用云开发优化博客小程序(二)——评论功能
在过去的几天里,我花了一些时间一个接一个地迭代我的小程序博客的一个版本。首先,因为云开发的出现,很多功能成为可能。第二,我恰好对云开发非常熟悉。
这次迭代主要是为了完善评论功能“不知道能不能通过审核”。一开始我以为会很快完成,但在实际开发过程中还是遇到了很多问题。这篇文章不仅是回顾和总结,也是对我在开发过程中遇到的一些坑的记录,仅供参考。
开发回顾
具体思路比较简单,利用云开发中的数据库保存评论数据,并在文章详情页底部呈现具体的评论数据。
在云开发的最后一次体验中,我创建了posts_statistics集合来存储文章的访问量、点赞量和评论量。这次,我创建了一个新的posts_comments集合来存储特定的注释数据,其结构如下:
_id':' Set id''_openid': '评论员openid '' cAvatarUrl ' : '头像URL' url''cNickName': '昵称''评论' : '评论内容' ' createDate': '创建日期TId': '文章id ' '时间戳' : '时间戳' '子评论' :[{ ' cavatarul ' : '评论URL ' ' cnick
主要说说询价和添加子评论。如果要查询,肯定需要逐页加载来控制一次性数据的加载。将使用skip和limit,大致编写如下:
返回数据库。集合(' posts _ comments ')。其中({postid3360 postid})。排序依据(“时间戳”、“desc”)。跳过((第1页)* 10页)。极限(10)。获取(),然后添加新注释。相当于在主评论下回复别人,主要是在集合中的childComment下添加评论。这里,db.command.push update指令用于向数组末尾添加一个或多个值。大致写如下:
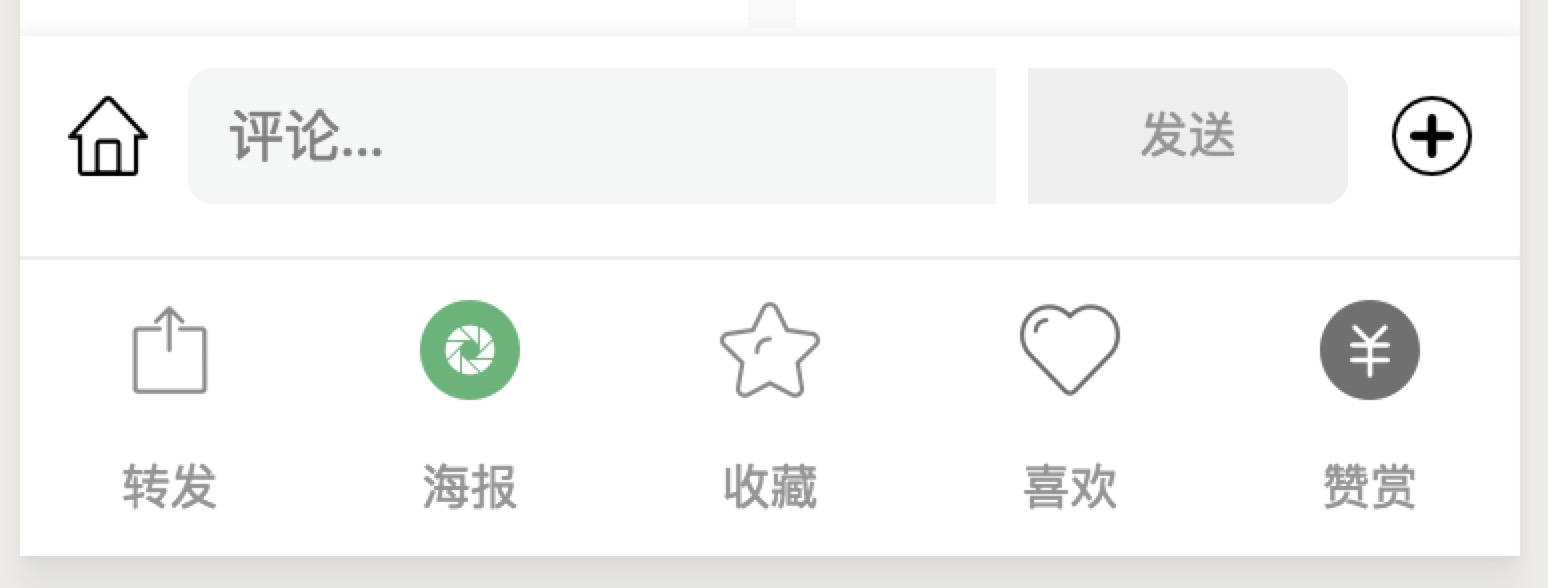
const _=db . commandertundb . collection(' post _ comments ')。文档(id)。update({ data : { child comment : _。push (data)}比较纠结的是文章细节底部功能栏的样式,参考了一些UI,最后用这个折叠方法,具体样式代码。

有几个相互作用可以被唠叨。
首先,点击加号会拉起底部的功能按钮,没问题,但细节需要注意。通常点击空白处会自动缩回去,但这个实现有点乱,所以我在功能菜单外的视图外层放了一层view:
请参见点击“隐藏菜单框”.文章的主题部分./view/****非评论区隐藏菜单*/隐藏菜单框3360function () {this。setdata ({isshow: false,MenuBackgroup: false})},然后在注释输入框中进行提示,默认为注释.当你点击回复特定人的评论时,默认是回复* * *。
然后是喜欢和收藏两个按钮,喜欢和收藏之后图标自动点亮。
还有就是提交完评论之后默认重新刷新评论列表,最后一条评论之后停止刷新,没有评论友好提示等。总之一些小的交互点还是挺多的。
这里就不一一说明了,有兴趣的可以浏览下我的小程序,并看看源码。
问题点整理
主要还是说说开发过程中的问题点和如何解决的。
1.获取用户的openid
首先是获取用户的openid问题,在没有云函数之前,获取用户的openid还是比较麻烦的,需要通过wx.login获取code,然后通过code和小程序的appid和secret请求接口从而获取到openid。
而有云函数之后,可以简单调用下云函数,经过微信鉴权之后可直接获取到用户的openid:
exports.main = (event, context) => { return { openid: event.userInfo.openId, }}2. 数据库操作权限问题
因为每月云函数有调用次数的限制,所以想直接在客户端调用数据库。一开始挺顺利的,但当更新子评论的时候出现问题了,由于客户端对于数据库最大权限是所有用户可读,仅创建者及管理员可写,所以导致子评论无法更新进去「创建者和子评论者是两个用户」。
所以没办法,只能包一层云函数,云函数中调用数据库,因为服务端调用数据库没有这个权限的限制。
// 云函数入口函数exports.main = async (event, context) => { return await db.collection('posts_comments').doc(event.id).update({ data: { childComment: _.push(event.comments) } })}其实个人感觉数据库操作最好都放在服务端比较好,由云函数统一收口,设计好的话,云函数还能当作路由的作用。
3.catchtap与bindtap
一开始没有仔细看文档,所以猜了坑,稍微关注下就可以避免了,同为点击事件,bindtap事件绑定不会阻止冒泡事件向上冒泡,而catchtap事件绑定可以阻止冒泡事件向上冒泡。
所以在由多层嵌套的时候一定要注意下,是否需要冒泡。
4.promise
上一版本中的方法基本都采用的回调方式,之前功能简单感觉阅读起来还好。但这次改动之后发现代码就坑了,回调方法太多感觉有点眼花了。
原本打算使用ES7的特性async/await,但发现目前微信web开发者工具还不支持,相信以后应该会支持吧,不太愿意引用其他插件了,所以还是使用了promise,使用下来代码可阅读性提高了很多,可以一直then下去。
但毕竟不是专业前端,总感觉代码写的还是比较糟糕,后期打算再迭代优化下代码。
5. 样式
在样式上遇到的问题其实挺多的,主要还是自己的基本功不扎实,所以踩了很多的布局的坑,这里就不一一说了,也说不清楚,自己亲自搭建之后还是会有很深印象的。
其他优化点
在开发评论功能的同时,也优化了一些问题点,这里也说明下:
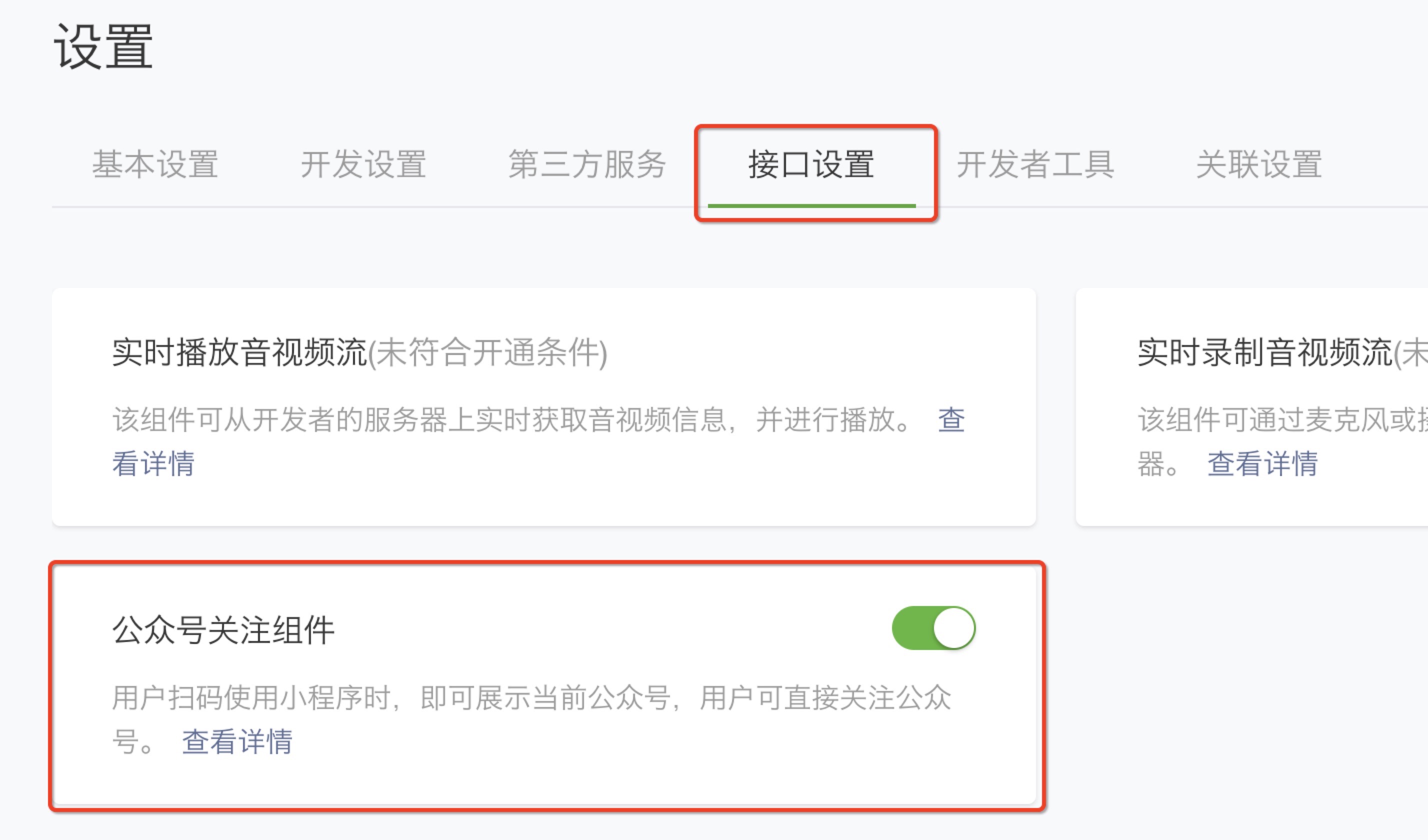
引流公众号组件
也是最近更新的功能,所以将此功能加上去了,比较简单,在公众平台中启用关注组件并绑定公众号,然后代码中引用下即可:
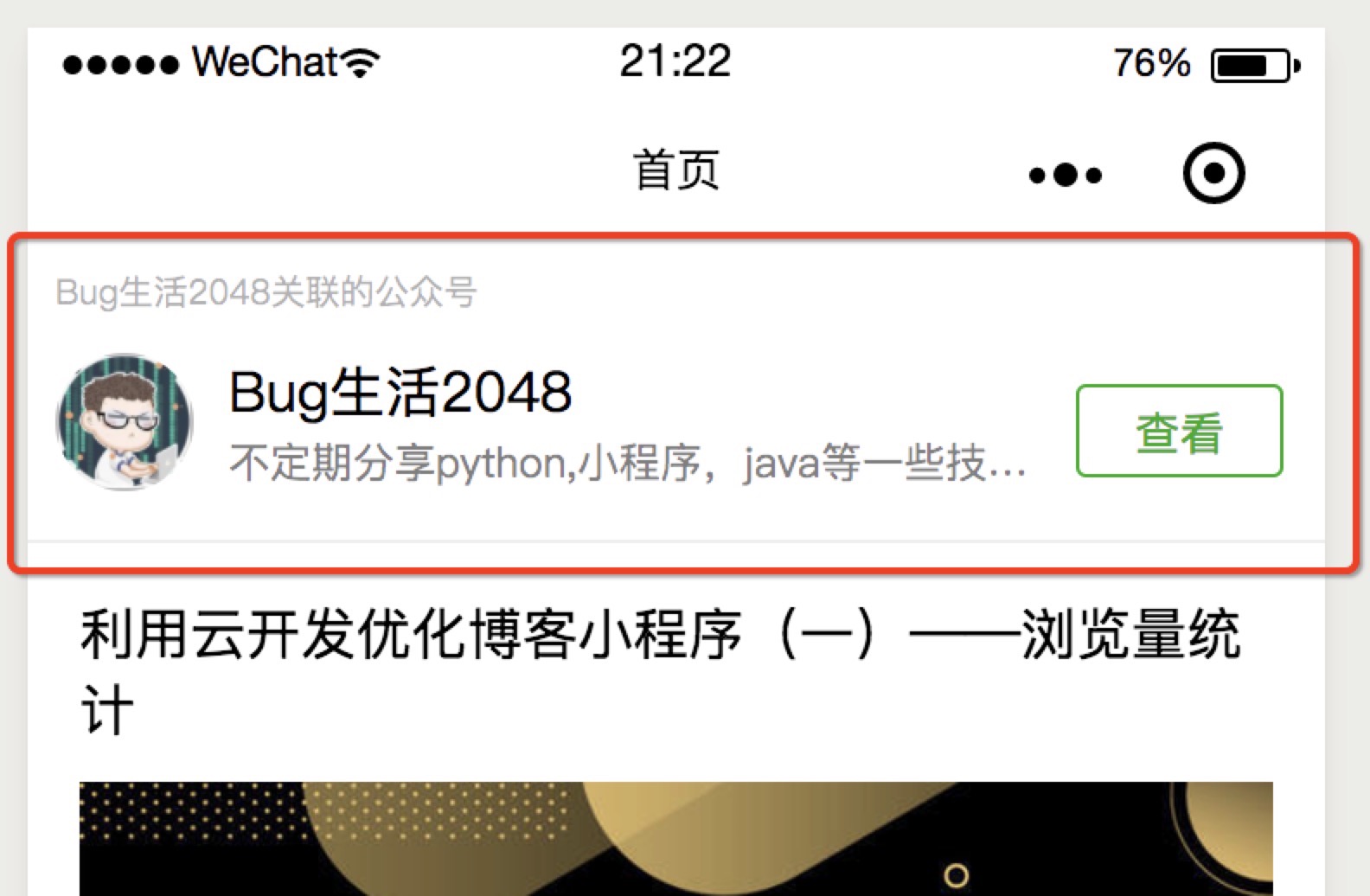
<official-account></official-account>

效果可以看下,还是挺有意思的:

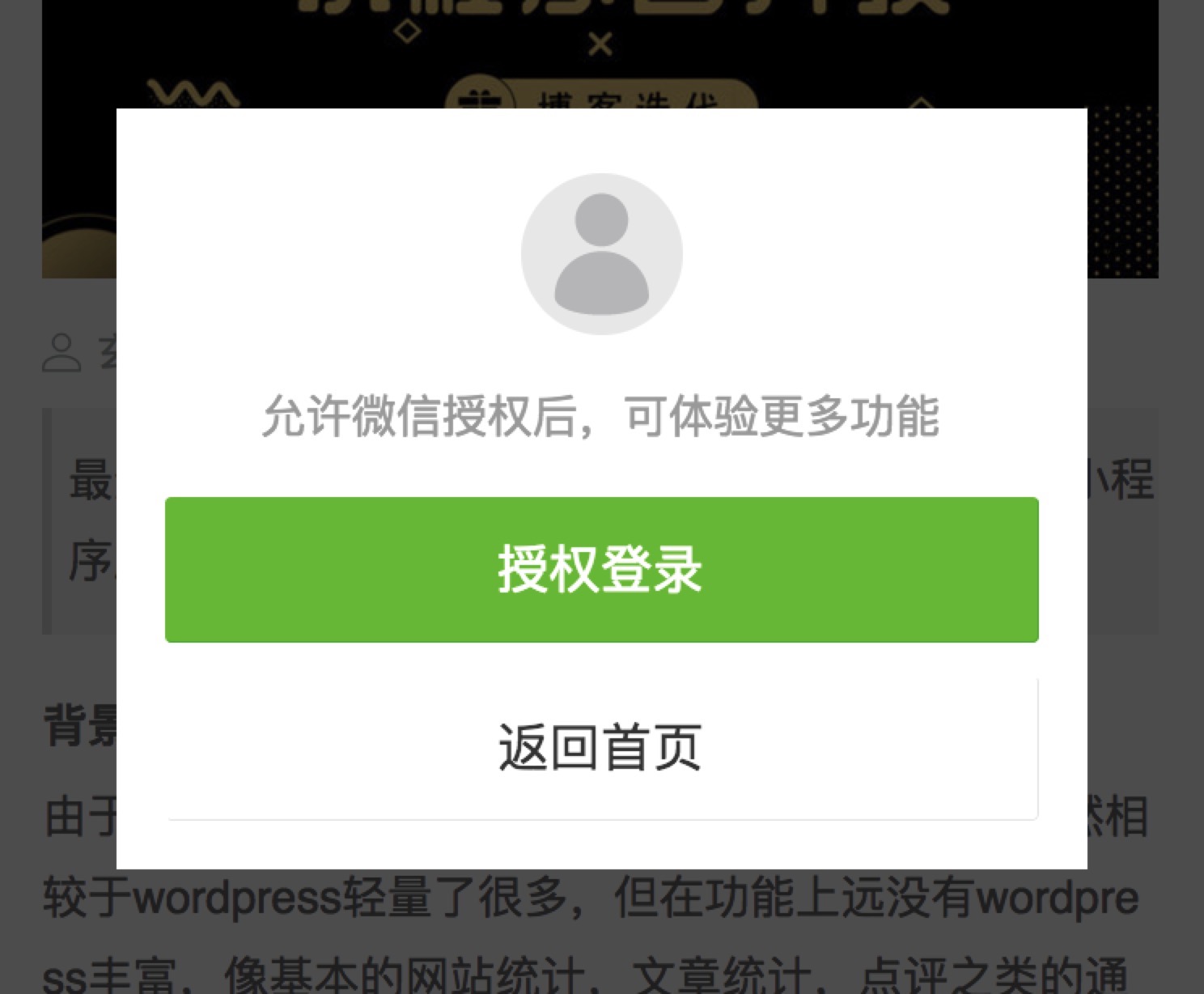
2. 授权
原本的授权是跳转到单独的页面的,访问过我的小程序的知道,那个页面有个可爱的gif的萌妹子

但发现体验不是很好,首先这个gif萌妹子体积比较大,影响首次加载。其次是跳转时效果也不是很理想。
所以改成弹窗的方式,并首次使用了模板页:

3. 修复wxParse的问题
有网友反馈部分安卓机文章详情页加载不出来,后来发现是因为wxParse中console.dir的问题,部分安卓机不支持,注释掉即可。
总结
2.0的代码提交审核了,不懂能不能通过,希望在国庆节可以和大家见面吧。
其实要优化的点和开发的功能还是有很多,比如生成海报还没有开发,发送的文本框不能换行,体验不太好等等。
后期慢慢迭代吧,也欢迎大家使用体验,并多提宝贵意见。
版权声明:用云开发优化博客小程序(二)——评论功能是由宝哥软件园云端程序自动收集整理而来。如果本文侵犯了你的权益,请联系本站底部QQ或者邮箱删除。

















