微信小程序视图容器-视图
微信小程序的视图容器主要包括三个,即是和是。
1 .视图
2 .滚动视图
3.swiper
一.观点
视图意味着视图,类似于html中的标签。
我们先写一个简单的视图。
在中写一个视图。wxml。

在相应的。wxss文件。

运行:页面上会显示一个高度为300rpx的视图。

这里需要指出的是微信小程序的大小单位rpx。
Rpx单位是微信小程序中css的大小单位,rpx可以根据屏幕宽度自适应。指定的屏幕宽度为750rpx。比如在iPhone6上,屏幕宽度是375px,有750个物理像素,那么750rpx=375px=750个物理像素,1rpx=0.5px=1个物理像素。
装备
Rpx转换为px(屏幕宽度/750)
Px转换rpx (750/屏幕宽度)
iPhone5
1rpx=0.42px
1px=2.34rpx
iPhone6
1rpx=0.5px
1px=2rpx
iPhone6s
1rpx=0.552px
1px=1.81rpx
当然微信小程序也支持rem大小单位,rem和rpx的转换关系:rem:规定屏幕宽度为20rem;1rem=(750/20)rpx .
多视图容器。wxml文件
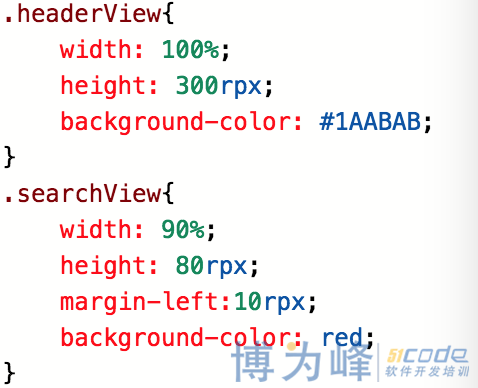
 。wxss文件
。wxss文件

视图的事件绑定
单击搜索视图容器绑定的事件bindtap。wxml文件

在相应的。js文件,触发事件。

单击comman s运行后,在控制台上输出。
触发事件。
版权声明:微信小程序视图容器-视图是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















