小程序产品设计中的坑
系统列举了微信小程序产品设计中存在的问题,并提出了相应的建议。

资质
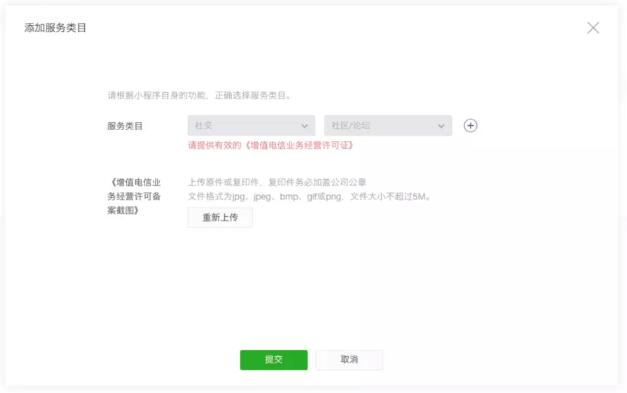
并非所有功能都能完成。根据不同的科目,会有不同的开放类别。科目分为“非个人科目”、“个人科目”和“境外科目”。有些类别需要资质,比如社会阶层(包括社区、笔记等。),所有这些都需要ICP证书。如果进行了功能提交评审,发现则拒绝,并增加相关分类。
官方文件:小程序开放服务类别
对策:做服务器切换,审核时隐藏功能(暂时看起来没有程序静态检查,只有手动审核),审核后再打开,但要承担被下架的风险。

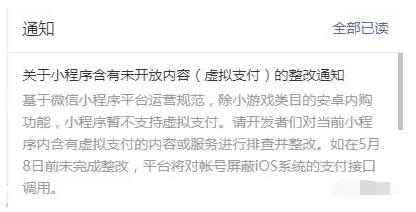
010-2018年5月,由于苹果的要求,iOS中小程序的虚拟商品支付被禁止,即内容支付、工具和服务等。不包括外卖和电子商务;如果找到,支付接口将被阻止。
对策:在采购课本本中加入实物商品的性质,如采购课程,并加入收货地址等信息。

虚拟支付
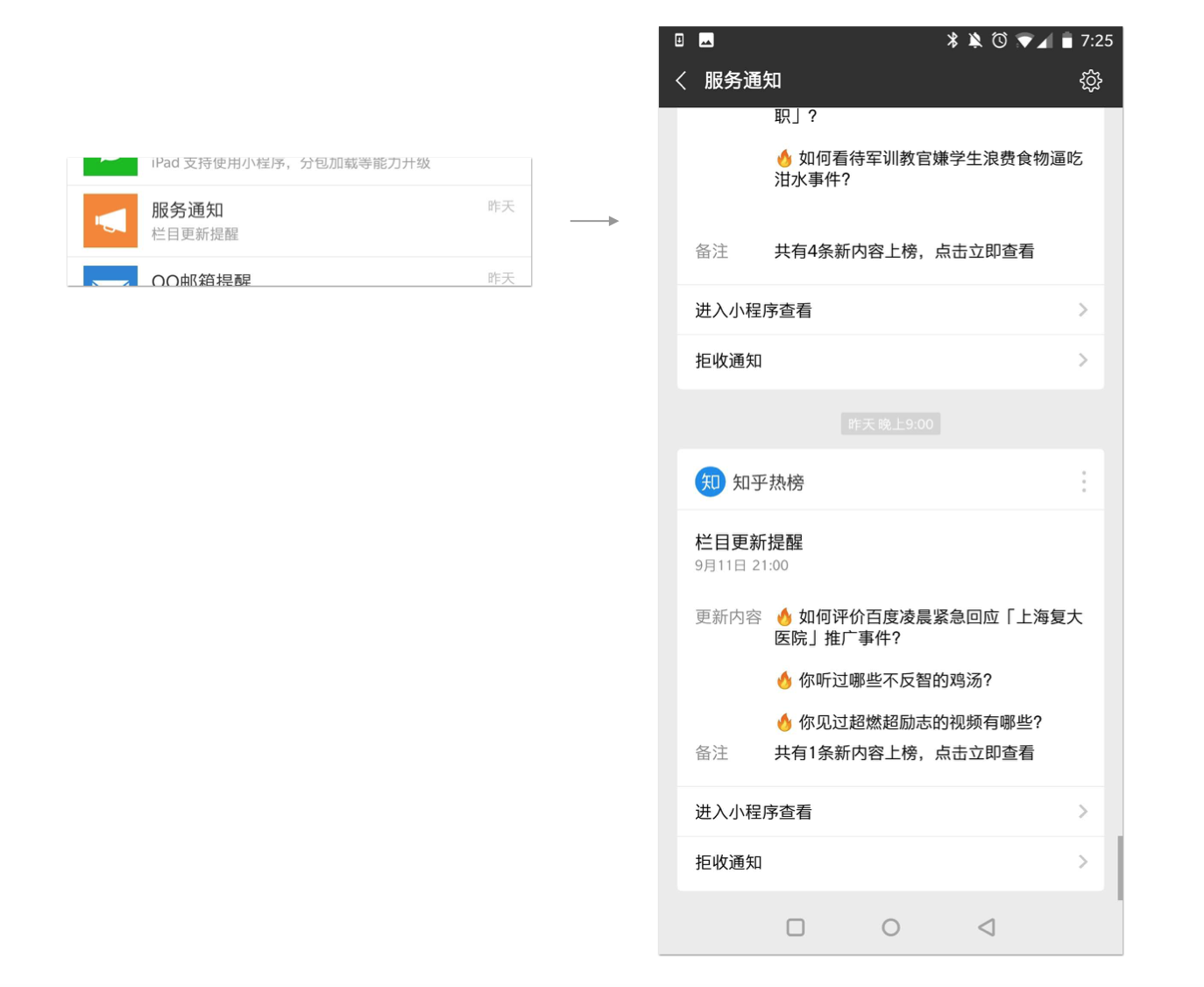
可以向用户推送模板消息,服务通知中会有提醒,有助于留存对比(唤醒用户)。有时间和时间限制。有两种方法可以获得分发时间:
付款:每笔付款有3次配送,可在7天内推送。提交表格:每次提交有一个分发号,7天内可推送。官方文档:模板消息
大多数小程序不付费,主要是通过提交表单,也就是使用form/component,用户可以手动触发确认。通常的做法是将表单/伪装成列表项、按钮等。并且用户在使用过程中会得到分发次数,但是有违规的风险。

模版消息推送
有些产品希望在标签栏中添加操作按钮,例如发布内容和创建新文章。但是小程序的原生标签栏目前不支持跳转到新页面,目前只支持打开页面。但是,如果您自己实现标签栏,性能会很差(当您切换标签时,页面会闪烁)。
有一种方法,还是用原生的标签栏,但是把图标素材做成动作按钮的样式,然后打开目前的页面,列出一些选项供用户选择,然后进入子页面。
比如可以参考《美篇》的创作开始,让用户先选择文字、图片、视频,然后进入文章编辑的子页面。

Tab bar 的 action button
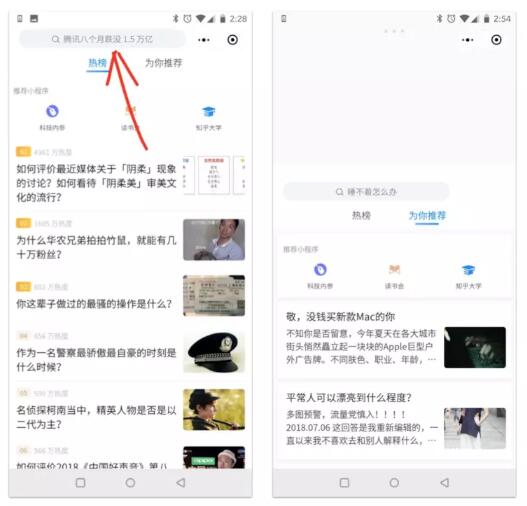
比如“知乎热榜”小程序,搜索框在导航栏。
你是怎么做到的?
其实是微信6.6.0版本支持的功能。导航样式可以设置为自定义。设置后,顶部栏将消失,页面将自动顶部到顶部。所以“知乎热榜”的搜索栏不属于顶栏,属于页面内容,容易理解。
官方文档:全局配置-窗口

自定义导航栏
小程序可以使用webview组件,直接将移动web嵌入到小程序中。比如“多抓鱼”就是基于网络视图。
Webview
节省了工作量,现有的移动web不需要反复开发。无需等待审核即可随时部署更新。直接兼容小程序不支持的一些原生标签,如pre/。
好处:
一个页面中只能有一个webview/组件,不能有其他组件。例如,如果您想使用本机按钮/来调整支付和共享,则不能。只有绑定到商业域名的URL才能跳转,不能随便打开任何网页,最多20个。
坏处:
绑定服务器域名需要国内ICP备案,所以如果你想做一个dribble客户端,就不能直接使用dribbble API,所以只能想办法用自己的服务器转发数据。小程序可以相互跳转,但必须绑定同一个微信官方账号,跳转到哪个小程序和页面,小程序AppID和路径都要手动配置。不能长时间按另一个二维码,也不能下载app。如果需要绑定手机号,可以使用小程序的获取手机号界面来调整微信绑定的手机号,非常方便。
版权声明:小程序产品设计中的坑是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















