微信小程序实现点击按钮修改字体颜色功能【附演示源码下载】 .
本文实例讲述了微信小程序实现点击按钮修改字体颜色功能。分享给大家供大家参考,具体如下:
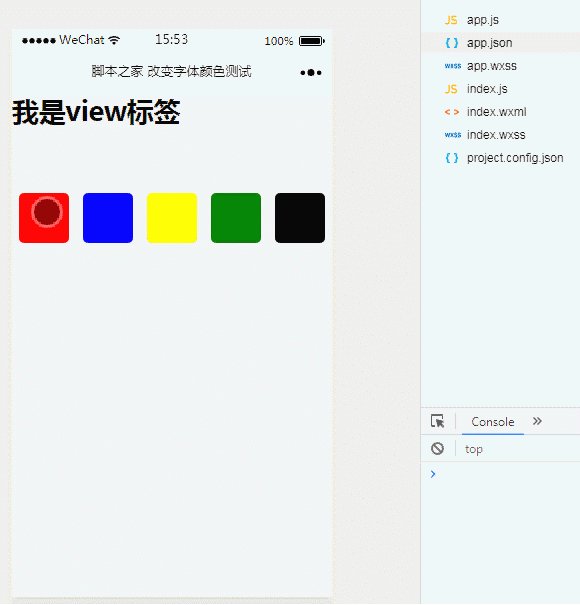
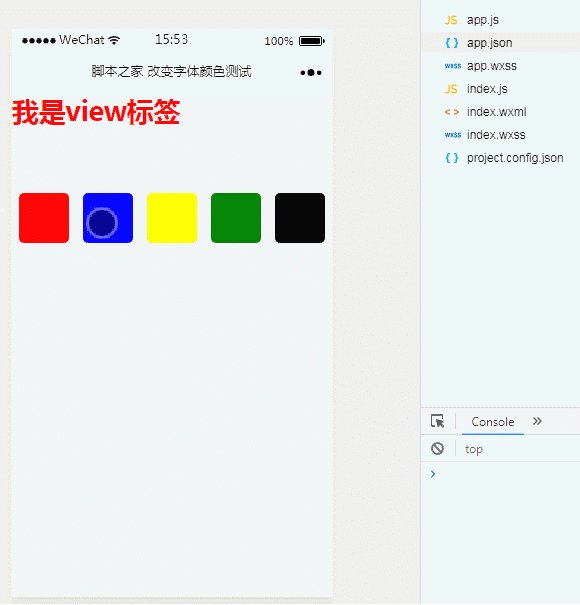
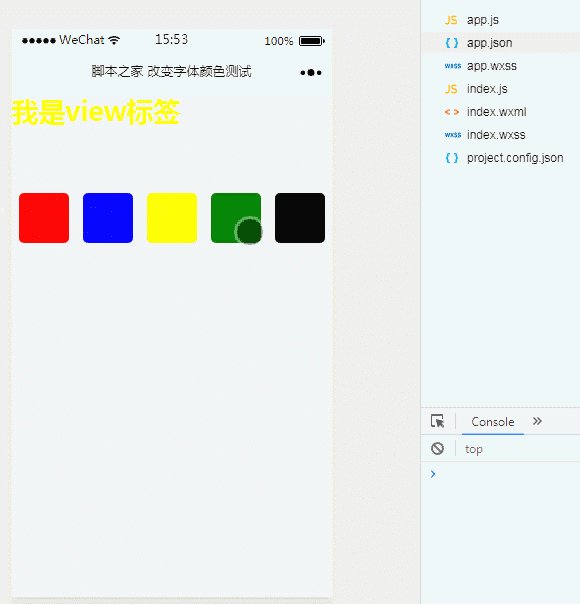
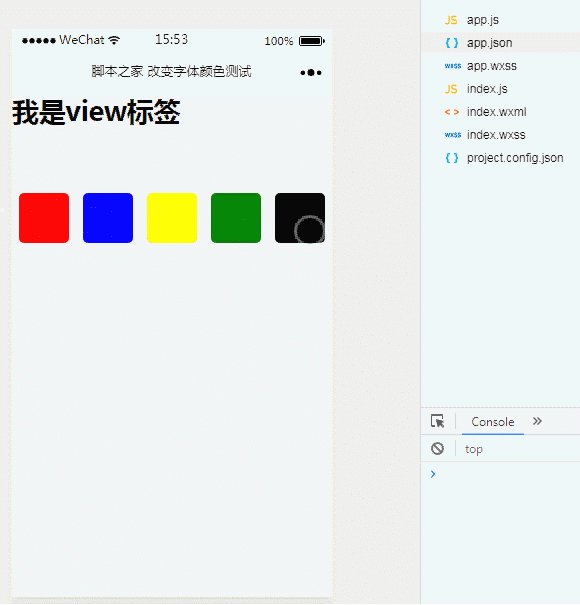
1、效果展示

2、关键代码
index.wxml文件
view class=' view ' style=' color : { { color } } '我是视角标签/view view style=' display : flex;'block wx : for=' { { coloarray } } ' wx : key=' ' wx : for-item=' Color ' button class=' BTN ' style=' background : { { Color } };'type=' default ' bind tap=' bind tap { { index } } '/button/block/view这里使用bind tap="bind tap { { index } } "绑定事件动态修改style='color:{{color}} '中的颜色值。
index.js文件
var页面数据={ }页面数据。data={ color : ' black ',colorray :[' red ',' blue ',' yellow ',' green ',' black ']} for(var I=0;i5;我){(函数(索引){页面数据['绑定抽头'索引]=函数{这个。setdata({ color : this。数据。颜色数组[索引]})})})(一)}页面(页面数据)3、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
版权声明:微信小程序实现点击按钮修改字体颜色功能【附演示源码下载】 .是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















