鲁岩宫守护wxss学习《四》字体、组件、API思维导图
1.字体1。字体:字体。设置对象的文本属性。
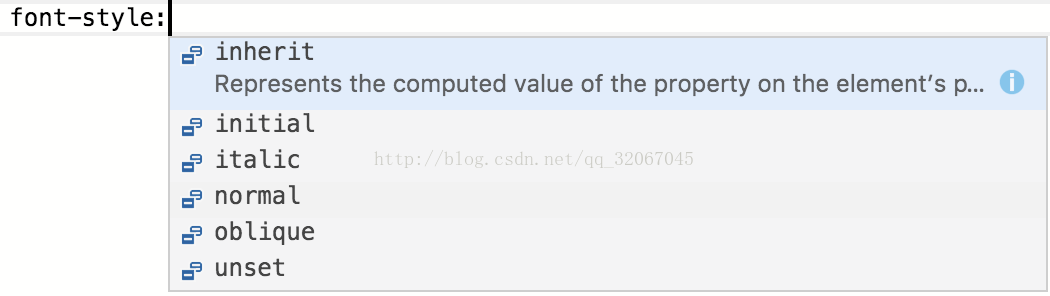
1 .字体风格:文字风格。
数值:普通字体、斜体、倾斜字体。

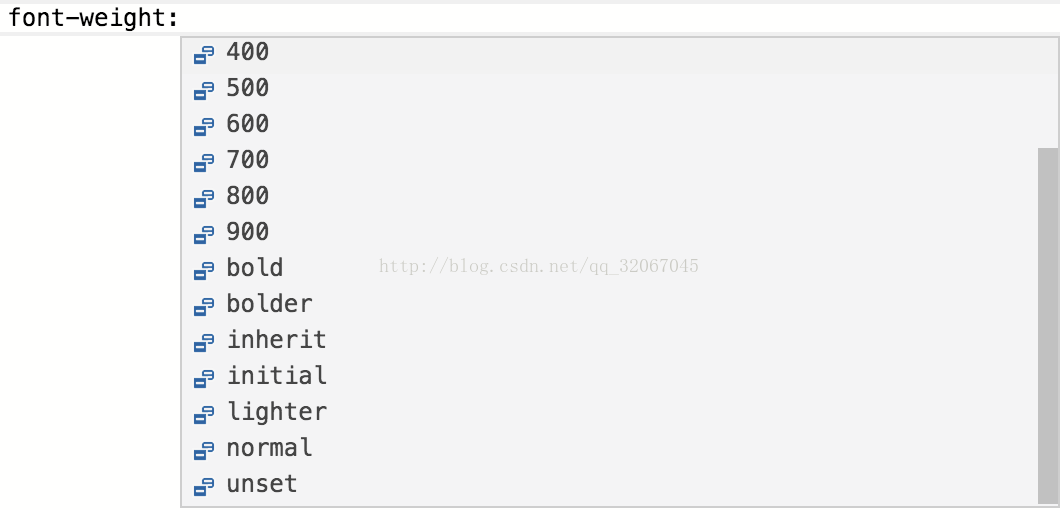
2 .字体粗细:设置文本字体的粗细。数值范围为100-900。
值:常规:正常大小等于400。Bold : Bold,相当于700。更大胆、更轻.

3 .字体大小:设置字体大小。
n: 0px 0px 12px; padding: 0px; border: 0px;">
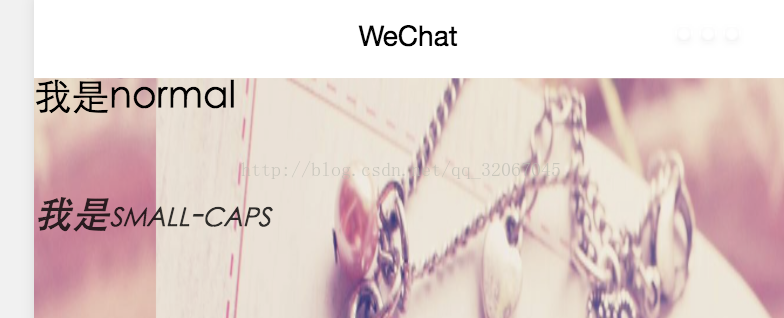
4.font-variant:设置对象中的文本是否为小型的大写字母。
取值:mormal 正常的字体。small-caps 小型的大写字母字体。设置了以后会不论原来是否为大小字母 全部改为大写。

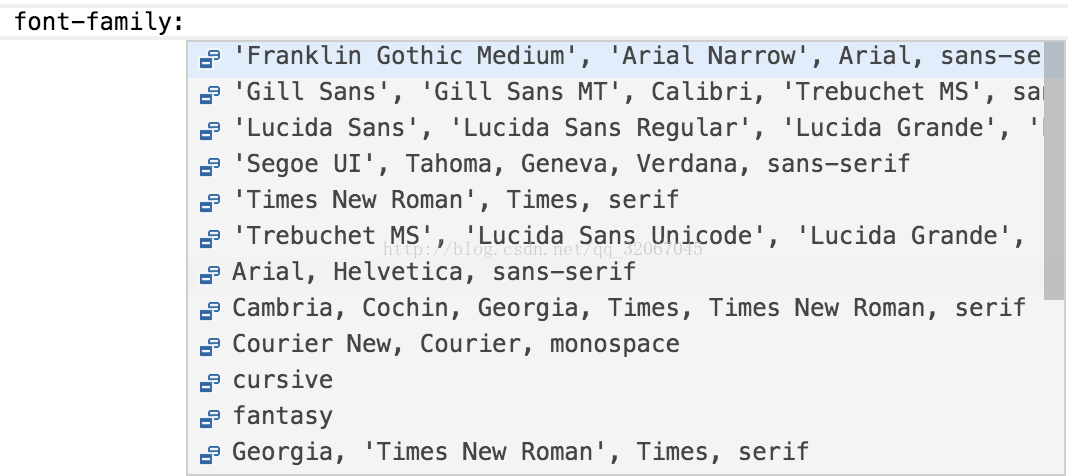
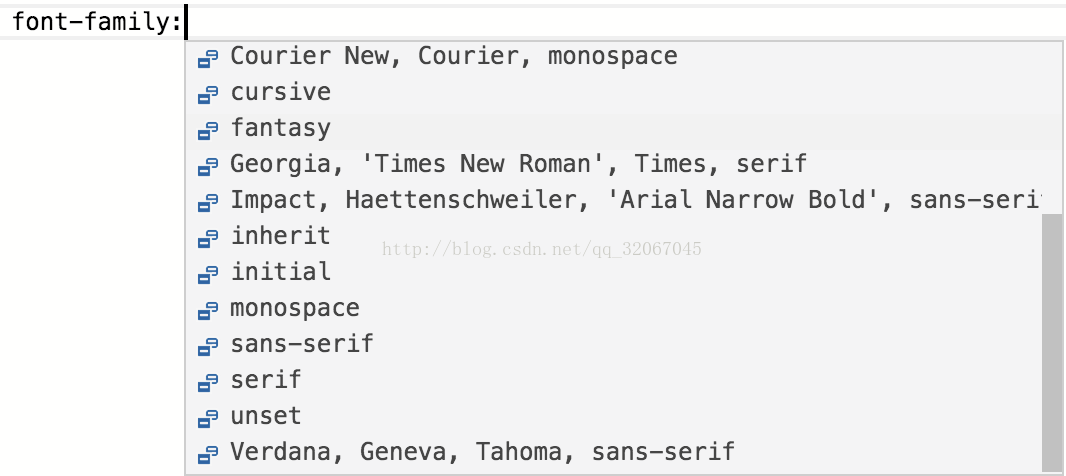
5.font-family:设置字体名称。


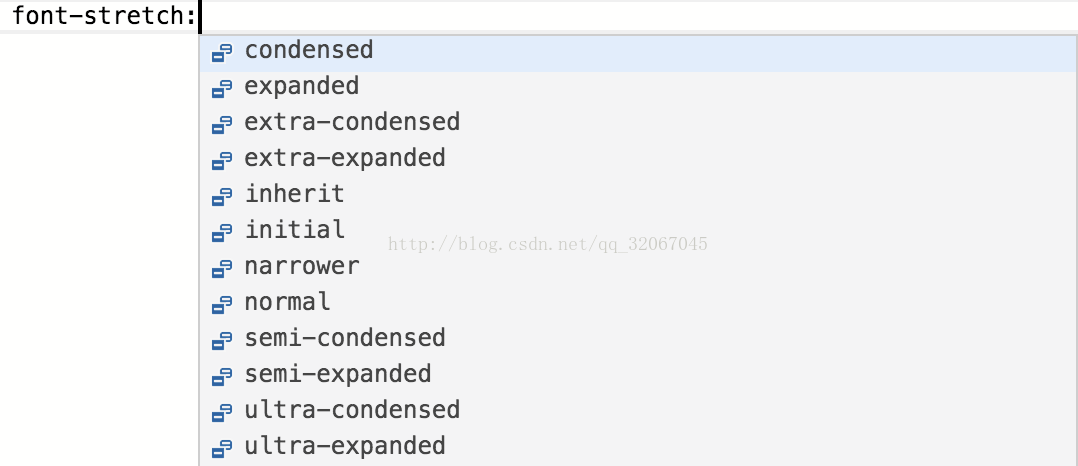
6.font-stretch:设置对象中的文字是否横向拉伸变形。

取值:normal:正常文字宽度。
ultra-condensed:比正常文字宽度窄4个基数。
extra-condensed:比正常文字宽度窄3个基数。
condensed :比正常文字宽度窄2个基数。
semi-condensed: 比正常文字宽度窄1个基数。
semi-expanded:比正常文字宽度宽1个基数。
expanded:比正常文字宽度宽2个基数.
extra-expanded:比正常文字宽度宽3个基数。
ultra-expanded:比正常文字宽度宽4个基数。
7.font-size-adjust:设置对象的 aspect 值,用以保持首选字体的 x-height。
如果 14px 的 Verdana(aspect 值是 0.58)不可用,但是某个可用的字体的 aspect 值是 0.46,那么替代字体的尺寸将是 14 * (0.58/0.46) = 17.65px。
版权声明:鲁岩宫守护wxss学习《四》字体、组件、API思维导图是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















