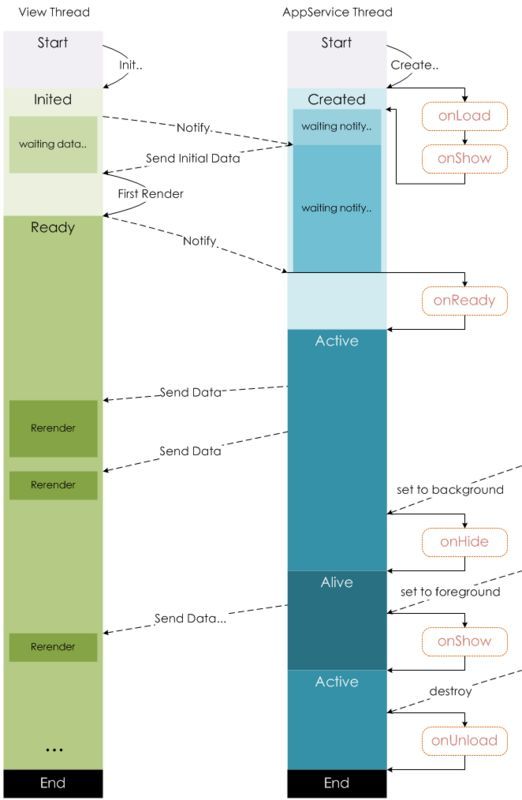
先贴两张图:
Vue生命周期

小程序生命周期

相比之下,小程序的钩子功能要简单得多。
当vue的hook函数跳转到一个新页面时,会触发hook函数,但是applet的hook函数、页面的不同跳转方式以及触发的hook是不同的。
加载页面时,onLoad:页面只会被调用一次,在onLoad中可以获得打开当前页面所调用的查询参数。
OnShow:页面显示将在每次打开页面时调用一次。
OnReady:页面将在第一次呈现后只被调用一次,这意味着该页面已经准备好与视图层交互。
请在onReady后设置接口设置,如wx.setNavigationBarTitle。参见生命周期。
切换导航到或底部选项卡时,会调用OnHide:页面隐藏。
当重定向到或导航回时,调用OnUnload:页面卸载。
数据请求
当页面加载请求数据时,两种方法钩子的使用有些相似。vue通常在创建或挂载中请求数据,而在applet中,它在onLoad或onShow中请求数据。
二、数据绑定
VUE:vue动态绑定一个值为元素属性的变量,并在变量前添加冒号:例如:
Img:src='imgSrc'/applet:当绑定变量的值为元素属性时,会用两个大括号括起来;如果没有括起来,它将被认为是一个字符串。示例:
image src=' { { img src } } '/image
三、列表渲染
直接粘贴代码,两者有一些相似之处。
vue:
舒利=' example-1 ' liv-for=' item initems ' { item . message } }/Li/ulvarexample 1=newVue({ El : ' # example-1 ',data : { item : [{ message : ' Foo ' },{ message : ' Bar ' } })
小程序:
Page({ data : {
在小程序中,wx-if和hidden用于控制元素的显示和隐藏。
四、显示与隐藏元素
Vue:使用on:event绑定事件,或使用@event绑定事件,如:
按钮v-on :click=' counter=1 ' Add1/按钮v-on : click。stop=' counter=1 ' Add1/button//在防止事件冒泡的小程序中,所有事件都由bindtap(绑定事件)或catchtap(捕获事件)绑定,例如:
Buttonbindtap=' noWork '明天不上班//buttontoncathctap=' now work work '明天不上班/button//防止事件冒泡
五、事件处理
六、数据双向绑定
在vue中,只需要给表单元素添加一个v-model,然后在数据中绑定这对。
应的一个值,当表单元素内容发生变化时,data中对应的值也会相应改变,这是vue非常nice的一点。<divid="app"><inputv-model="reason"placeholder="填写理由"class='reason'/></div>newVue({el:'#app',data:{reason:''}})但是在小程序中,却没有这个功能。那怎么办呢?
当表单内容发生变化时,会触发表单元素上绑定的方法,然后在该方法中,通过this.setData({key:value})来将表单上的值赋值给data中的对应值。
下面是代码,可以感受一下:
<inputbindinput="bindReason"placeholder="填写理由"class='reason'value='{{reason}}'name="reason"/>Page({data:{reason:''},bindReason(e){this.setData({reason:e.detail.value})}})当页面表单元素很多的时候,更改值就是一件体力活了。和小程序一比较,vue的v-model简直爽的不要不要的。
2.取值
vue中,通过this.reason取值
小程序中,通过this.data.reason取值
七、绑定事件传参
在vue中,绑定事件传参挺简单,只需要在触发事件的方法中,把需要传递的数据作为形参传入就可以了,例如:
<button@click="say('明天不上班')"></button>newVue({el:'#app',methods:{say(arg){consloe.log(arg)}}})在小程序中,不能直接在绑定事件的方法中传入参数,需要将参数作为属性值,绑定到元素上的data-属性上,然后在方法中,通过e.currentTarget.dataset.*的方式获取,从而完成参数的传递,很麻烦有没有...
<viewclass='tr'bindtap='toApprove'data-id="{{item.id}}"></view>Page({data:{reason:''},toApprove(e){letid=e.currentTarget.dataset.id;}})八、父子组件通信
1.子组件的使用
在vue中,需要:
- 编写子组件
- 在需要使用的父组件中通过import引入
- 在vue的components中注册
- 在模板中使用
//子组件bar.vue<template><divclass="search-box"><div@click="say":title="title"class="icon-dismiss"></div></div></template><script>exportdefault{props:{title:{type:String,default:''}}},methods:{say(){console.log('明天不上班');this.$emit('helloWorld')}}</script>//父组件foo.vue<template><divclass="container"><bar:title="title"@helloWorld="helloWorld"></bar></div></template><script>importBarfrom'./bar.vue'exportdefault{data:{title:"我是标题"},methods:{helloWorld(){console.log('我接收到子组件传递的事件了')}},components:{Bar}</script>在小程序中,需要:
1.编写子组件
2. 在子组件的json文件中,将该文件声明为组件
{"component":true}3.在需要引入的父组件的json文件中,在usingComponents填写引入组件的组件名以及路径
"usingComponents":{"tab-bar":"../../components/tabBar/tabBar"}4.在父组件中,直接引入即可
<tab-barcurrentpage="index"></tab-bar>
具体代码:
//子组件<!--components/tabBar/tabBar.wxml--><viewclass='tabbar-wrapper'><viewclass='left-bar{{currentpage==="index"?"active":""}}'bindtap='jumpToIndex'><textclass='iconfonticon-shouye'></text><view>首页</view></view><viewclass='right-bar{{currentpage==="setting"?"active":""}}'bindtap='jumpToSetting'><textclass='iconfonticon-shezhi'></text><view>设置</view></view></view>2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
//父组件foo.vue<template><divclass="container"><bar:title="title"></bar></div></template><script>importBarfrom'./bar.vue'exportdefault{data:{title:"我是标题"},components:{Bar}</script>//子组件bar.vue<template><divclass="search-box"><div:title="title"></div></div></template><script>exportdefault{props:{title:{type:String,default:''}}}</script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
<tab-barcurrentpage="index"></tab-bar>
此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
properties:{//弹窗标题currentpage:{//属性名type:String,//类型(必填),目前接受的类型包括:String,Number,Boolean,Object,Array,null(表示任意类型)value:'index'//属性初始值(可选),如果未指定则会根据类型选择一个}}子组件向父组件通信和vue也很类似,代码如下:
//子组件中methods:{//传递给父组件cancelBut:function(e){varthat=this;varmyEventDetail={pickerShow:false,type:'cancel'}//detail对象,提供给事件监听函数this.triggerEvent('myevent',myEventDetail)//myevent自定义名称事件,父组件中使用},}//父组件中<barbind:myevent="toggleToast"></bar>//获取子组件信息toggleToast(e){console.log(e.detail)}如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件<barref="bar"></bar>//父组件this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件<barid="bar"></bar>//父组件this.selectComponent('#id').syaHello()小程序和vue在这点上太相似了,有木有。。。
版权声明:vue与微信小程序的区别与比较是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















