微信小程序技术架构分析
周末,万里湖抽空体验了一下微信小程序的DEMO,对小程序的开发有了基本的了解。今天就和大家分享一下我对小程序的看法。
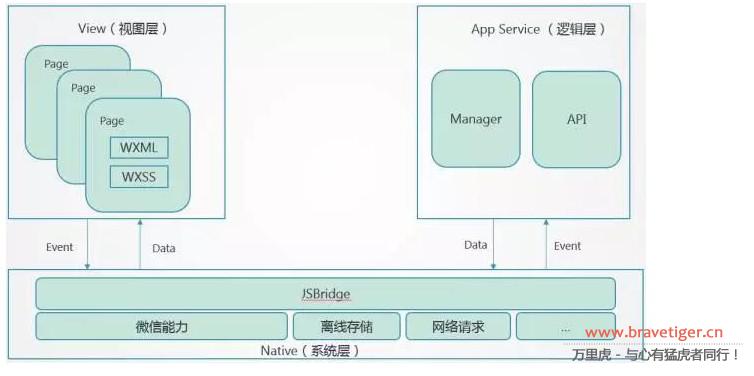
从官方的DEMO来看,小程序在技术架构上非常清晰易懂。JS负责业务逻辑的实现,表示层由WXML和WXSS联合实现。前者其实是微信定义的模板语言,后者类似于CSS。所以对于广大擅长前端开发或者WEB开发的开发人员来说,小程序的开发可以说是降低了很多门槛。

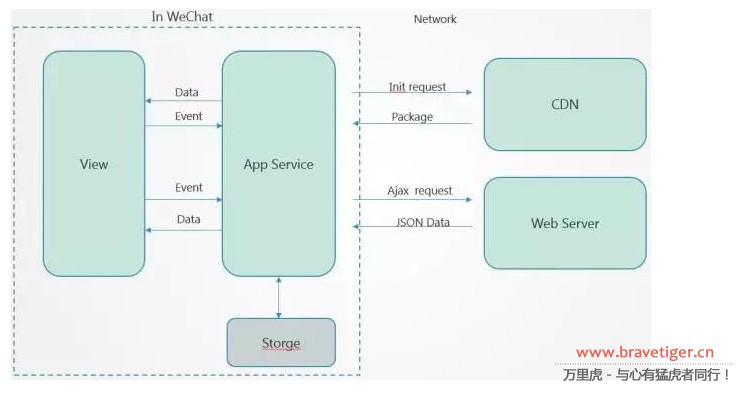
从上面的微信小程序架构图可以清楚的看到,小程序使用JSBridge调用底层的API接口,所以在小程序中开发的时候,开发者不用过多的考虑IOS和安卓的区别,可以安心的在上层视图层和逻辑层开发。


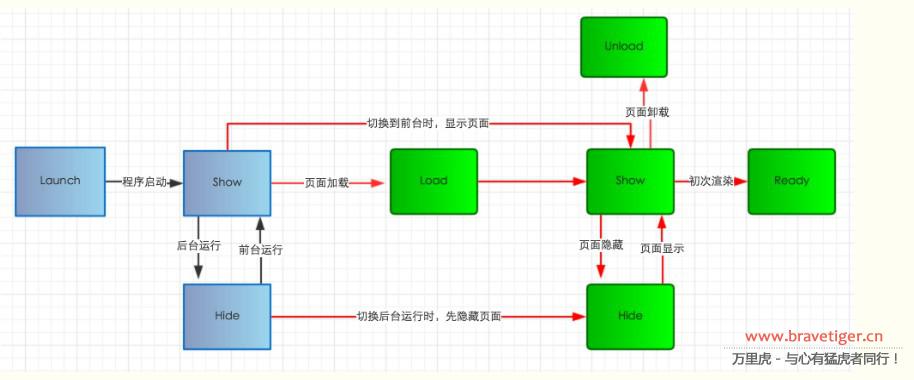
关于小程序的生命周期,可以分为两个部分来理解:应用生命周期(左侧蓝色部分)和页面生命周期(右侧绿色部分)。
其中应用的生命周期是这样一个流程:1、用户首次打开小程序,触发 onLaunch(全局只触发一次)。2、小程序初始化完成后,触发onShow方法,监听小程序显示。3、小程序从前台进入后台,触发 onHide方法。4、小程序从后台进入前台显示,触发 onShow方法。5、小程序后台运行一定时间,或系统资源占用过高,会被销毁。
页面生命周期是这样的一个流程:1、小程序注册完成后,加载页面,触发onLoad方法。2、页面载入后触发onShow方法,显示页面。3、首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。4、当小程序后台运行或跳转到其他页面时,触发onHide方法。5、当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。6、当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload。同时,应用生命周期会影响到页面生命周期。
综上来看,小程序的技术架构上的清晰明了,相比沉重的原生APP开发而已要好理解的多。而近期小程序官方逐步的释放小程序的一些入口,由此可见小程序也将慢慢的得到微信官方更大的流量支持。万里虎个人还是非常看好小程序的未来,简单、高效、方便、快捷的用户体验,这些都符合一个好程序的特质。小程序也许会在不久的将来成为下一个金矿,吸引更多开发者涌入。
版权声明:微信小程序技术架构分析是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















