微信小程序开发中that=this的用法
在微信小程序的开发中,that=this的说法很常见。比如代码如下!
示例代码1
1//index . js2 page({ 34 data 3360 { 5 toast hidden : true,6},7 8loaddata 3360 function(){ 9 varthat=this//;在此声明;这是否会存储在那个10 wx . request({ 11 URL 3360 ' test . PHP ',12data3360 {a:' a ',b:' b'}),13 header 3360 { 14 ' content-type ' : ' application/JSON ' 15 },16 success (RES) {17 that。setdata({ toast hidden : false })//就是这里用的,这样就可以得到Page({})对象18 }、19 }) 20} 21 22})。Varthat=这在代码的第9行中声明。练习17利用了这一点。
如果未声明var that=this,而将它更改为this,则代码如下!
例2
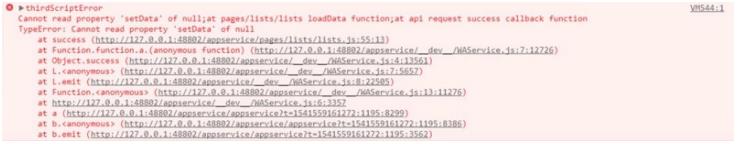
1//index . js 2 Page({ 3 4 data : { 5 to sthidden : true,6 },7 8 loaddata : function(){ 9 wx . request({ 10 URL : ' test . PHP ',11 data: {a: 'a ',b: 'b'},12 header : { 13 ' content-type ' : ' application/JSON ' 14 },50setdata({ toast hidden : false })17 }、18}) 19} 20 21})此时运行代码将报告以下错误!

从错误报告中我知道属性setData无法读取。为什么看不懂?这和这个关键词的范围有关!
this作用域分析:
1.在Page({})中,该关键字引用Page({})的整个对象
2.因此,Page({})中数据的变量可以通过该关键字访问或重置。
3.但是,在loadData函数中使用了wx.request({})API,这使得无法使用它来获取wx.request({})中的Page({})对象
4.虽然不能用它来获取wx.request({})中的Page({})对象,但是可以先把它放在wx.request({})之外的变量中,这样就有了that=this的语句。此时,它引用了Page({})的整个对象,这样您就可以在wx.request({})中使用它来访问或重置Page({})中数据的变量。
版权声明:微信小程序开发中that=this的用法是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















