秀杰实战教程系列《九》 :应用实例教程服务端登录篇

步骤
1.小程序端通过微信第三方登录,取出nickname向服务端请求登录,成功后本地并缓存uid,accessToken
接口出处:https://MP。微信。QQ。com/debug/wxadoc/dev/API/API-登录。超文本标记语言
app({ onlaunch : function(){ wx。登录({ success : function(RES){ if(RES . code){//发起网络请求wx。请求({ URL : ' https://测试。com/OnLogin ',数据: {代码: RES . code } })else { console。日志('获取用户登录态失败!'RES . errmsg)} });}})缓存用户的基本信息
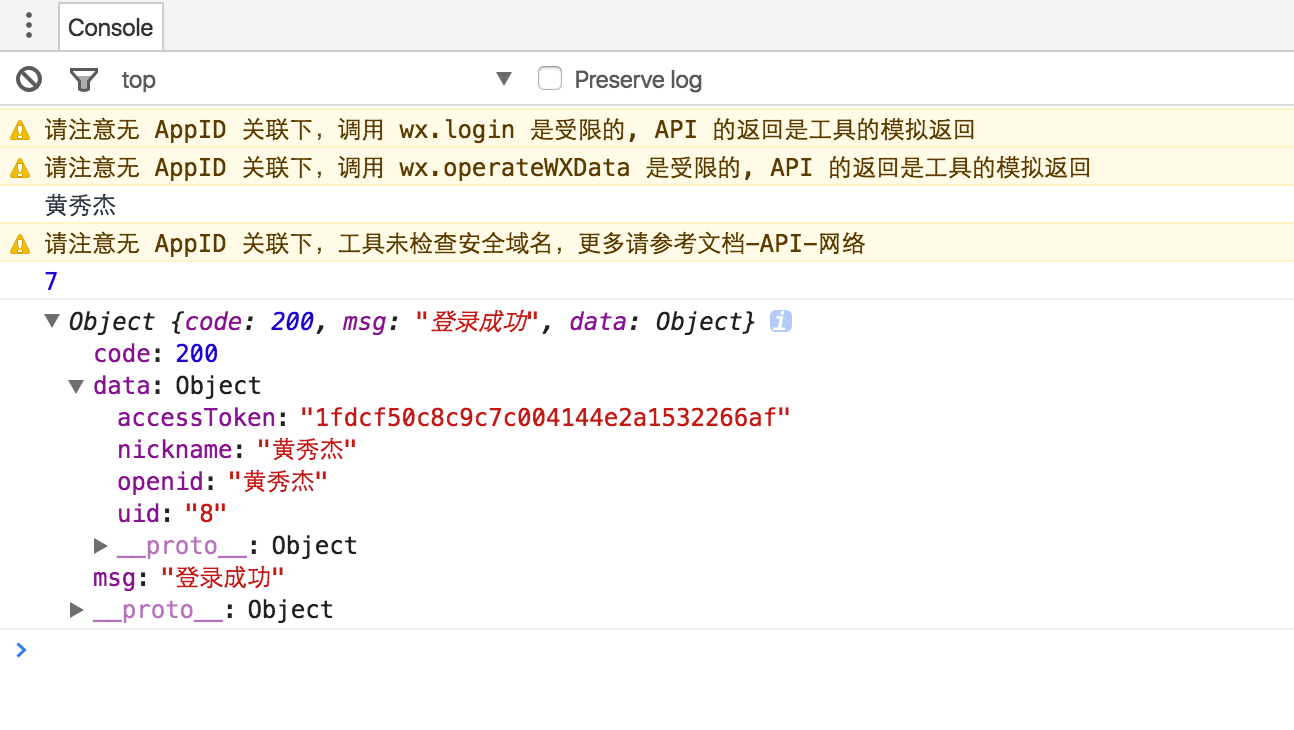
index.js onLoad:函数(){ var=this//调用应用实例的方法获取全局数据app.getUserInfo(函数(userInfo){ //请求登录控制台。日志(用户信息。昵称);app.httpService( 'user/login ',{ openid: userInfo.nickName },函数(回应){ //成功回调console.log(响应);//本地缓存用户界面设计(用户界面设计的缩写)以及accessToken var用户信息=wx。getstoragesync('用户信息')| | { };用户信息[' uid ']=响应。数据。uid用户信息[' AccessToken ']=响应。数据。AccessToken控制台。日志(用户信息);wx.setStorageSync('userinfo ',用户信息);} );}) }app.js
定义一个通用的网络访问函数:
httpService:function(uri,param,cb) {//分别对应相应路径,参数,回调wx。请求({ URL : ' http://financeapi。贴花子。com/index。PHP/' uri,data: param,header : { ' Content-Type ' : ' application/JSON ' },success : function(RES){ CB(RES . data)},fail : function(){ console。日志('接口错误');} }) },这里方法默认为去拿,如果设置为其他,比如帖子,那么服务端怎么也取不到值,于是改动了服务端的取值方式,由$_POST改为$_GET。
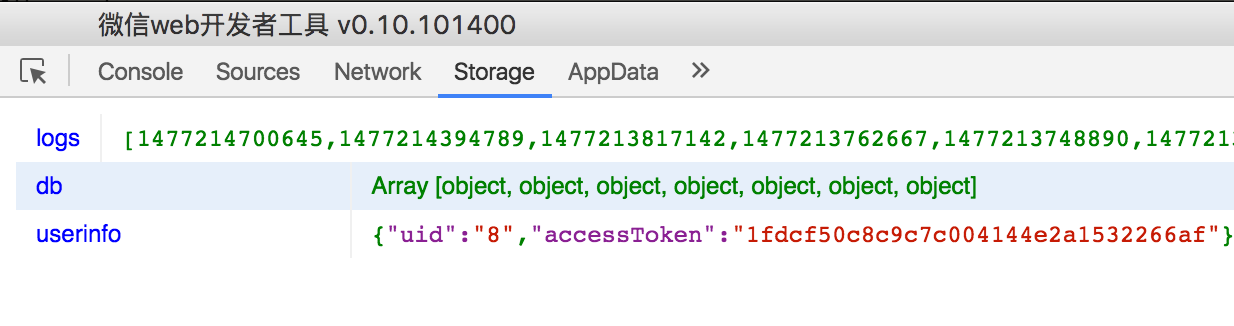
在储存;储备面板中,检查到数据已成功存入

版权声明:秀杰实战教程系列《九》 :应用实例教程服务端登录篇是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















