小程序持续集成方案
半年前有机会接触微信小程序开发。但是很多小程序的细节我并没有完全了解,因为我只是和他们接触,并没有把自己投入到开发小程序的过程中。我只是停留在类似的理论水平。比如mpvue修改了Vue.js的运行时和编译器,实现了在原生小程序上编译运行的能力,比如原生小程序不支持npm包的使用和管理等。当然当时的技术细节和难点都是很好的同事解决消化的,所以就不细说了。
最近开始致力于小程序开发的完整迭代,却发现头疼。如何准确快速的将小程序上传到后台,让测试人员测试。
问题
多个开发人员在并行开发同一个小程序,不同的功能模块时,经常会遇到需要测试的测试人员。让开发人员切换到测试分支,构建、编译、上传,最后提供上传的二维码进行测试。
如果现在的开发人员在认真编码,他们是在为某个功能而奋斗。突然被别人打断,告诉你需要给他提供测试环境的二维码.
: "Helvetica Neue", Helvetica, Tahoma, Arial, STXihei, "Microsoft YaHei", 微软雅黑, sans-serif; font-size: 16px; background-color: rgb(254, 254, 254);">
因为为了这个二维码,需要做的事情是:
- git stash
- git checkout branch
- npm install
- npm run build
- 点击“预览”,生成二维码,或点击上传,更新体验版
提供二维码出去后,恢复刚刚的工作状态
- git checkout branch
- git stash pop
- npm install
- npm run dev
- 不断回想刚刚的开发思路
理想流程

上面所说的,只是一个常见的场景,但是思考一下,这个场景的重复率是否很高,重复这类操作的价值究竟有多少?
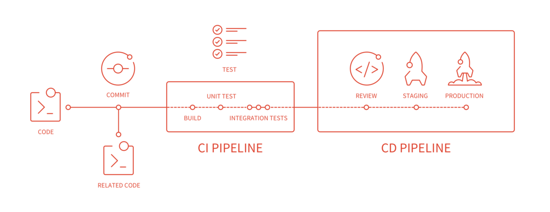
为了解决不让开发人员为了一个测试环境的二维码而痛苦,我尝试把gitlab ci 和 微信开发者工具的能力进行对接尝试。

在理想的流程里,开发人员只需要针对对应的分支进行合并或提交即可,无需关心如何把项目编译及版本分发交付到测试或体验人员手上。
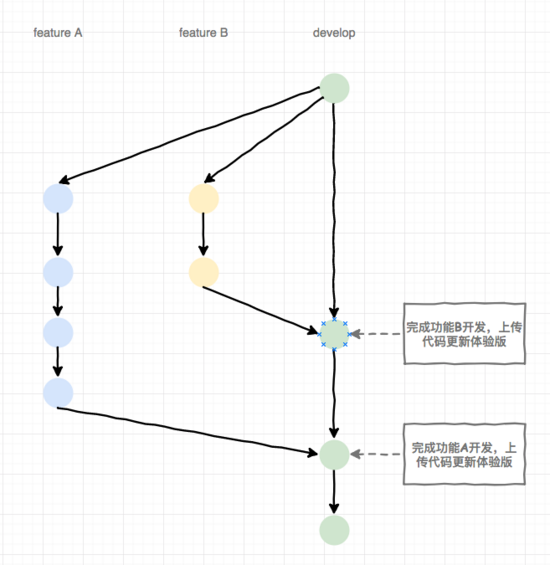
接下来,对项目分支的管理不展开过多的说明,只设定develop分支是自动触发小程序持续集成(安装依赖、构建、上传至体验版本)的目标。
微信开发者工具
微信开发者工具有提供5个接口能力,并且提供cli 和 http方式调用:
- 命令行启动工具
- 命令行登录
- 命令行提交预览
- 命令行上传代码
- 支持自动化测试
由于这次目标只需要把对应develop分支的代码上传微信更新为体验版本,所以微信开发者工具的接口能力最主要的是第4个(命令行上传代码)。
如果是功能分支也需要创建预览二维码,可以通过第3个接口能力实现
cli和http的调用有什么区别
cli方式
通过命令行调用安装完成的工具可执行文件,完成登录、预览、上传、自动化测试等操作。调用返回码为 0 时代表正常,为 -1 时错误。 命令行工具所在位置: macOS: <安装路径>/Contents/Resources/app.nw/bin/cli Windows: <安装路径>/cli.bat
http 方式
http 服务在工具启动后自动开启,HTTP 服务端口号在用户目录下记录,可通过检查用户目录、检查用户目录下是否有端口文件及尝试连接来判断工具是否安装/启动。 端口号文件位置: macOS : ~/Library/Application Support/微信web开发者工具/Default/.ide Windows : ~/AppData/Local/微信web开发者工具/User Data/Default/.ide
说白了,cli可以直接通过调用命令行工具,而http需要先寻找端口再进行接口调用,更适合跨机器调用。 根据我当前情况,选择了cli方式。
设置构建机器
公司的Mac mini 类似的机器暂时没有资源,不得不回到Windows上进行构建机的设置。但是坑还是挺多,可能一方面也是对windows的不熟悉吧。最后还是选择在Windows上装vmware,在vmware上运行Mac os。

在Mac上面,安装微信开发者工具,如何下载安装就没必要多说了。
接下来还需要安装gitlab runner,gitlab runner是用来运行你定制的任务(jobs)并把结果返回给 GitLab。 GitLab Runner 配合GitLab CI(GitLab 内置的持续集成服务) 协调完成任务。详情可以查看后面的引用文章。
在Mac上安装gitlab runner最简单的是用brew,当然另外下载应用包也是可以的
brew install gitlab-runner # 安装gitlab runnerbrew services start gitlab-runner # 开机自动运行gitlab-runner start # 只需要直接运行(不需要开机自动运行)复制代码安装完成后,可以进行runner的配置,主要需要提供gitlab url,项目仓库的token,runner tags等,详细信息请参考Registering Runners | GitLab 中文文档
gitlab-runner register 复制代码编写CI文件
CI文件编写,最主要是项目根目录上创建一个名为.gitlab-ci.yml,每一行的
stages: - build # 总体CI的过程,暂时只有一个job:buildbefore_script: - shopt -s expand_aliases # 开启扩展aliases功能 issue https://gitlab.com/gitlab-org/gitlab-runner/issues/1083 - alias wxcli="/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/bin/cli" # 指定微信开发者工具cli命名为wxcli - type wxcli # 验证wxcli命令是否存在 - wxcli # 启动微信开发者工具(其实好像有点多余,因为如果当前没启动微信开发者工具,在wxcli -u的时候也会启动) - source ~/.bash_aliases # 读取特点的alias,比如配置的nvm,issue https://gitlab.com/gitlab-org/gitlab-runner/issues/1958 - npm install # 安装依赖# 测试环境test-build: stage: build # 对应stages上的job名称 script: - npm run build - curr_commit_content=`git log -1 --pretty=format:%s` # 获取最近提交的git内容 - curr_version=`node -p "require('./package.json').version"` # 获取package的版本号 - curr_proj_path=`pwd` # 当前项目路径 - wxcli -u $curr_version@$curr_proj_path --upload-desc $curr_commit_content # 提交微信开发者 - # 上传成功后,你可以尝试发送一些通知提醒大家可以去打开新版本了,比如钉钉的webhook only: - develop tags: - xxx_mp复制代码查看构建结果
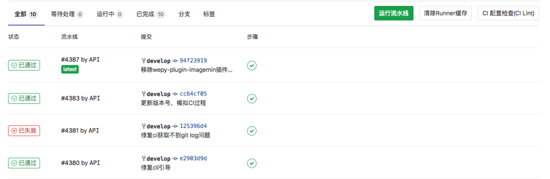
查看构建结果也是很简单,直接在gitlab仓库里的CI/CD —— pipeline 进行查看

测试人员和体验人员可以从小程序开发助手上查看最新体验版(记得要在微信小程序后台把该CI用户上传的版本设定成体验版)

真的不要再去做重复的工作,太影响心情了。

















