标题《微信小程序七日谈》-第五天:登录功能可能要下功夫了
前面文章的内容主要集中在小程序开发框架中的一些机制细节,基本都是客户端层面的知识。随着小程序项目的深入,我们不得不面对一些需要客户端和服务器协同的需求,比如用户登录功能。
大部分小程序都会有自己的用户系统,但是小程序必须经过微信账号的验证和授权,然后与第三方服务器(也就是公司自己的服务器)进行通信,实现用户登录。这涉及到微信账号信息和自身用户信息的耦合。先简单介绍一下目前我们项目中用户登录的技术细节。
浏览器环境下登录的实现方案
在制定具体的实施方案之前,首先要思考用户登录时需要注意的细节。一般来说,要实现用户登录功能,需要注意以下两点:
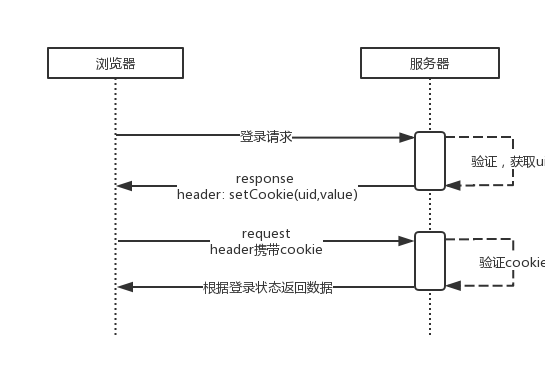
保存登录状态;安全验证。登录状态保存是指登录成功后,在站内请求数据接口时无需再次登录,客户端和服务器按照既定规则验证用户有效性。Cookies通常用于保存浏览器环境中的登录状态。该方案的原理是浏览器发送的http请求头将携带客户端的cookie。下图:

安全验证是为了应对流量劫持,防止中间人攻击,将杂乱的内容插入我们的页面。您可能会想到使用https来防止流量劫持。Https可以应对大多数应用场景,有效防止流量劫持。但实际上,市场上有一些“黑科技”软件,可以捕获和解密https加密信息,比如Fiddler。因此,在https的基础上,另一层安全验证是必要的。
你可以参考这篇文章来了解一下fiddler解密https的知识。
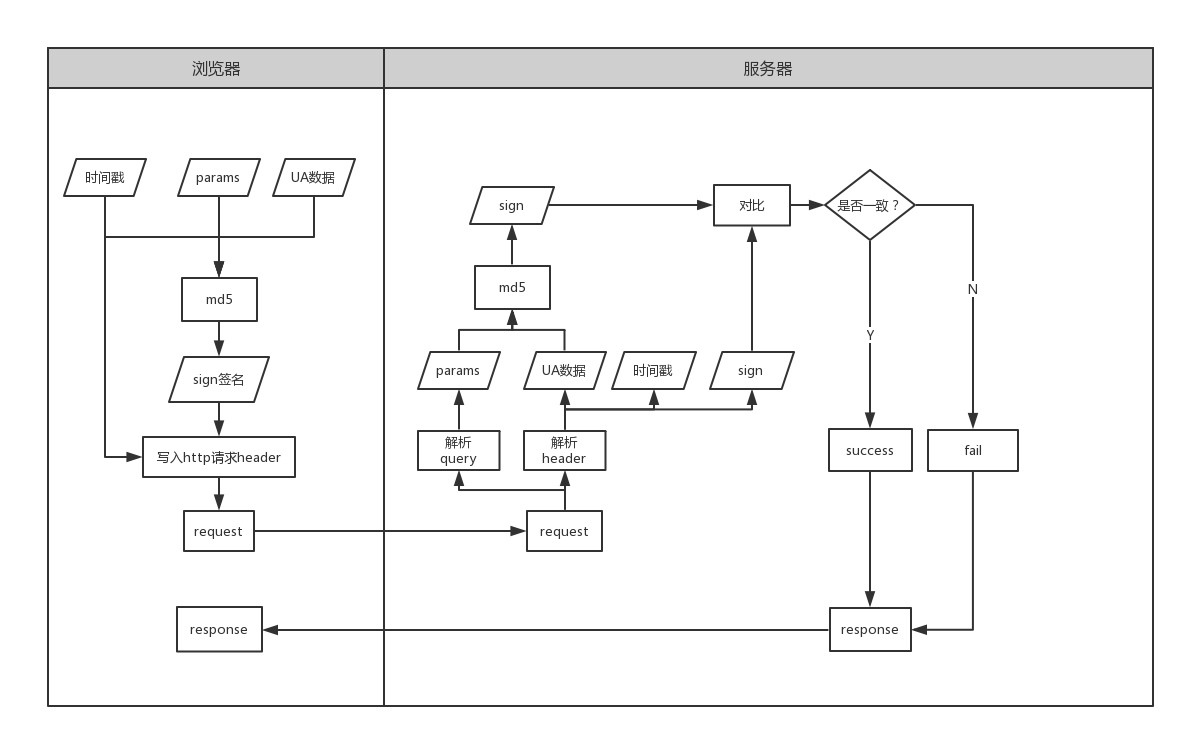
自定义安全验证的通常方案是客户端和服务器就验证签名达成一致。在发送http请求之前,客户端根据约定的算法计算签名字符串,并在http请求中将计算签名的参数传递给服务器。服务器收到请求后,解析签名字符串和客户端传递的计算参数,然后按照相同的算法计算签名字符串,并与客户端的签名进行比较。如果完全一致,验证通过,否则返回验证失败的数据。下图:

建立上述程序的先决条件是:
浏览器可以获取UA信息;浏览器发送的http请求的头部会携带UA信息,服务器可以获取。那么这个方案能在小程序平台上复用吗?答案是否定的。
小程序的限制
目前,我们知道的小程序有以下局限性:
不支持cookie,使用cookie存储登录状态的方案不可行;http头没有携带设备信息,服务器无法获取。然而,当Tucao小程序受到严重限制时,我们得到了一个好消息:http请求可以定制头部。我们似乎看到了解决问题的灵丹妙药。
使用自定义header传递敏感信息
在不能使用cookie的限制下,只能通过两种方式传输登录标识信息:
url queryhttp头小程序提供了获取设备信息的API,并提供了在客户端计算签名字符串的参数。根据前述验证规则,客户端计算签名的参数必须传递给服务器,以确保两端计算的一致性。那么我们面临的是前面的选择,查询还是表头?
其实任何方式都可以用来满足需求,但是url查询的语义(俗称数据)应该是与接口功能密切相关的数据,而http请求的头部比url查询数据更具有保密性,所以我们团队最终采用了头部来传递登录标识信息和设备信息。
登录实现方案
确定信息传递的方式只是第一步。在小程序平台下实现自己的用户登录还有很多细节需要解决。首先,我们来看一下官方文档中给出的第三方登录流程图:
花费大力气 ...(图3)" data-bd-imgshare-binded="1" src="http://www.yiyongtong.com/uploads/allimg/180210/115A463P-2.png" />官方文档给出的流程是实现第三方登录的基本流程,但是具体的登录功能中仍然有一些细节上的不同,比如:
- 手机验证码登录;
- 3rd_session和openId不能明文暴露给客户端,需要进行加密;
- 登录状态保存的有效期;
- 用户登录的服务器与基础服务的服务器并不是同一台。
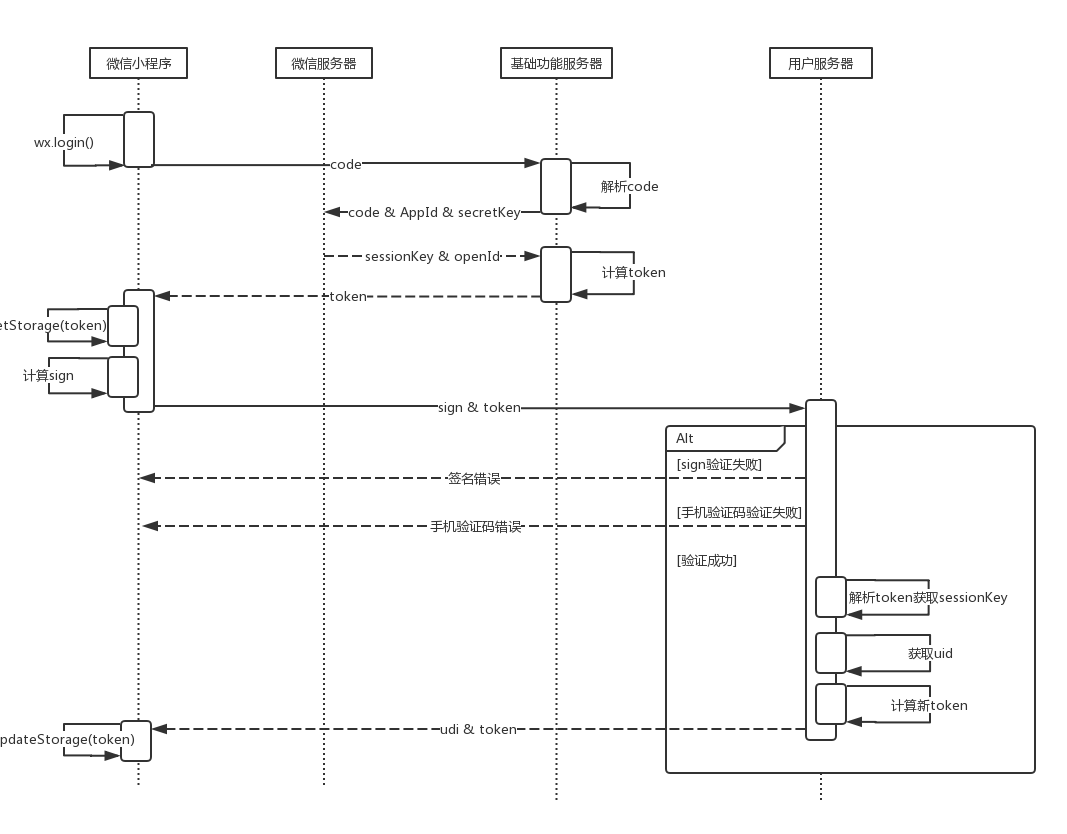
在小程序登录机制的基础上,我们团队在制定安全登录功能时最终采用了如下方案:

对比微信官方的登录流程图,有以下几个细节:
- 3rd_session和openId不直接暴露给客户端,而是通过可逆的加密算法进行加密后,组合成token暴露给客户端;
- 第一次请求基础功能服务器时并不验证签名,此次请求的目的是从微信服务器获取3rd_session和openId并且加密后返回客户端,以便后续请求使用;
- 第二次请求的目标是用户服务器,携带token的sign。用户服务器首先会进行签名验证和手机验证码校验;
- 验证通过后解析token获取3rd_session和openId,然后与uid结合重新计算token。最后将uid和token一并返回给客户端。
用户登录成功后,客户端将uid和token储存在本地,以便后续请求数据接口使用。
客户端储存token和uid的方式可以采用storage或者app.globalData。
数据接口的请求验证方案
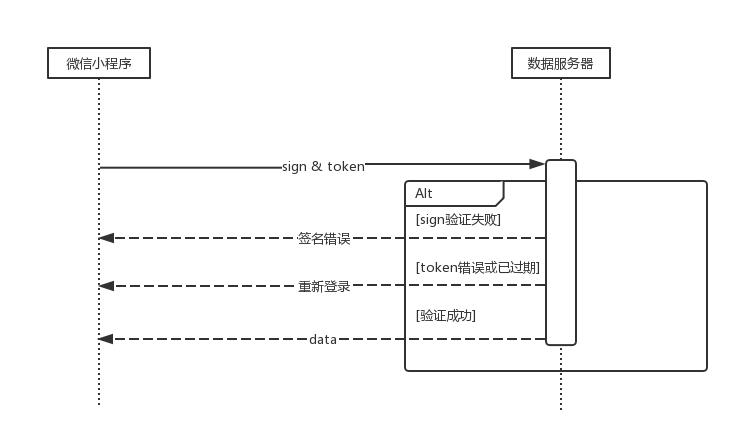
数据接口是在用户登录成功之后才可以进行请求,相比较登录功能,数据接口的请求验证方案要简单很多。如下图:

接口请求只需验证sign以及token即可,如果token错误或者已过期,则返回客户端重新登录的标识。
总结
想在微信小程序中实现自己的用户体系需要花费一些力气,每个公司都有自身的用户登录验证体系,同时还要考虑安全性和状态保存问题。在小程序不支持cookie、http请求header不携带设备信息等限制下,实现登录功能的各种细节都需要采用一些折中的手段。而且往往这些方案显得有些臃肿并且难以维护,非常考验开发者的抽象能力。
本篇文章阐述的是笔者团队目前采用的登录实现方案,并非最佳实践,许多细节仍需打磨。希望可以给大家一些参考。
版权声明:标题《微信小程序七日谈》-第五天:登录功能可能要下功夫了是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















