微信小程序实现类似JQuery同级()的方法
想要实现的效果:

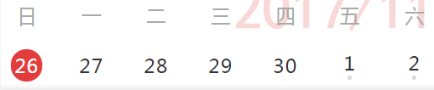
1、点击数字时背景为红色,字体为白色
2、点击一或2时,对应下面的灰点消失,再次点击其他数字时灰点显示
wxml:
对于=' { { Weekday } } ' wx :键='项,阻止wx :index ' view data-key=' { { index } } ' bind tap=' select _ d ' class=' day _ list ' { { d _ state==index ' ' ' red _ day ' : ' ' } } ' text { { item。day _ n } }/text text class=' { { item。Dian _ class } } { { item。状态==0 '?Dian _ none ' : ' Dian _ block ' } } '/text/view/blockwxss 3360。dian_none{ display: none!重要;}.dian_block{ display: block!重要;}.red _ day {底色: # e33c 3ccolor: # ffffff}。Dian _ d { width : 9rpxhire : 9rpx背景-颜色: # d8d 8d 8;边界半径: 50%;显示器:块;}js:
data: { date_week:['日','一','二','三','四','五','六],weekDay:[ { day_n:'26 ',dian_class:'' },{ day_n: '27 ',dian_class: '' },{ day_n: '28 ',dian_class: '' },{ day_n: '29 ',Dian _ class 33: ' ' },{ day _ n: ' 30 ',Dian _ class 333: ' ' }数据集。钥匙;如果(数组[索引]。Dian _ class==' Dian _ d '){ for(var I=0;i array.lengthi ) { if (array[i]).dian_class=='dian_d') { array[i].状态=1;} }数组[索引]。状态=0;} else if(数组[索引]。Dian _ class==' '){ for(var I=0;i array.lengthi ){ if(array[i]).dian_class=='dian_d'){ array[i].状态=1;} } }这个。setdata({ d _ state : e .当前目标。数据集。关键,工作日:这个。数据。weekday });}
版权声明:微信小程序实现类似JQuery同级()的方法是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















